Adobe Dreamweaver CC 2015 User Manual
Page 31

24
Workspace and workflow
Last updated 6/3/2015
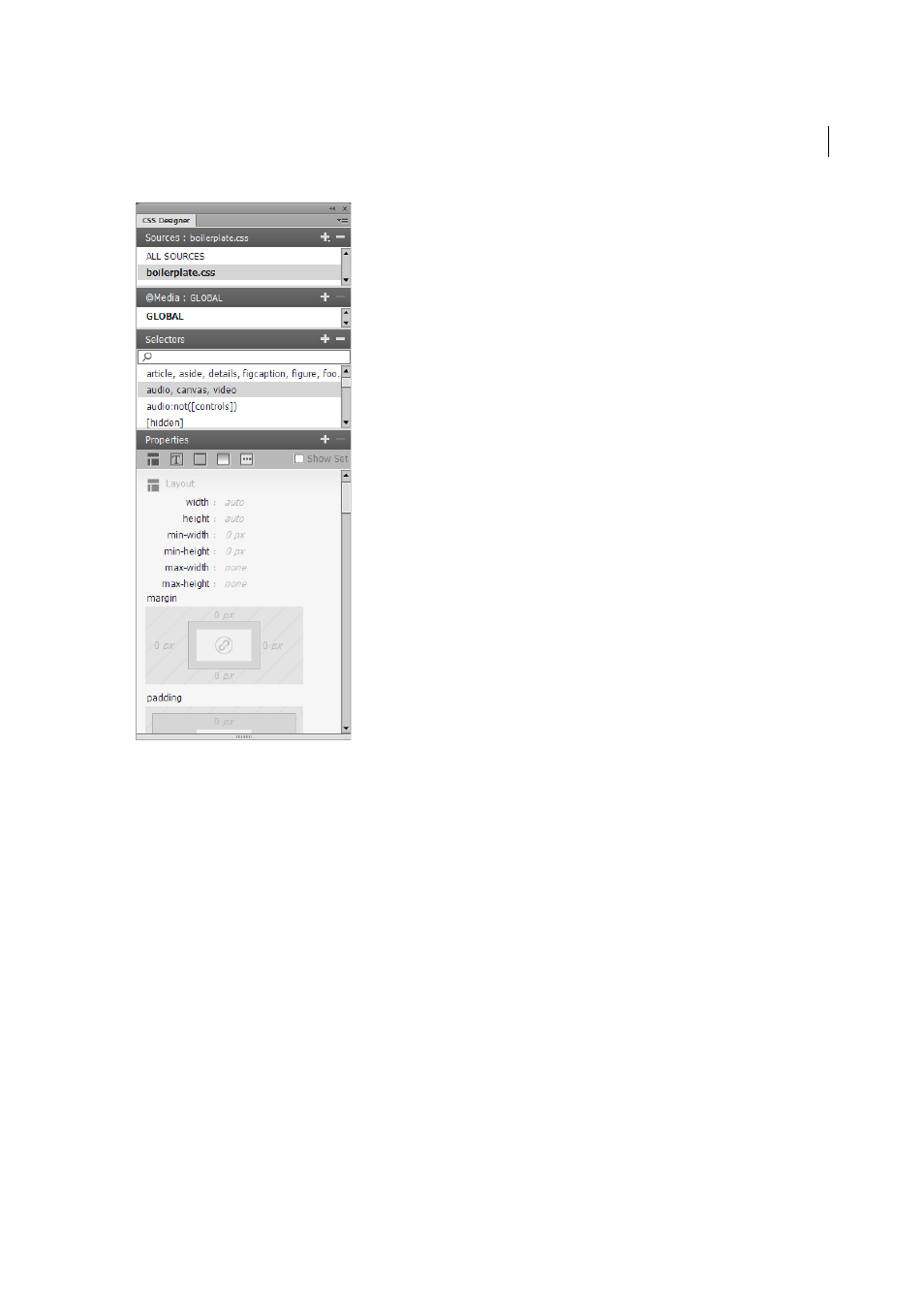
The CSS Designer panel consists of the following panes:
Sources
Lists all the CSS style sheets associated with the document. Using this pane, you can create and attach a CSS
to the document, or define styles within the document.
@Media
Lists all the media queries in the source selected in the Sources pane. If you do not select a specific CSS, this
pane displays all the media queries associated with the document.
Selectors
Lists all the selectors in the source selected in the Sources pane. If you also select a media query, this pane
narrows down the list of selectors for that media query. If no CSS or media queries are selected, this pane displays all
the selectors in the document.
When you select Global in the @Media pane, all the selectors that are not included in a media query of the selected
source are displayed.
Properties
Displays properties that you can set for the specified selector. For more information, see
.
CSS Designer is context-sensitive. This means, for any given context or selected page element, you can view the
associated selectors and properties. Further, when you select a selector in CSS Designer, the associated source and
media queries are highlighted in the respective panes.
For more information, see
