Document toolbar overview, Standard toolbar overview – Adobe Dreamweaver CC 2015 User Manual
Page 25

18
Workspace and workflow
Last updated 6/3/2015
Code view
(View > Code) A hand-coding environment for writing and editing HTML, JavaScript, and any other kind
of code.
Split Code view
(View > Split Code) A split version of Code view that lets you scroll to work on different sections of
the document at the same time.
Code and Design view
(View > Code And Design) Lets you see both Code view and Design view for the same
document in a single window.
Live Code view
(View > Live Code) Only available when viewing a document in Live view. Live Code view displays the
actual code that a browser uses to execute the page, and can dynamically change as you interact with the page in Live
view. Live Code view is not editable.
When a Document window is maximized (the default), tabs appear at the top of the Document window showing the
filenames of all open documents. Dreamweaver displays an asterisk after the filename if you have made changes that
you haven’t saved yet.
Dreamweaver also displays the Related Files toolbar below the document’s tab (or below the document’s title bar if you
are viewing documents in separate windows). Related documents are documents associated with the current file, such
as CSS files or JavaScript files. To open one of these related files in the Document window, click its filename in the
Related Files toolbar.
Document toolbar overview
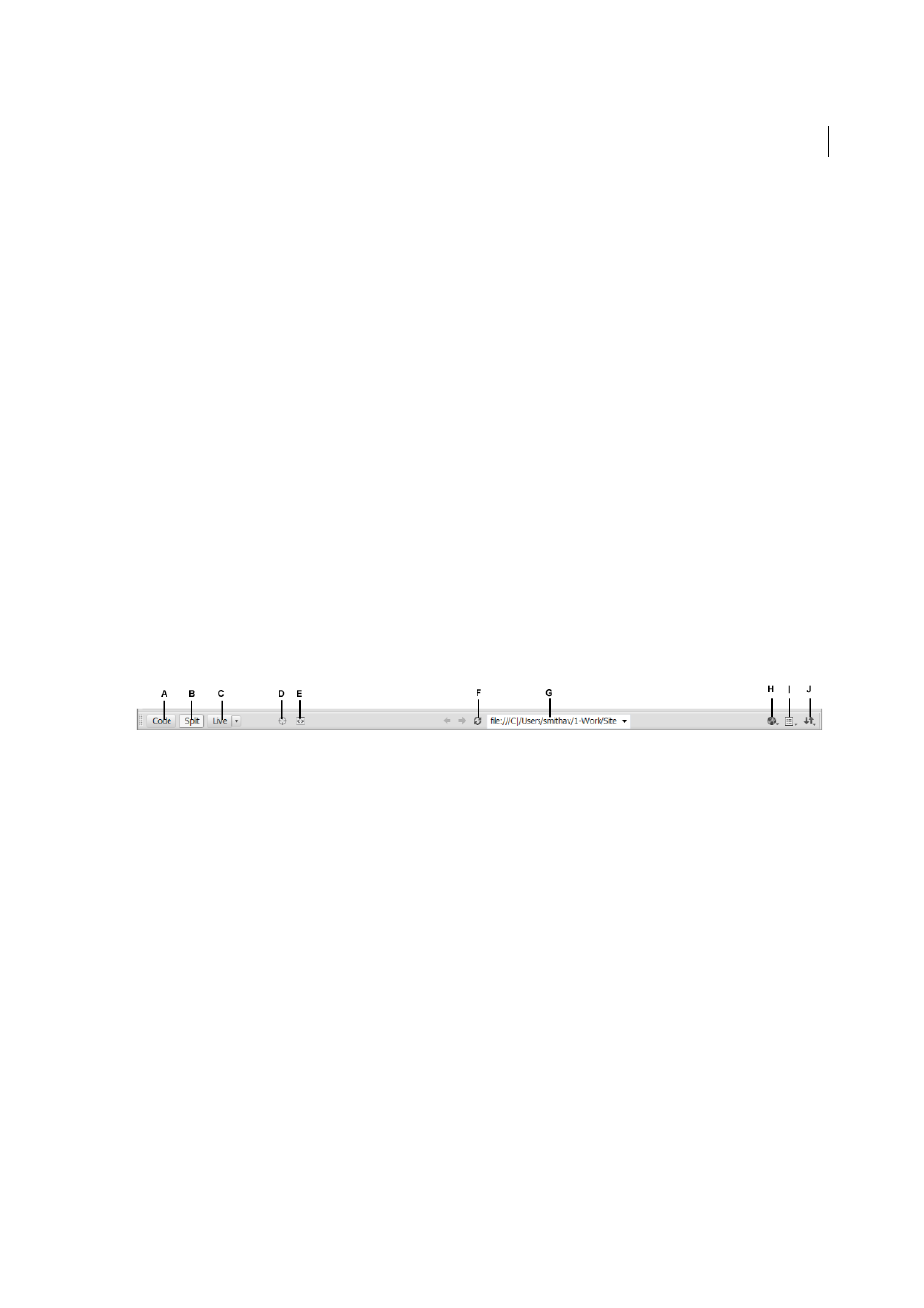
The Document toolbar contains buttons that let you toggle between different views of your document quickly. The
toolbar also contains some common commands and options related to viewing the document and transferring it
between the local and remote sites.
A Code view B Show Live and Code view C Live view D Go to Inspect mode E Show Live view source in Code view F Refresh G File path and
name
H Preview/Debug in browser I Live view options J File management
The following options appear in the Document toolbar:
Code View
Displays only the Code view in the Document window.
Show Live and Code Views
Splits the Document window between the Code and the Live/Design views. Design view
option is not available for fluid grid documents.
Live View
Displays an interactive, browser-based view of the document. You can also edit HTML elements in Live
View. The drop-down list adjacent to the Live options lets you switch between Live and Design views. This drop-down
list is not available in fluid grid documents.
Preview/Debug in Browser
Allows you to preview or debug your document in a browser. Select a browser from the
pop-up menu.
File Management
Displays the File Management pop-up menu.
Standard toolbar overview
The Standard toolbar contains buttons for common operations from the File and Edit menus: New, Open, Browse in
Bridge, Save, Save All, Print Code, Cut, Copy, Paste, Undo, and Redo. Use these buttons just as you would use the
equivalent menu commands.
