Workspace layout overview, Workspace elements overview – Adobe Dreamweaver CC 2015 User Manual
Page 23

16
Workspace and workflow
Last updated 6/3/2015
Many websites contain dynamic pages that allow visitors to view information stored in databases, and usually allow
some visitors to add new information and edit information in the databases. To create such pages, you must first set up
a web server and application server, create or modify a Dreamweaver site, and connect to a database. (See
.)
Create dynamic pages
In Dreamweaver, you can define a variety of sources of dynamic content, including recordsets extracted from databases,
form parameters, and JavaBeans components. To add the dynamic content to a page, simply drag it on to the page.
You can set your page to display one record or many records at a time, display more than one page of records, add
special links to move from one page of records to the next (and back), and create record counters to help users keep
track of the records. (See
.)
Test and publish
Testing your pages is an ongoing process that happens throughout the development cycle. At the end of the cycle, you
publish the site on a server. Many developers also schedule periodic maintenance to ensure that the site remains current
and functional. (See
Getting and putting files to and from your server
.)
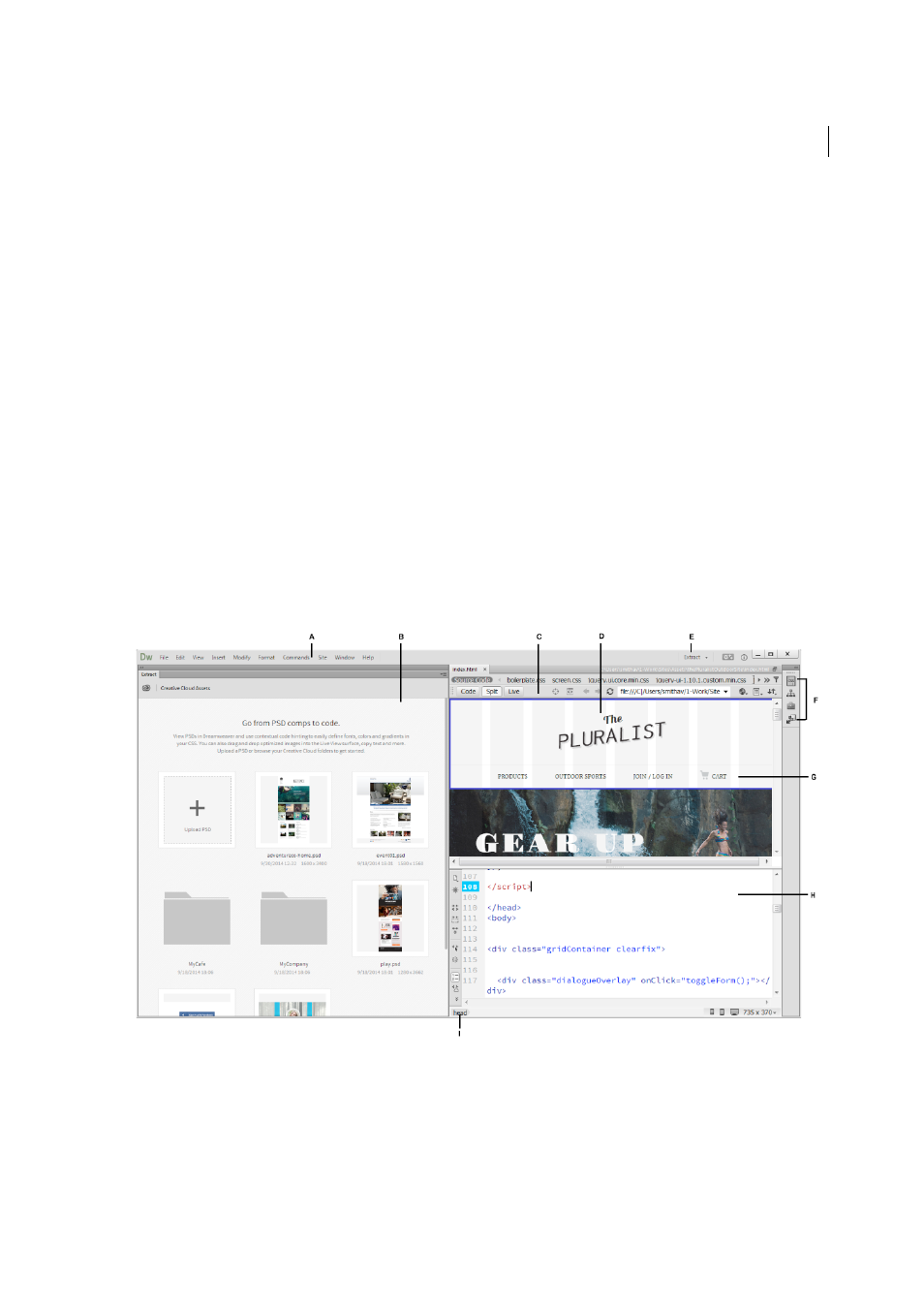
Workspace layout overview
The Dreamweaver workspace lets you view documents and object properties. The workspace also places many of the
most common operations in toolbars so that you can quickly make changes to your documents.
A Application bar B Extract panel C Document toolbar D Document window E Workspace switcher F Panel groups G Live View H Code View
I Tag selector
Workspace elements overview
The workspace includes the following elements:
