How to use the dom panel – Adobe Dreamweaver CC 2015 User Manual
Page 61

54
Workspace and workflow
Last updated 6/3/2015
You can move around the DOM panel and place it at any convenient location on the user interface. You can also dock
the panel along with other panels.
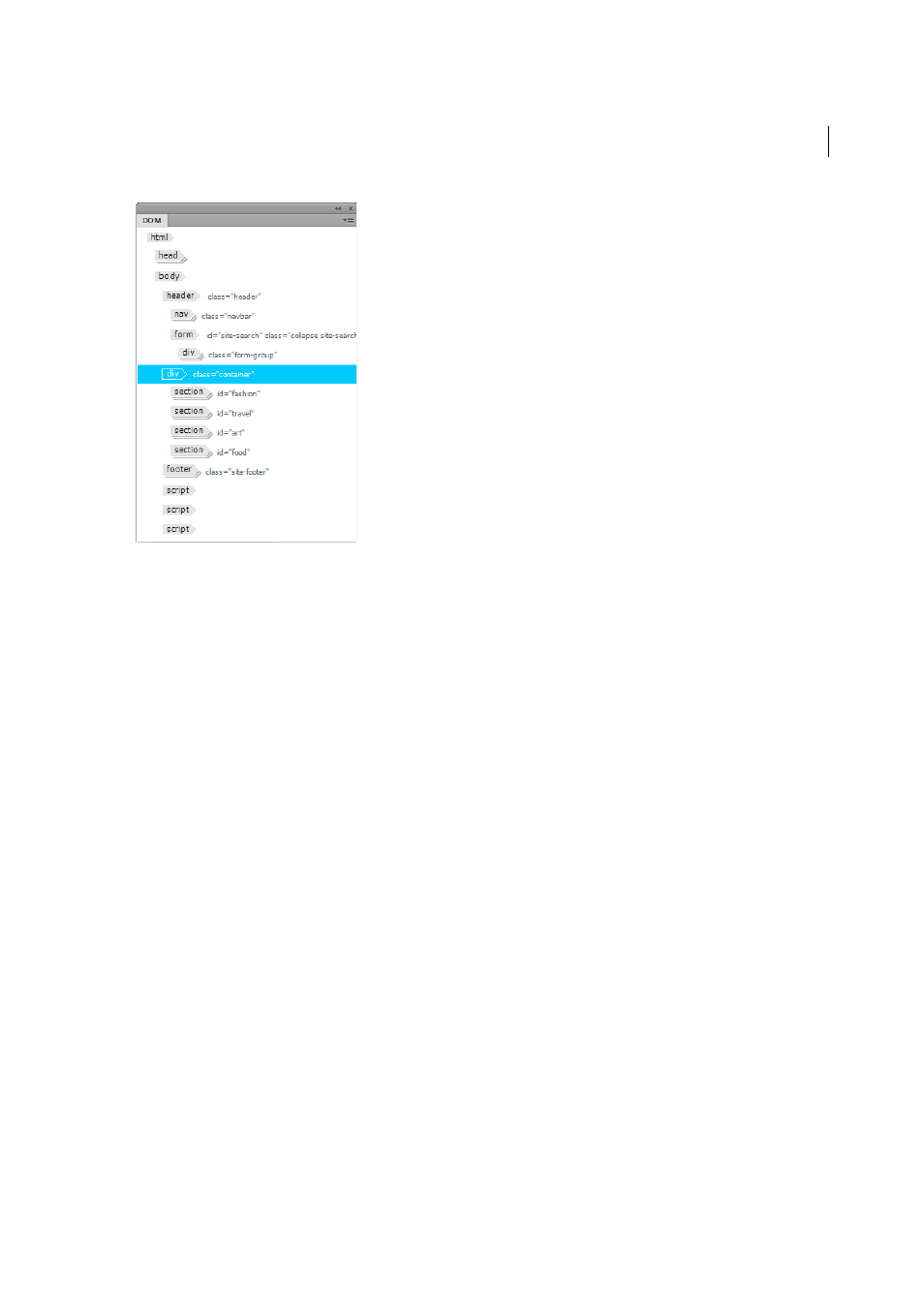
How to use the DOM panel
1
Open the required document and then open the DOM panel by selecting Window > DOM.
2
Switch to Live view and click the element that you want to inspect or edit.
• The HTML markup of the selected element is highlighted in the DOM panel.
• The applied selector is highlighted in CSS Designer.
• The relevant code is highlighted in the Code view.
• The relevant tag is highlighted (in blue) in Tag Selector.
Alternatively, you can select an HTML element in the DOM panel. When you click any element in the DOM panel:
• Live View scrolls to the corresponding element.
• If Code View is open, the Code View scrolls to the code corresponding to the element.
• CSS Designer (Selectors pane) scrolls to the closest corresponding selector (similar to you clicking the element
in Live View).
• The tag is highlighted in the Tag Selector.
This syncing between different views and CSS Designer lets you visualize the HTML markup and styling associated
with the selected element at a glance.
3
Proceed to edit the element as required (HTML or CSS editing). For information on using the DOM panel to edit
the HTML markup, se
