Authoring dynamic pages – Adobe Dreamweaver CC 2015 User Manual
Page 543

536
Dynamic sites, pages and web forms
Last updated 6/3/2015
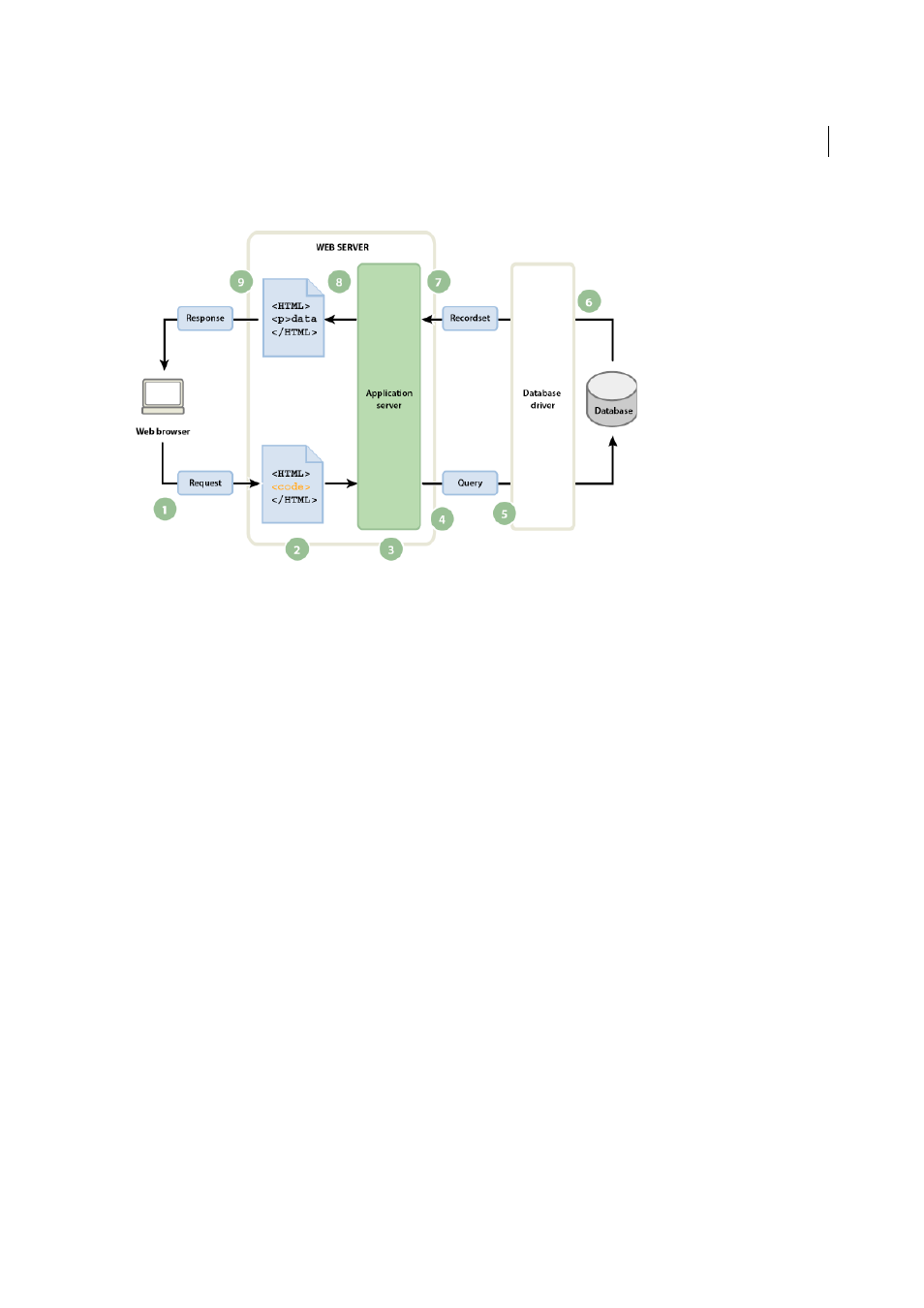
The following example shows the process of querying a database and returning data to the browser:
A Web browser requests dynamic page. B Web server finds page and passes it to application server. C Application server scans page for
instructions.
D Application server sends query to database driver. E Driver executes the query against the database. F Recordset is returned to
driver.
G Driver passes recordset to application server H Application server inserts data in page, and then passes the page to the web server I Web
server sends finished page to requesting browser.
You can use almost any database with your web application, as long as the appropriate database driver for it is installed
on the server.
If you plan to build small low-cost applications, you can use a file-based database, such as one created in Microsoft
Access. If you plan to build robust, business-critical applications, you can use a server-based database, such as one
created in Microsoft SQL Server, Oracle 9i, or MySQL.
If your database is located on a system other than your web server, make sure you have a fast connection between the
two systems so that your web application can operate quickly and efficiently.
Authoring dynamic pages
Authoring a dynamic page consists of writing the HTML first, and then adding the server-side scripts or tags to the
HTML to make the page dynamic. When you view the resulting code, the language appears embedded in the page’s
HTML. Accordingly, these languages are known as HTML embedded programming languages. The following basic
example uses ColdFusion Markup Language (CFML):
note: CFML support is removed from Dreamweaver CC and later.
