Adobe Dreamweaver CC 2015 User Manual
Page 163

156
Layout and design
Last updated 6/3/2015
An HTML page that is based on the template you chose is created. You can now modify the page by adding or
deleting components, editing text, or assets as required.
Creating HTML documents based on Bootstrap framework
You can start building your responsive website by creating an HTML document based on Bootstrap framework. You
can choose to create a set of Bootstrap framework files or use the existing files. Once the document is created, you can
add Bootstrap components such as accordions and carousels using the Insert panel in Dreamweaver. Or, if you have
Photoshop comps, you can use Extract to bring in images, fonts, styles, text, and more into your Bootstrap document.
1
Click File > New.
2
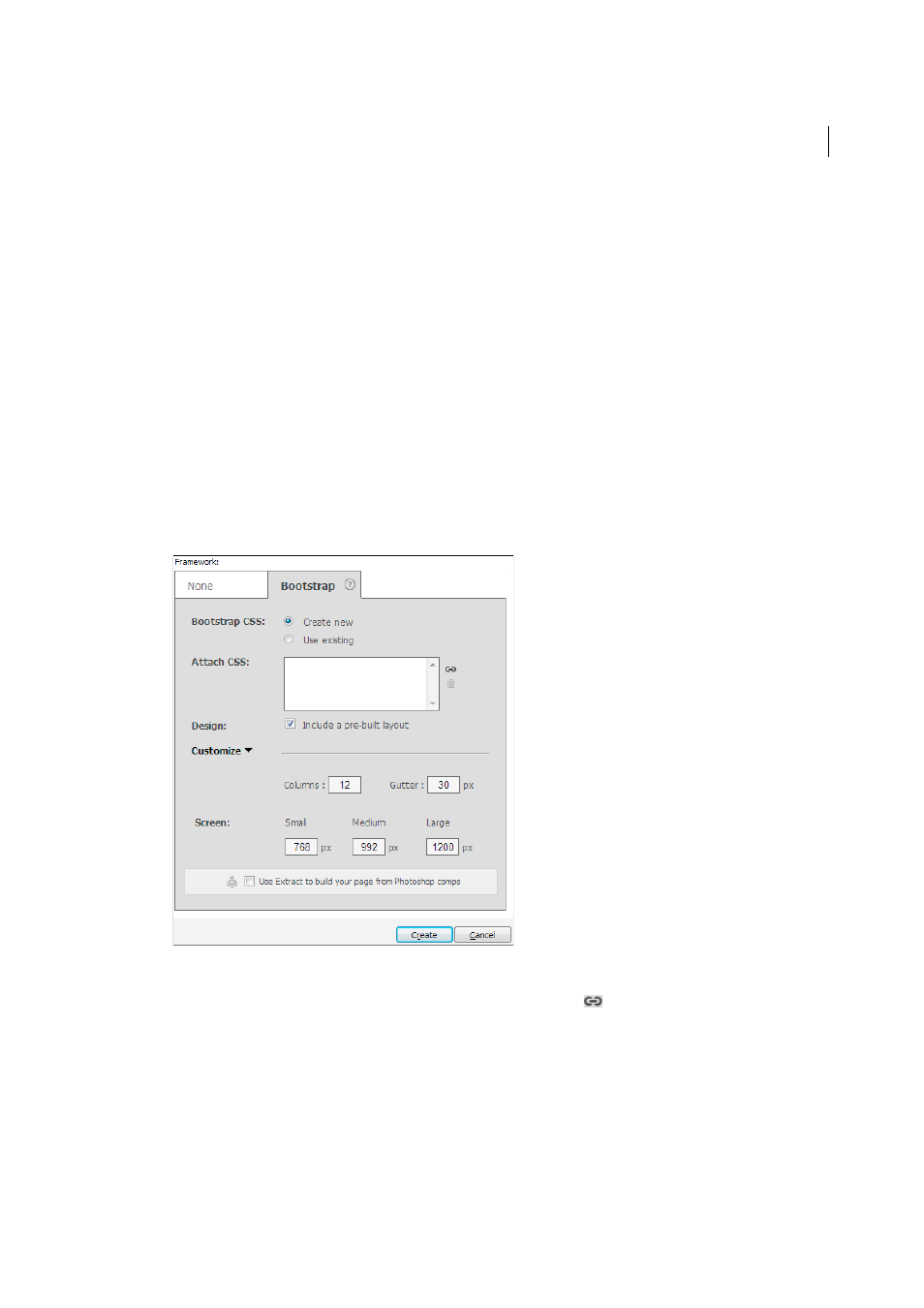
In the New Document dialog box that appears, click New Document > HTML, and then click the Bootstrap tab.
3
To create a new bootstrap.css file (and the other bootstrap files), perform the following actions:
Specify whether you want to create a new Bootstrap CSS or use an existing CSS.
If you choose to create a new CSS, a "css" folder is created in the site root, and the bootstrap.css file is copied into the
new folder. If you choose to use an existing CSS, specify the path or browse to the location of the CSS.
a
Click Create New.
b
(Optional) if you want to attach any other CSS to your document, click
in the Attach CSS section. The Attach
External Style Sheet dialog box appears. Specify the settings and click OK.
c
Include A Pre-built Layout option provides a basic Bootstrap document structure as shown below:
