Create links to the detail page – Adobe Dreamweaver CC 2015 User Manual
Page 644

637
Building applications visually
Last updated 6/3/2015
Typically, the recordset on the master page extracts a few columns from a database table while the recordset on the
detail page extracts more columns from the same table to provide the extra detail.
The recordset can be defined by the user at run time. For more information, see
3
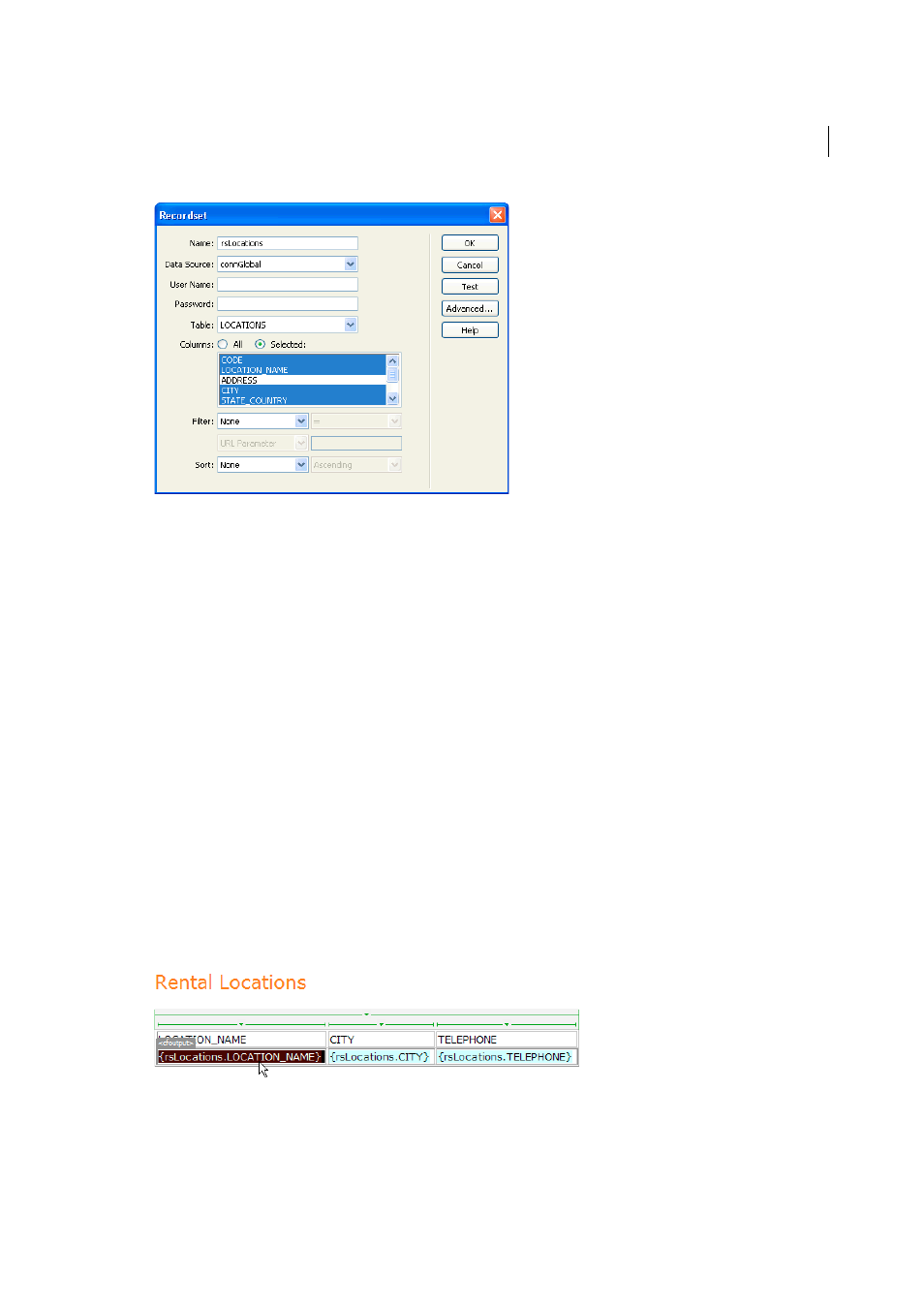
Insert a dynamic table to display the records.
Place the insertion point where you want the dynamic table to appear on the page. Select Insert > Data Objects >
Dynamic Data > Dynamic Table, set the options, and click OK.
If you don’t want to show record IDs to users, you can delete the column from the dynamic table. Click anywhere
on the page to move the focus to the page. Move the cursor near the top of the column in the dynamic table until
the column cells are outlined in red, and then click to select the column. Press Delete to delete the column from the
table.
Create links to the detail page
After building the master page and adding the recordset, you create links that open the detail page. You then modify
the links to pass the IDs of the records the user selects. The detail page uses this ID to find the requested record in the
database and display it.
Note: You create links to update pages using the same process. The results page is similar to a master page, and the update
page is similar to a detail page.
Open the detail page and pass a record ID (ColdFusion, PHP)
1
In the dynamic table, select the content placeholder for text that will serve as a link.
2
In the Property inspector, click the folder icon beside the Link box.
3
Browse and select the detail page. The detail page appears in the Link box in the Property inspector.
