Adobe Dreamweaver CC 2015 User Manual
Page 157

150
Layout and design
Last updated 6/3/2015
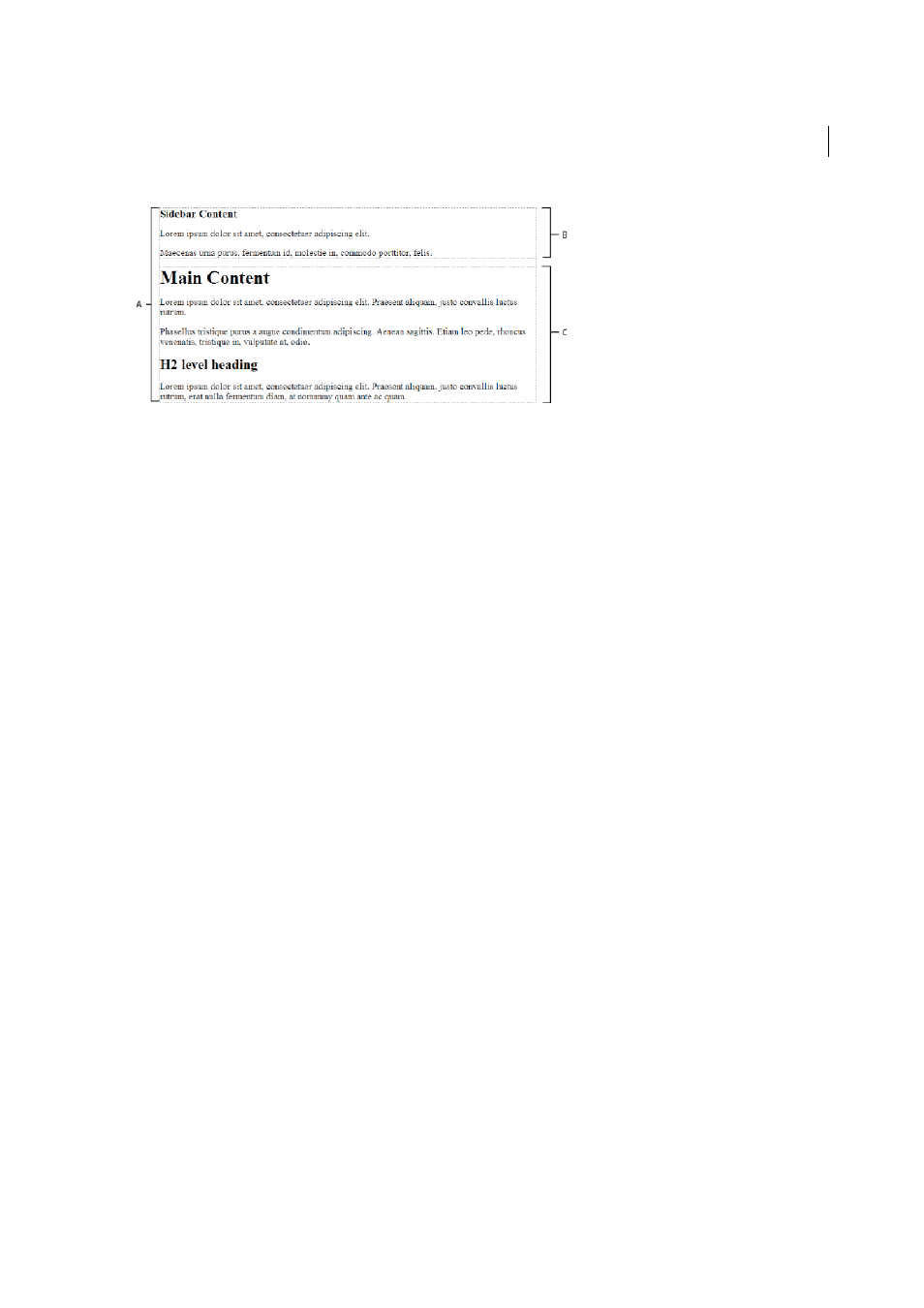
A Container div B Sidebar div C Main Content div
Following is the code for all three div tags in the HTML:
Main Content
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo
convallis luctus rutrum.
Phasellus tristique purus a augue condimentum adipiscing. Aenean sagittis. Etiam leo
pede, rhoncus venenatis, tristique in, vulputate at, odio.
H2 level heading
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo
convallis luctus rutrum, erat nulla fermentum diam, at nonummy quam ante ac quam.
In the above example, there is no “styling” attached to any of the div tags. Without CSS rules defined, each div tag and
its contents fall into a default location on the page. However, if each div tag has a unique id (as in the above example),
you can use the ids to create CSS rules that, when applied, change the style and positioning of the div tags.
The following CSS rule, which can reside in the head of the document or in an external CSS file, creates styling rules
for the first, or “container” div tag on the page:
#container {
width: 780px;
background: #FFFFFF;
margin: 0 auto;
border: 1px solid #000000;
text-align: left;
}
The #container rule styles the container div tag to have a width of 780 pixels, a white background, no margin (from the
left side of the page), a solid, black, 1-pixel border, and text that is aligned left. The results of applying the rule to the
container div tag are as follows:
