Browser navigation toolbar overview, Coding toolbar overview – Adobe Dreamweaver CC 2015 User Manual
Page 26

19
Workspace and workflow
Last updated 6/3/2015
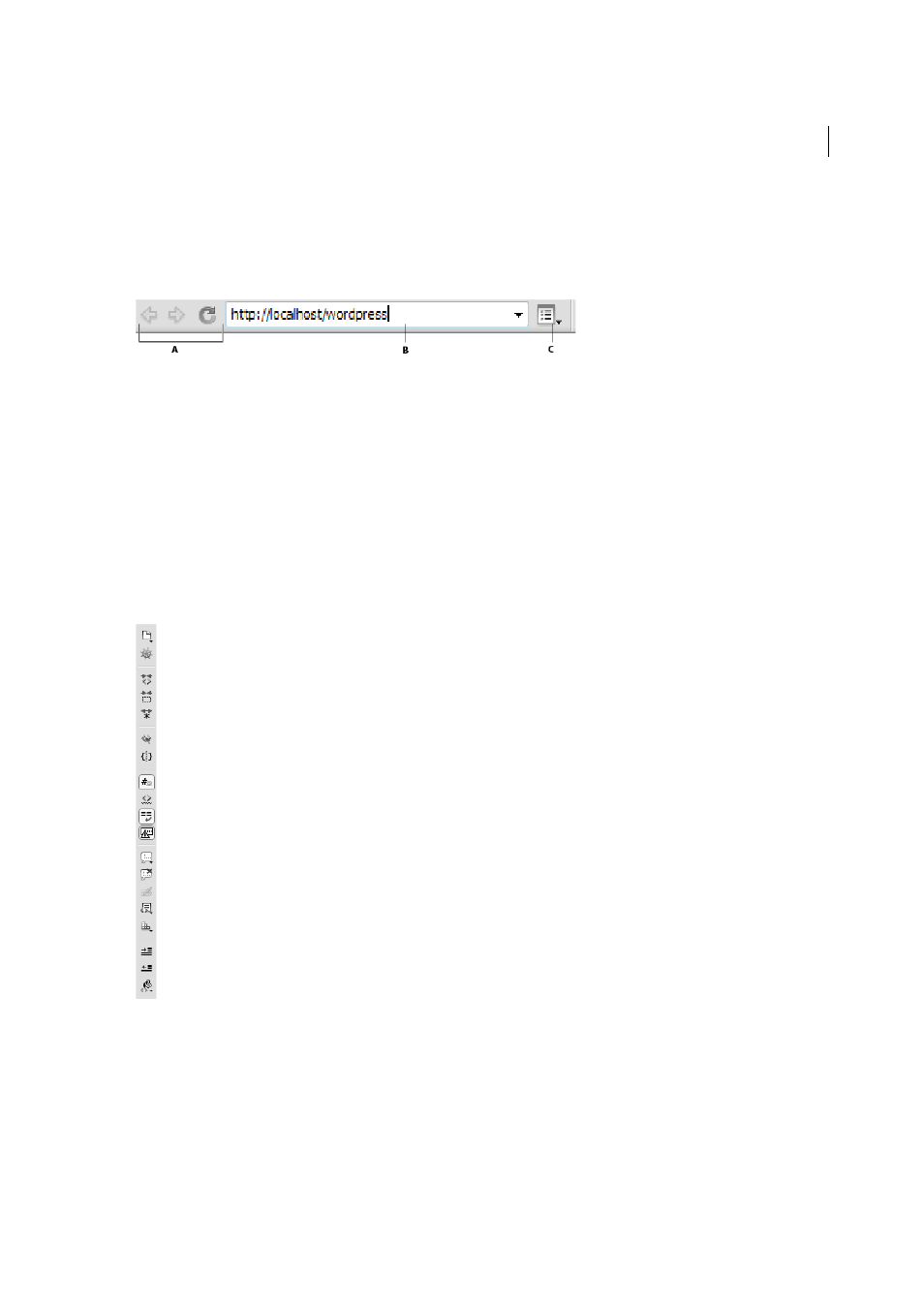
Browser Navigation toolbar overview
The Browser Navigation toolbar becomes active in Live view, and shows you the address of the page you’re looking at
in the Document window. Live view acts like a regular browser, so even if you browse to a site outside of your local site
(for example, http://www.adobe.com), Dreamweaver will load the page in the Document window.
A Browser controls B Address box C Live View options
By default, links are not active in Live view. Having links non-active lets you select or click link text in the Document
window without being taken to another page. To test links in Live view, you can enable one-time clicking or continuous
clicking by selecting Follow Links or Follow Links Continuously from the View options menu to the right of the address
box.
Coding toolbar overview
The Coding toolbar contains buttons that let you perform many standard coding operations, such as collapsing and
expanding code selections, highlighting invalid code, applying, and removing comments, indenting code, and inserting
recently used code snippets. The Coding toolbar appears vertically on the left side of the Document window, and is only
visible when Code view is displayed.
You cannot undock or move the Coding toolbar, but you can hide it (View > Toolbars > Coding). For information on
the different options available in the toolbar, see
Insert code using the Coding toolbar
You can also edit the Coding toolbar to display more buttons (such as Show Hidden Characters, and Auto Indent), or
hide buttons that you don’t want to use. To do so, however, you must edit the XML file that generates the toolbar. For
more information, see Extending Dreamweaver.
