About dynamic sites – Adobe Dreamweaver CC 2015 User Manual
Page 76

69
Site management
Last updated 6/3/2015
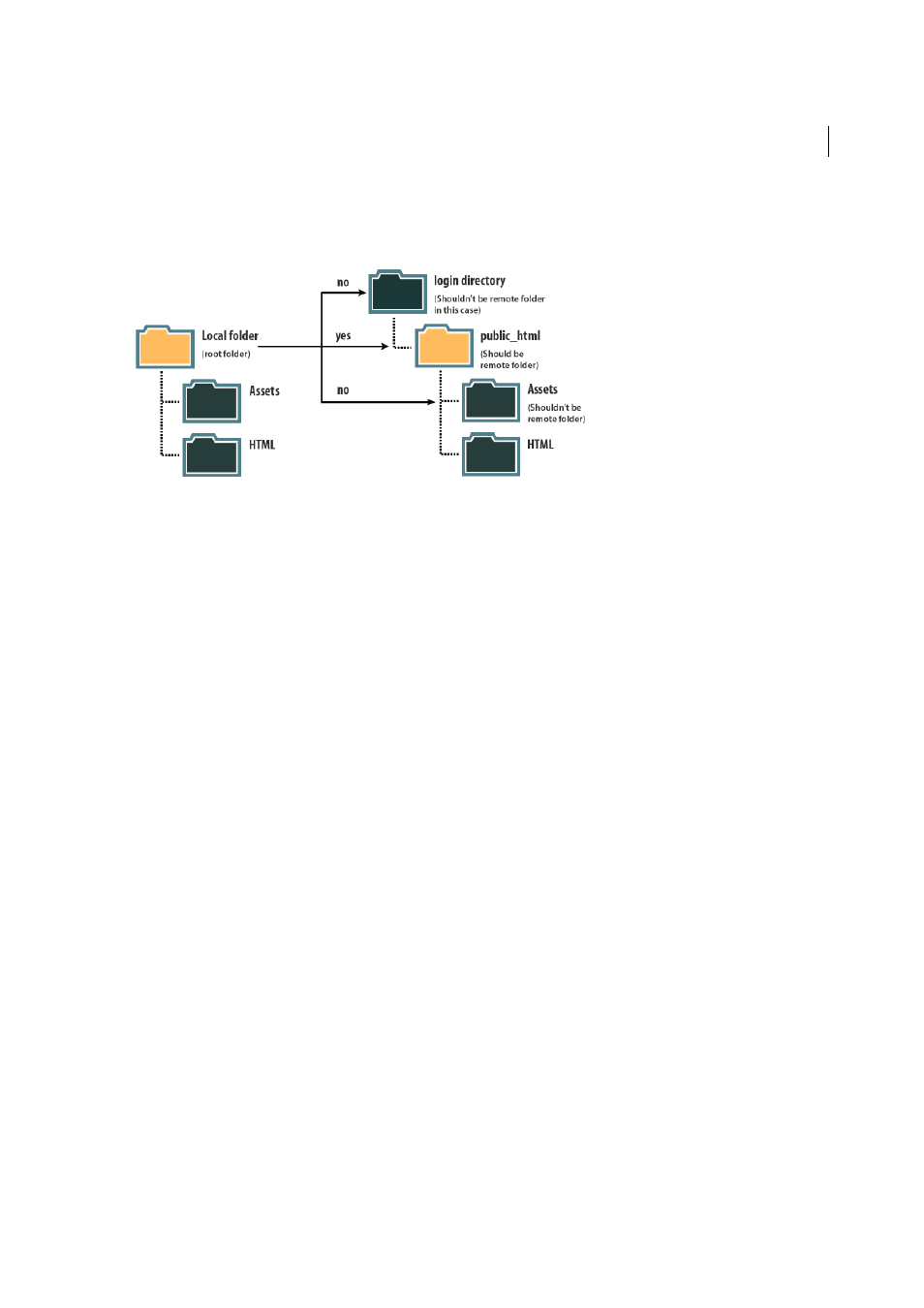
The following example shows a sample local root folder on the left and a sample remote folder on the right. The local
root folder on the local machine maps directly to the remote folder on the web server, rather than to any of the remote
folder’s sub folders, or folders that exist above the remote folder in the directory structure.
Note: The above example illustrates one local root folder on the local machine, and one top-level remote folder on the
remote web server. If, however, you are maintaining a number of Dreamweaver sites on your local machine, you would need
an equal number of remote folders on the remote server. In such a case the above example would not apply, and you would
instead create different remote folders within the public_html folder, and then map them to their corresponding local root
folders on your local machine.
When you first establish a remote connection, the remote folder on the web server is usually empty. Then, when you
use Dreamweaver to upload all of the files in your local root folder, the remote folder populates with all of your web
files. The directory structure of the remote folder and the local root folder should always be the same. (That is, there
should always be a one-to-one correspondence between the files and folders in your local root folder, and the files and
folders in your remote folder.) If the structure of the remote folder doesn’t match the structure of the local root folder,
Dreamweaver uploads files to the wrong place, where they might not be visible to site visitors. Additionally, image and
link paths can easily break when folder and file structures are not in synch.
The remote folder must exist before Dreamweaver can connect to it. If you don’t have a designated folder that acts as
your remote folder on the web server, create one or ask your ISP’s server administrator to create one for you.
About dynamic sites
Before you begin building dynamic web pages, there are a few preparations that must be done, including setting up a
web application server and connecting to a database for Coldfusion, ASP, and PHP applications. Adobe Dreamweaver
handles database connections differently depending on your server technology.
Note: The user interface has been simplified in Dreamweaver CC and later. As a result, you may not find some of the
options described in this article in Dreamweaver CC and later. For more information, see
