Disable or delete properties, Keyboard shortcuts – Adobe Dreamweaver CC 2015 User Manual
Page 58

51
Workspace and workflow
Last updated 6/3/2015
The code that is inserted is based on the preference setting for shorthand or longhand.
Delete and disable controls are available for individual properties as before Dreamweaver CC 2014. Now, you can use
the delete and disable controls at the Border Control group level to apply these actions to all the properties.
During Inspect, the tabs are focused based on the priority of the "set" tabs. The highest priority is for "All sides" tab
followed by "Top", "Right", "Bottom" and "Left". For example, if only the top value for a border is set, the computed mode
takes the focus to the "Top" tab ignoring the "All sides" tab because "All sides" tab is not set.
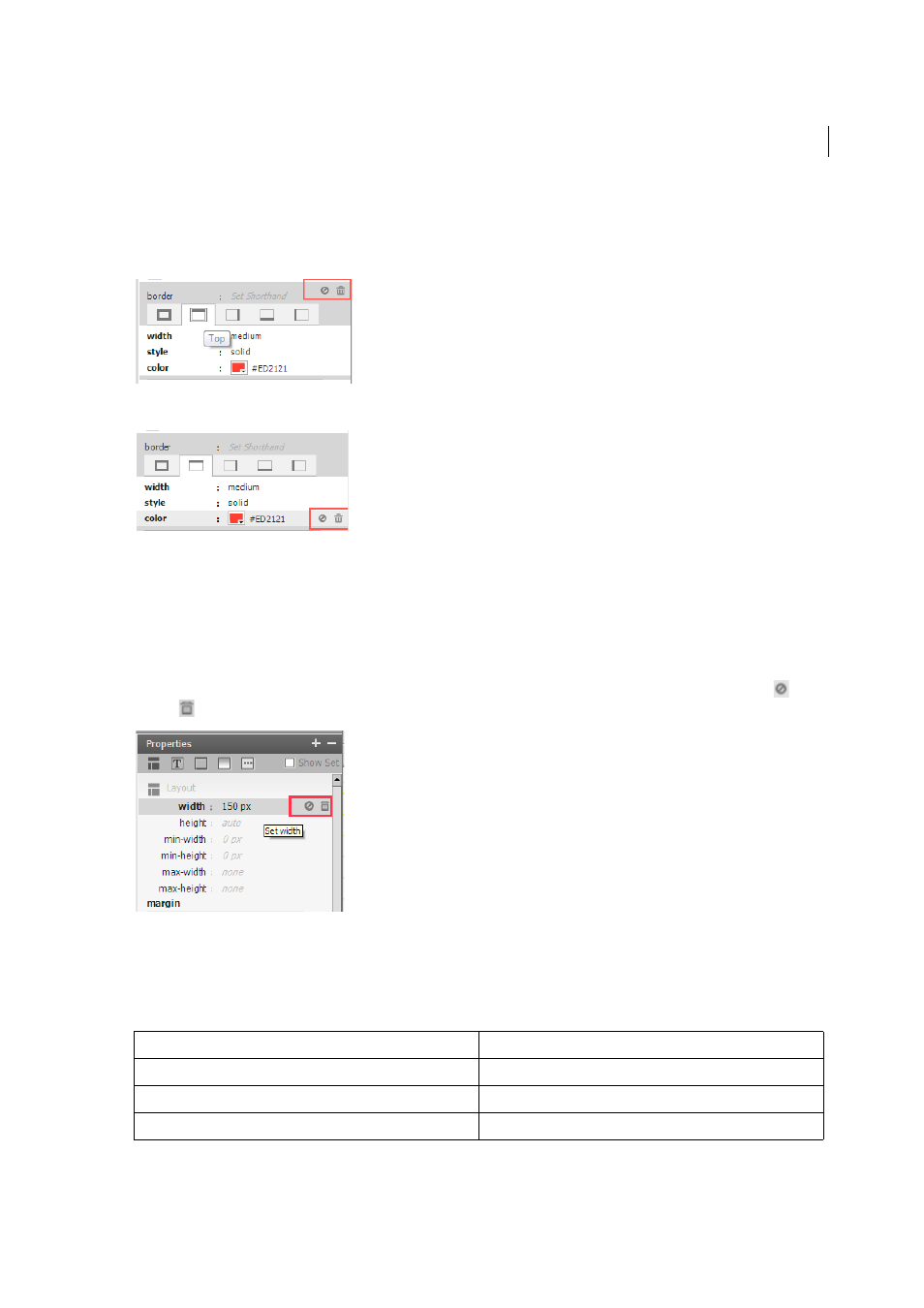
Disable or delete properties
The CSS Designer panel lets you disable or delete each property. The following screenshot shows the disable (
) and
delete (
) icons for the width property. These icons are visible when you hover your mouse on the property.
Keyboard shortcuts
You can add or delete CSS selectors and properties using keyboard shortcuts. You can also navigate between the
property groups in the Properties pane.
Shortcut
Workflow
CTRL + Alt +[Shift =]
Adds Selector (If control is in the selector section)
CTRL + Alt+ S
Add Selector (If control is anywhere in the application)
CTRL + Alt +[Shift =]
Adds Property (If control is in the property section)
