Extract in dreamweaver cc – Adobe Dreamweaver CC 2015 User Manual
Page 458

451
Cross-product
Last updated 6/3/2015
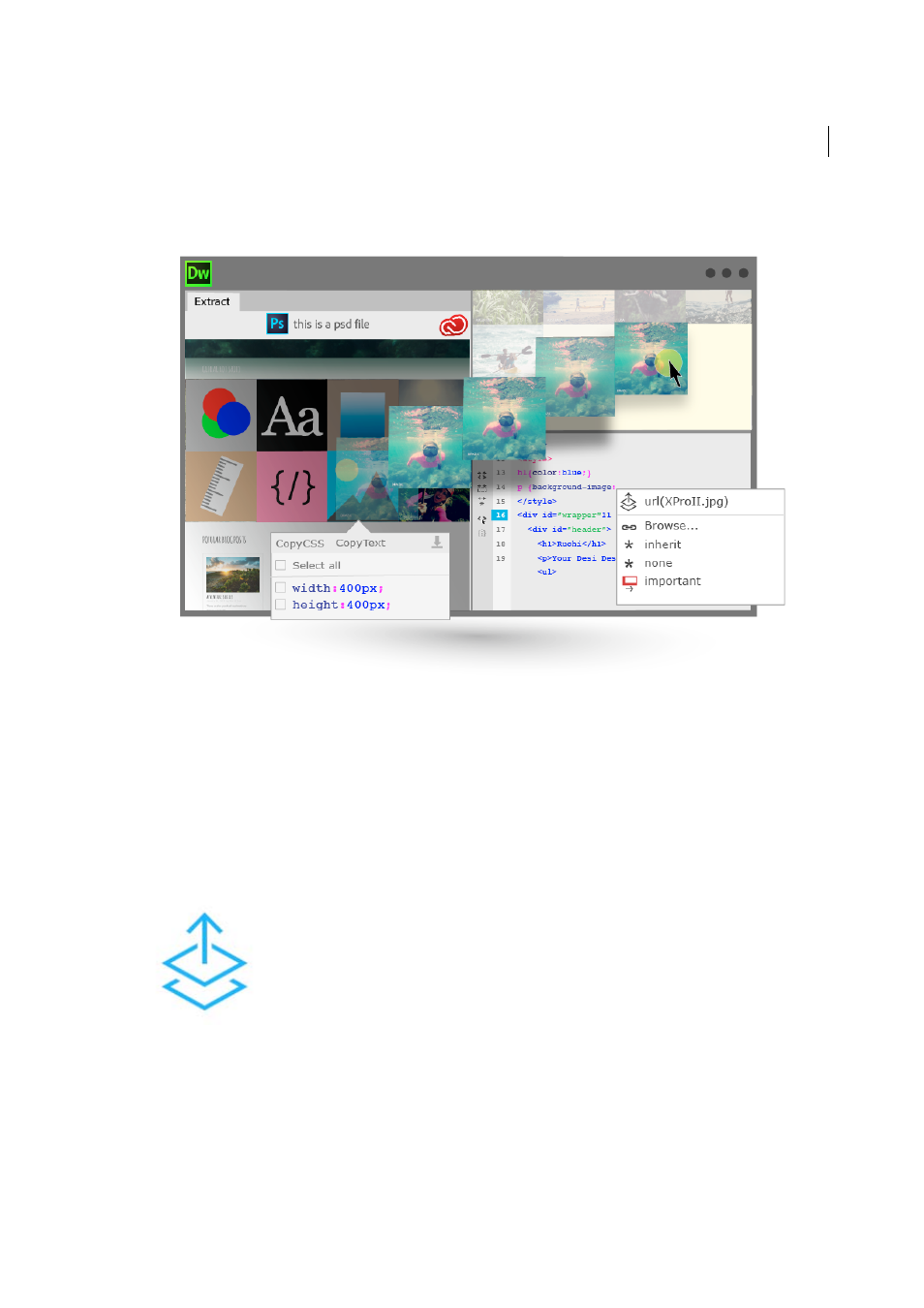
Extract in Dreamweaver CC
Extract integration with Dreamweaver lets web designers and developers apply design information and extract web-
optimized assets directly within the coding environment. Extract provides a complete, self-contained solution for
extracting style information and assets from PSD comps, reducing the need to go back and forth between Photoshop
and Dreamweaver.
With the Extract panel in Dreamweaver, you can extract CSS, images, fonts, colors, gradients, and measurements, right
into your web page. In addition to these primary Extract features, Dreamweaver also provides the following unique
features:
• Direct access to your PSD files on Creative Cloud and to those PSD files that are shared
with you in a collaborative folder
• Contextual code hinting to easily define fonts, colors, and gradients in your CSS
• Drag-and-drop support to create image tags from PSD layers
• Paste styles directly into Live View (for example, CSS Designer and Element Display)
