Reuse php recordsets, Create a dynamic table – Adobe Dreamweaver CC 2015 User Manual
Page 596

589
Dynamic sites, pages and web forms
Last updated 6/3/2015
Reuse PHP recordsets
For a tutorial on reusing PHP recordsets, see David Powers’s tutorial,
Create a dynamic table
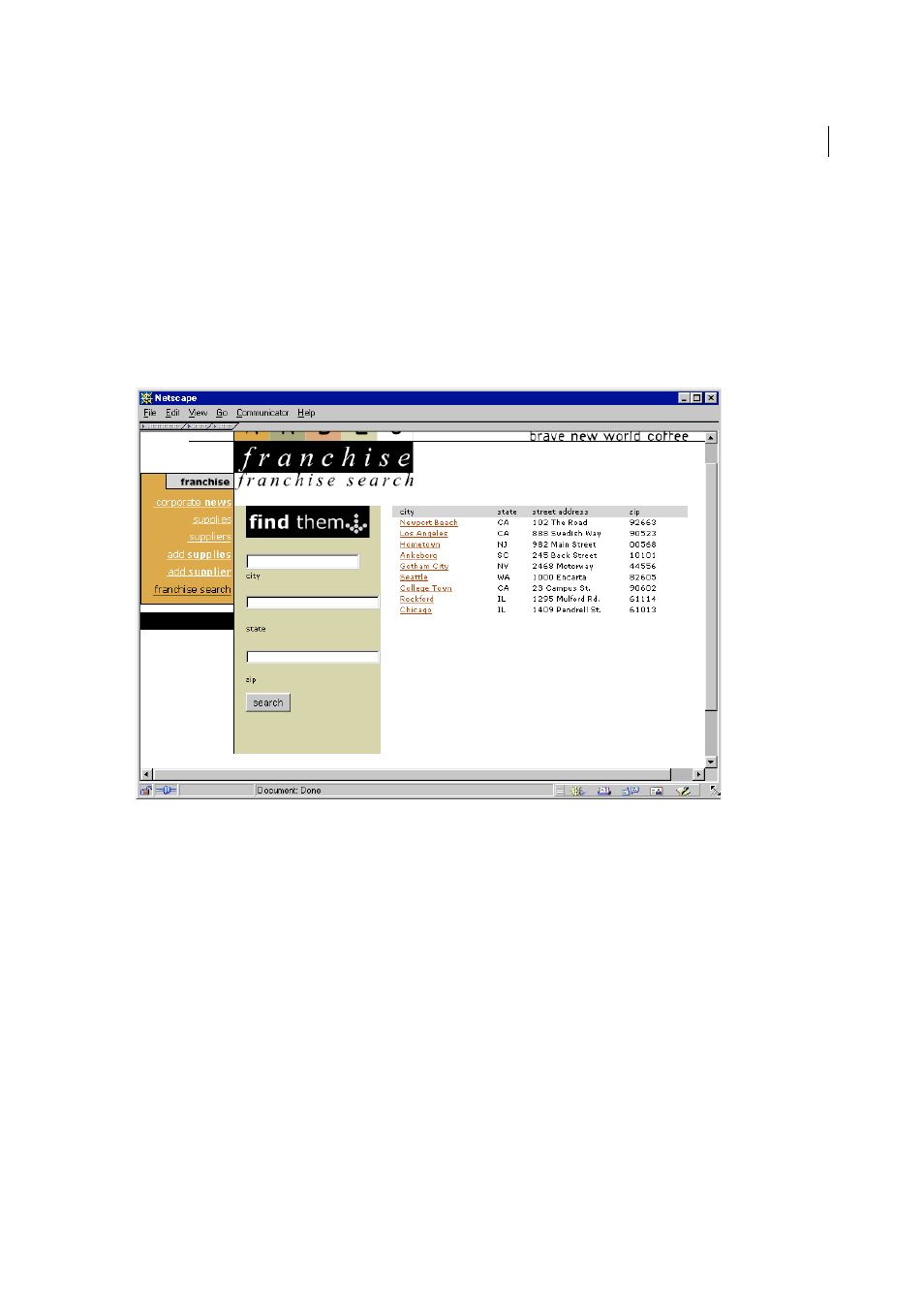
The following example illustrates how the Repeating Region server behavior is applied to a table row, and specifies that
nine records are displayed per page. The row itself displays four different records: city, state, street address, and ZIP
code.
To create a table such as the one in the previous example, you must create a table that contains dynamic content, and
apply the Repeating Region server behavior to the table row containing the dynamic content. When the page is
processed by the application server, the row is repeated the number of times specified in the Repeating Region server
object, with a different record inserted in each new row.
1
Do one of the following to insert a dynamic table:
• Select Insert > Data Objects > Dynamic Data > Dynamic Table to display the Dynamic Table dialog box.
• From the Data category of the Insert panel, click the Dynamic Data button and select the Dynamic Table icon
from the pop-up menu.
2
Select the recordset from the Recordset pop-up menu.
3
Select the number of records to display per page.
4
(Optional) Input values for the table border, cell padding, and cell spacing.
The Dynamic Table dialog box retains the values you enter for table borders, cell padding, and cell spacing.
Note: If you are working on a project that requires several dynamic tables with the same appearance, enter the table
layout values, which further simplifies page development. You can adjust these values after inserting the table by using
the table Property inspector.
