Disable or delete properties, Keyboard shortcuts – Adobe Dreamweaver CC 2015 User Manual
Page 205

198
CSS
Last updated 6/3/2015
During Inspect, the tabs are focused based on the priority of the "set" tabs. The highest priority is for "All sides" tab
followed by "Top", "Right", "Bottom" and "Left". For example, if only the top value for a border is set, the computed mode
takes the focus to the "Top" tab ignoring the "All sides" tab because "All sides" tab is not set.
Disable or delete properties
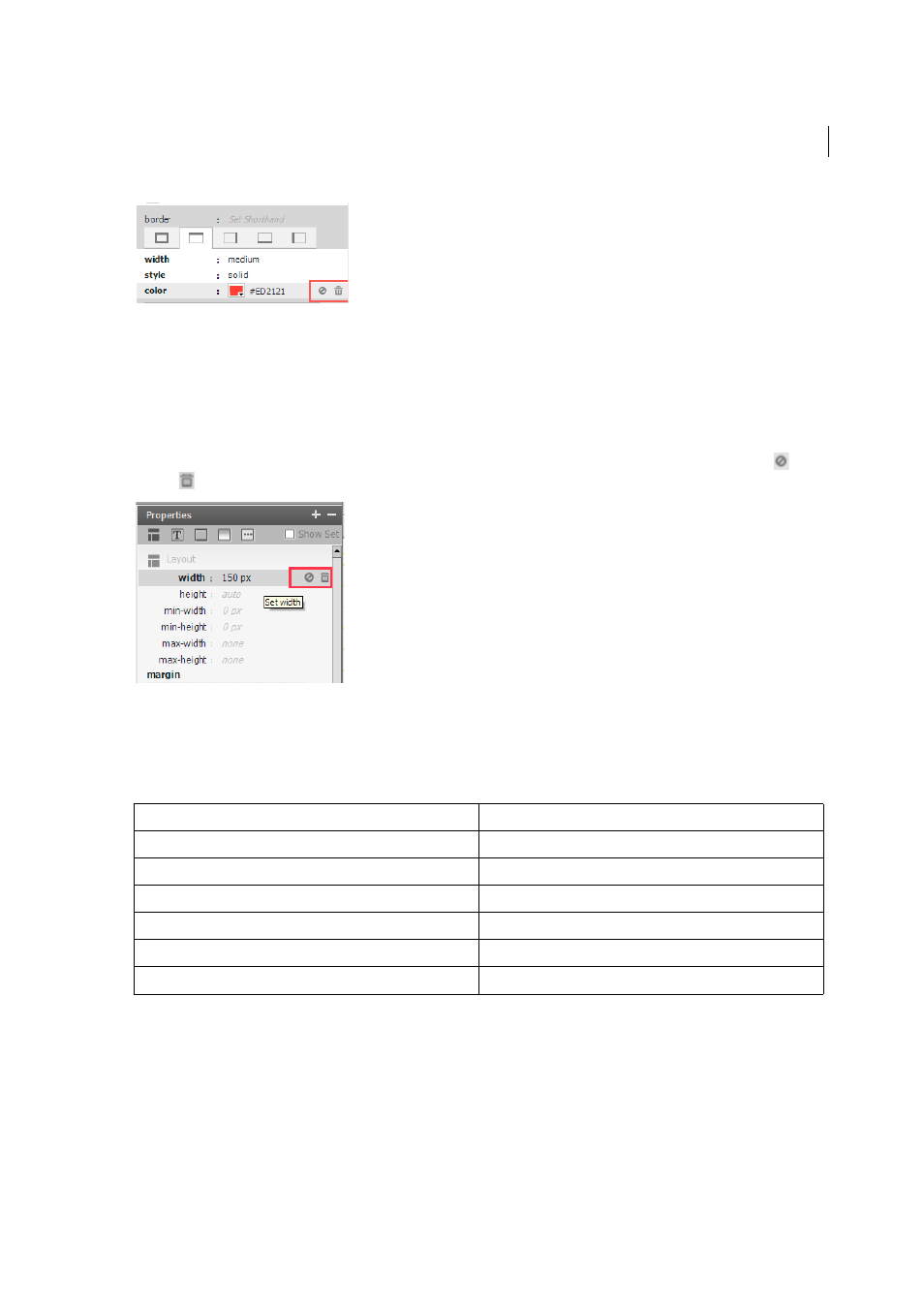
The CSS Designer panel lets you disable or delete each property. The following screenshot shows the disable (
) and
delete (
) icons for the width property. These icons are visible when you hover your mouse on the property.
Keyboard shortcuts
You can add or delete CSS selectors and properties using keyboard shortcuts. You can also navigate between the
property groups in the Properties pane.
Identify page elements associated with a CSS Selector (13.1)
Most often, a single CSS Selector is associated with multiple page elements. For example, text in the main content of a
page, header, and footer text can all be associated with the same CSS Selector. When you edit the properties of the CSS
Selector, all the elements associated with the Selector are affected, including the ones that you do not intend to change.
Live Highlight helps you identify all the elements associated with a CSS Selector. If you want to change only one elment
or some of the elements, you can create a new CSS Selector for those elements, and then edit the properties.
Shortcut
Workflow
CTRL + Alt +[Shift =]
Adds Selector (If control is in the selector section)
CTRL + Alt+ S
Add Selector (If control is anywhere in the application)
CTRL + Alt +[Shift =]
Adds Property (If control is in the property section)
CTRL + Alt+ P
Adds Property (If control is anywhere in the application)
Select + Delete
Deletes selector, if selector is selected
CTRL + Alt + (PgUp/PgDn)
Jump between sections while in the properties subpanel
