Insert html5 video – Adobe Dreamweaver CC 2015 User Manual
Page 317

310
Page content and assets
Last updated 6/3/2015
For more information on HTML5 video element, see the article on
at
.
More Help topics
Insert HTML5 video
1
Ensure that your cursor is at the location where you want to insert the video.
2
Select Insert > Media > HTML5 Video. The HTML5 video element is inserted at the specified location.
3
In the Properties panel, specify values for the various options.
• Source / Alt Source 1 / Alt Source 2: In Source, enter the location of the video file. Alternatively, click the folder
icon to select a video file from the local file system. Support for a video format varies on different browsers. If the
video format in Source is not supported on a browser, the video format specified in Alt Source 1 or Alt Source 2
is used. The browser selects the first recognized format to display the video.
To quickly add videos to the three fields, use multiple selection. When you choose three video formats for the same
video from a folder, the first format in the list is used for the Source. The following formats in the list are used to
auto-fill Alt Source 1 and Alt Source 2.
See the table below for more information on browser and supported video format. For the latest info, see
.
• Title: Specify a title for the video.
• Width (W): Enter the width in pixel of the video.
• Height (H): Enter the height in pixel of the video.
• Controls: Select if you want to display the video controls such as Play, Pause, and Mute in the HTML page.
• Autoplay: Select if you want the video to start playing as soon as it loads on the web page.
• Poster: Enter the location of the image you want displayed until the video completes downloading, or until the
user clicks Play. The Width and Height values are auto-filled when you insert the image.
• Loop: Select this option if you want the video to continuously play until the user stops playing the movie.
• Muted: Select this option if you want to mute the audio portion of the video.
• Flash Video: Select a SWF file for browsers that do not support HTML5 video.
• Fallback text: Provide the text to display if the browser doesn't support HTML5.
• Preload: Specifies the author preferences on how the video should be loaded when the page loads. Selecting Auto
loads the entire video on page download. Selecting Metadata downloads only the metadata after the page
download is complete.
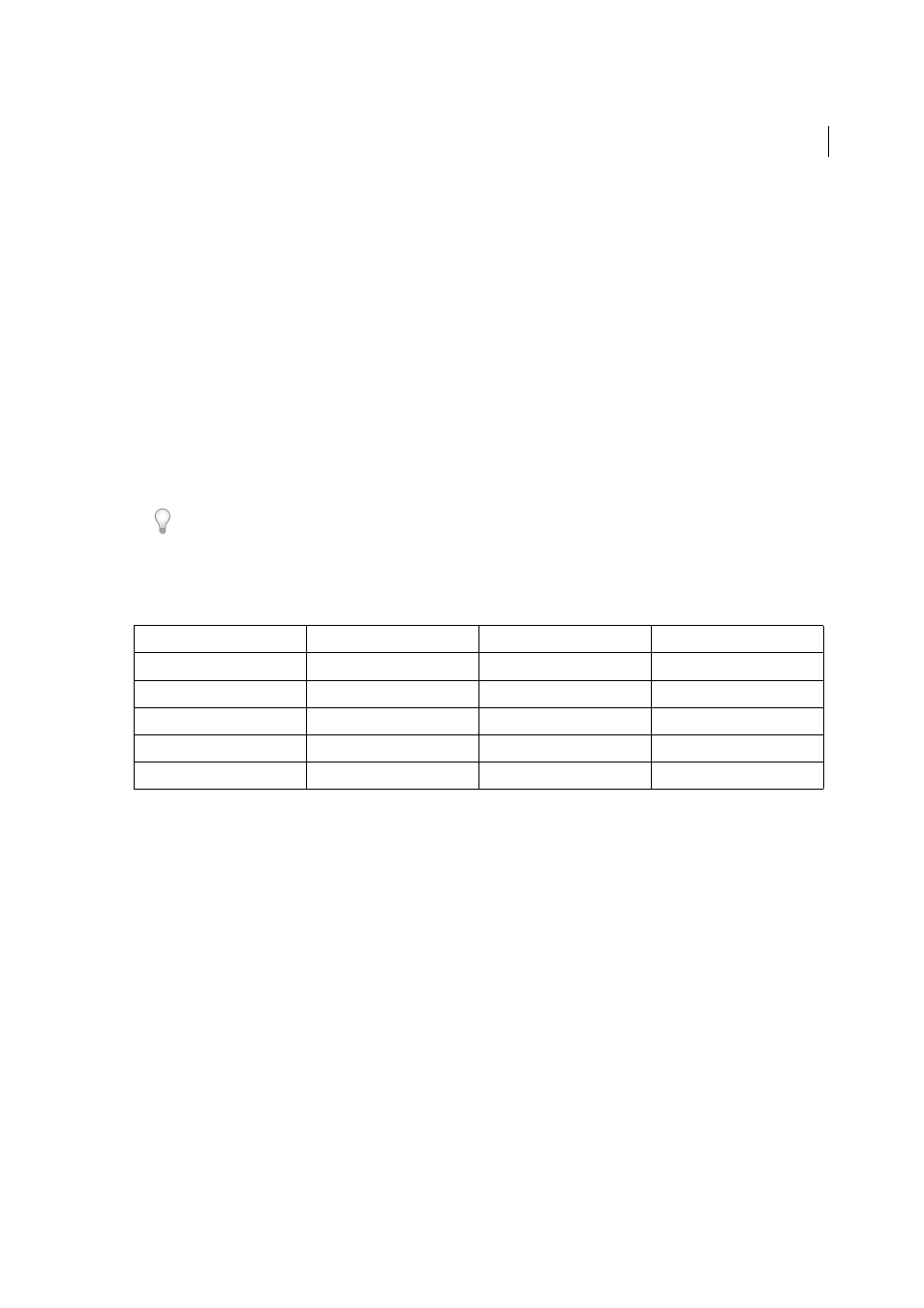
Browser
MP4
WebM
Ogg
Internet Explorer 9
YES
NO
NO
Firefox 4.0
NO
YES
YES
Google Chrome 6
YES
YES
YES
Apple Safari 5
YES
NO
NO
Opera 10.6
NO
YES
YES
