Adobe Dreamweaver CC 2015 User Manual
Page 374

367
Coding
Last updated 6/3/2015
4
If you want to customize the theme, perform the following steps:
a
To change the background colors, use the following options:
Default background
sets the default background color for Code view and the Code inspector.
Hidden characters
sets the color for hidden characters.
Live Code background
sets the background color for Live Code view. The default color is yellow.
Live Code changes
sets the highlighting color of code that changes in Live Code view. The default color is pink.
Read only background
sets the background color for read only text.
Selection background
sets the background color for the selected code.
Selection foreground
sets the foreground color for the selected code.
b
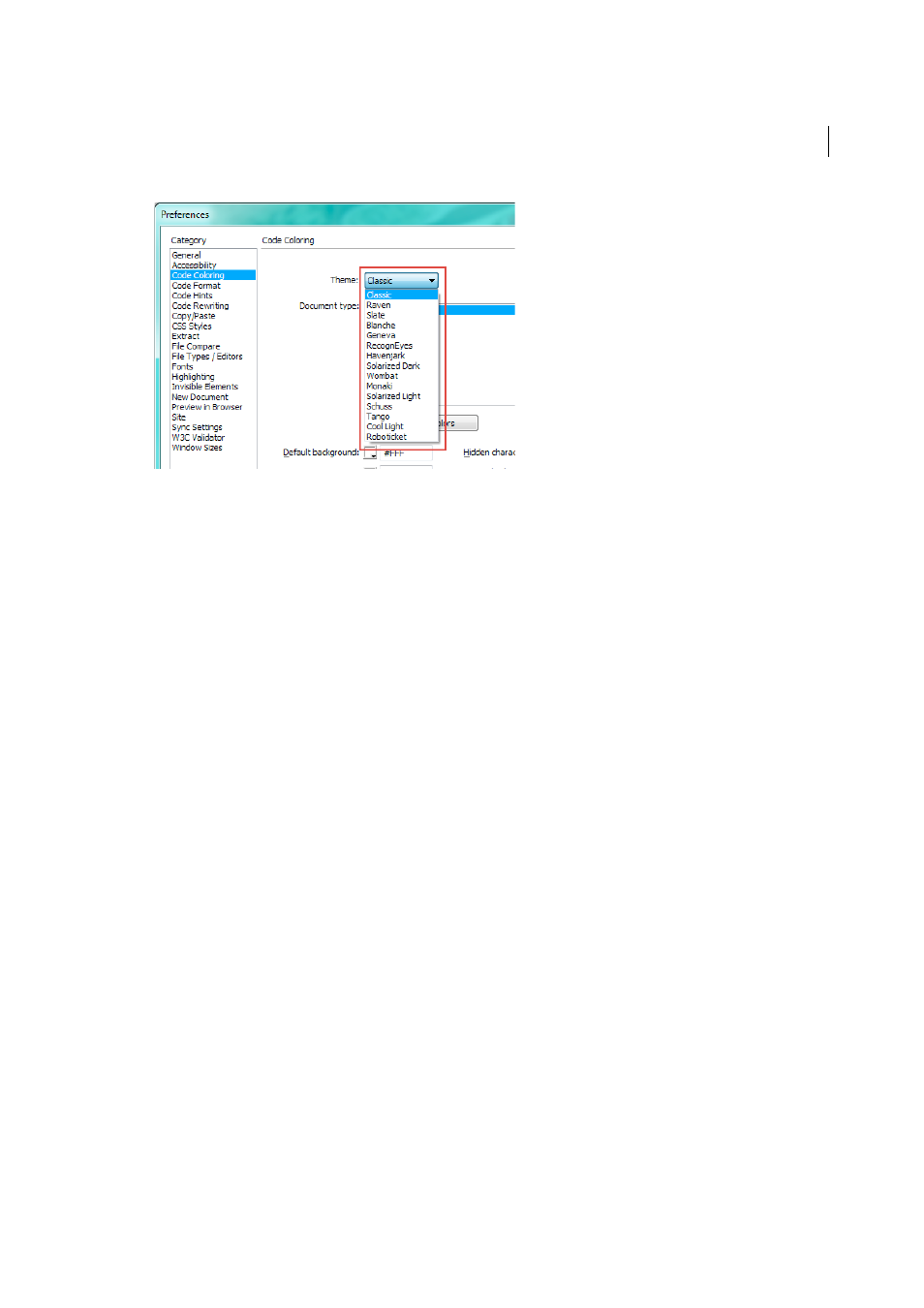
To change the coloring scheme of specific tag categories or code elements, select a document type from the
Document type list. Then, click Edit Theme Colors.
Note
: Any edits you make to code coloring scheme of a selected document type will affect all documents of this
type.
In the Edit Coloring Scheme dialog box, select a code element from the Styles For list, and set its text color,
background color, and (optional) style (bold, italic, or underline). The sample code in the Preview pane changes
to match the new colors and styles.
