Extract css from psd files – Adobe Dreamweaver CC 2015 User Manual
Page 462

455
Cross-product
Last updated 6/3/2015
4
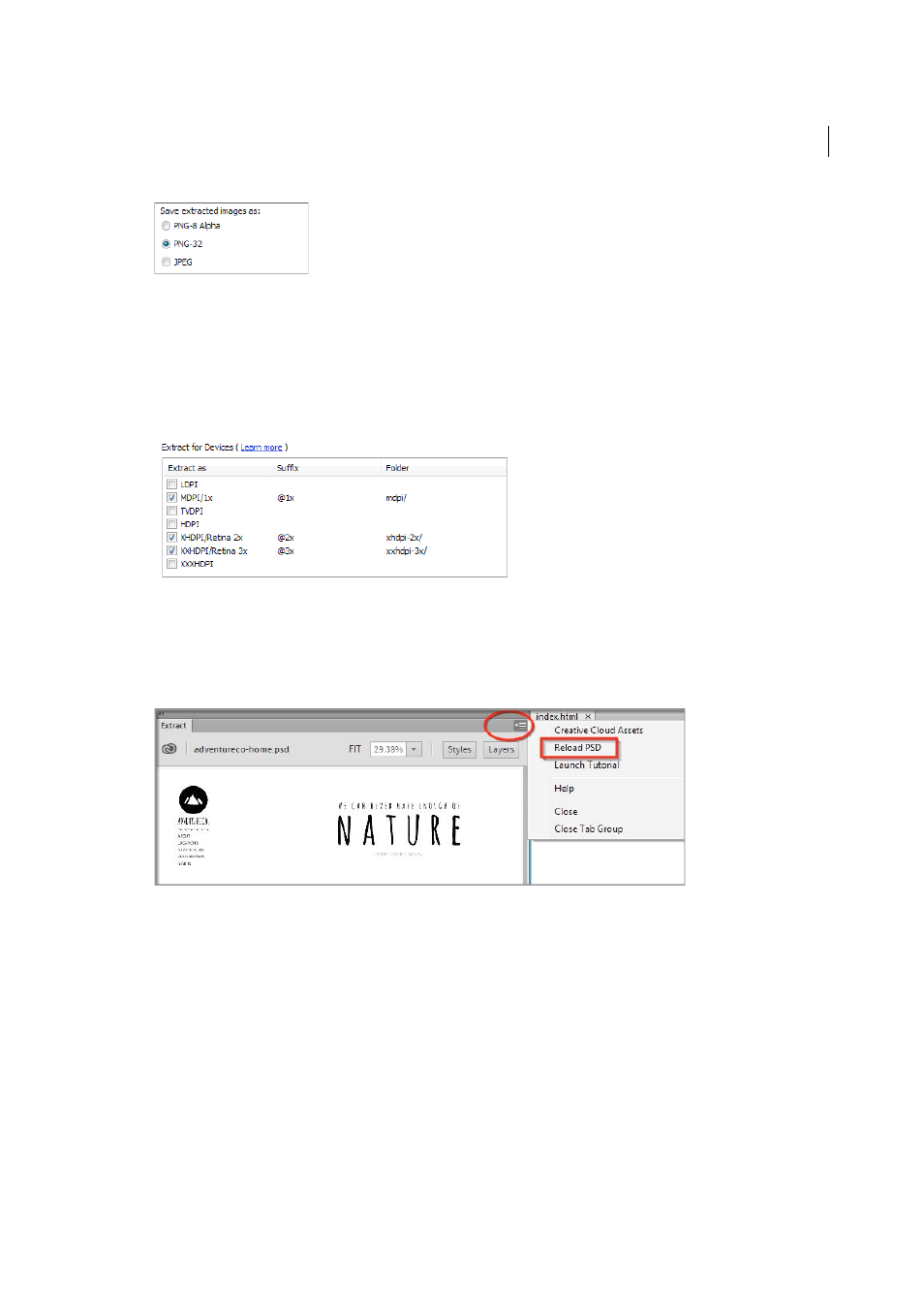
(Optional) In the Extract For Devices section, select the required resolutions. These settings will be used when you
choose to save an image in multiple resolution versions.
• To save the versions with suffixes, click the corresponding row under the Suffix column, and type the text.
• To save the multiple resolution versions in separate output folders, click the corresponding row under the Folder
column, and specify the relative path.
5
(Optional) Click Clear Cache to delete the cached data related to Extract usage.
6
Click Apply, and then close the Preferences dialog box.
7
To see the changes in the Extract panel, reload the PSD (pop-up menu > Reload PSD).
Extract CSS from PSD files
You can copy all or specific CSS properties of elements in a PSD comp and directly paste the styles into CSS Designer,
Element Display in Live View, or into your code (CSS source or HTML document).
Also, code hints are automatically populated with the CSS properties of the element you select in the PSD comp. If you
prefer coding, you can use these code hints to extract the CSS properties into the code.
1
In the Extract panel (Window > Extract), click the required PSD file. The thumbnail view of the PSD expands,
allowing you to view the comp clearly.
2
In the PSD file, click the required elment or asset. A popup with a list of CSS properties of the element appears and
provides you the option to select and copy them. You can view the width and height of the selected element in pixels
or percentage.
