Hide an acrobat button except during rollover – Adobe Acrobat 8 3D User Manual
Page 242

235
ADOBE ACROBAT 3D VERSION 8
User Guide
Icon Is Too Small
Scales the icon as defined only if it is smaller than the button.
5
From the Scale menu, select whether or not to scale the icon proportionally. If the icon is scaled nonpropor
tionally, it may be skewed.
6
To make sure that either the top and bottom or left and right sides of the icon are flush against the button edges,
select Fit To Bounds.
7
To define where the icon is placed inside the button, drag the slider arrows. Icon placement is defined according
to the percentage of space preserved between the icon and the left field boundary, and between the icon and the
bottom field boundary. The default setting (50, 50) places the icon in the middle of a field. You can click Reset at any
time to revert to the default placement setting.
8
Click OK, and then click Close.
Hide an Acrobat button except during rollover
In some cases, you may want the button area to be invisible until the pointer moves over it. By alternately showing
and hiding a button, you can create interesting visual effects in a document. For example, when you move a pointer
over a city on a map, a detail map of the city could be displayed, and the detail map could disappear when the pointer
moves away from the city.
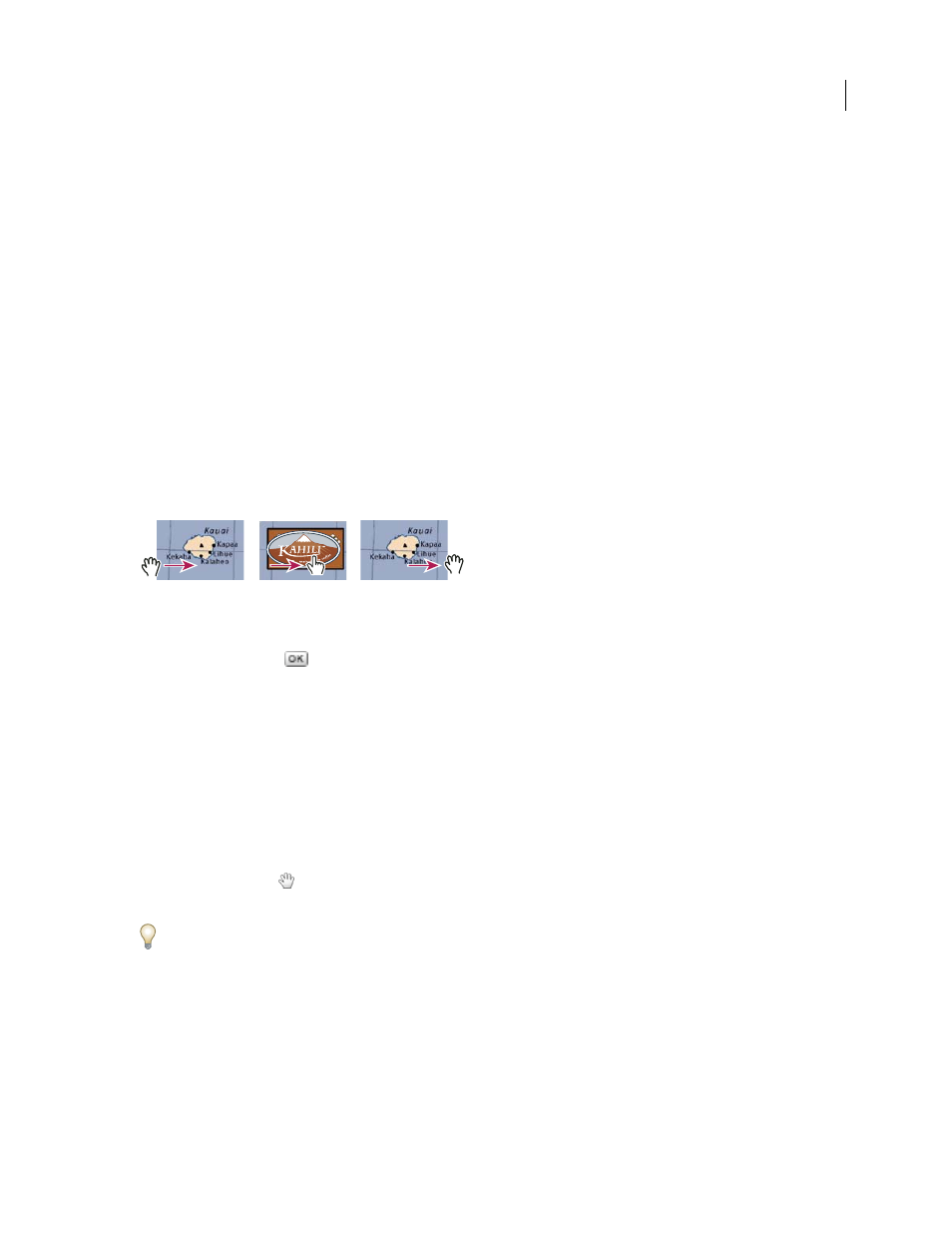
A
B
C
Showing and hiding icons
A. Pointer not over button area B. Pointer enters button area C. Pointer exits button area
1
Using the Button tool
, drag across the area where you want the pop-up button to appear. For example, if the
PDF file contains a map of France, drag across the area where you want a detailed map of Paris to pop up.
2
Double-click the button.
3
Click the Options tab, and choose Icon Only from the Layout menu.
4
Choose Push from the Behavior menu, and then choose Rollover from the State list.
5
Click Choose Icon, and then click Browse. Select the file type from the File Of Type (Windows) or Show (Mac OS)
menu, navigate to the location of the image file, and then double-click the file. In this example, you would select a
map of Paris. Click OK to accept the previewed image as the button.
6
Click the Appearance tab. If needed, deselect Border Color and Fill Color, and then click Close.
7
Select the Hand tool
, and move the pointer across the button. The image field you defined appears as the
pointer rolls over the button area and disappears when it exits.
If you want the image to be larger than the rollover area, or if you want the image to be in a different location than
the image button that pops up, use the Show/Hide A Field action. First, you specify an icon for the button that will
be shown and hidden. Next, you create a second button that acts as a hot spot when the mouse rolls over it. You do not
assign an icon for the appearance of the second button. Instead, you use the Actions tab to show the first button when
the pointer enters the second button, and hide the first button when the pointer exits.
