Customizing a hotspot display – Brocade Mobility 7131 Access Point Product Reference Guide (Supporting software release 4.4.0.0 and later) User Manual
Page 168

156
Brocade Mobility 7131 Access Point Product Reference Guide
53-1002517-01
5
When a client requests a URL from a Web server, the login handler returns an HTTP redirection
status code (for example, 301 Moved Permanently), which indicates to the browser it should look
for the page at another URL. This other URL can be a local or remote login page (based on the
hotspot configuration). The login page URL is specified in the location’s HTTP header.
To host a Login page on the external Web server, the IP address of the Web server should be in the
White list (list of IP addresses allowed to access the server) configuration. Ensure the Login page is
designed so the submit action always posts the login data on the access point.
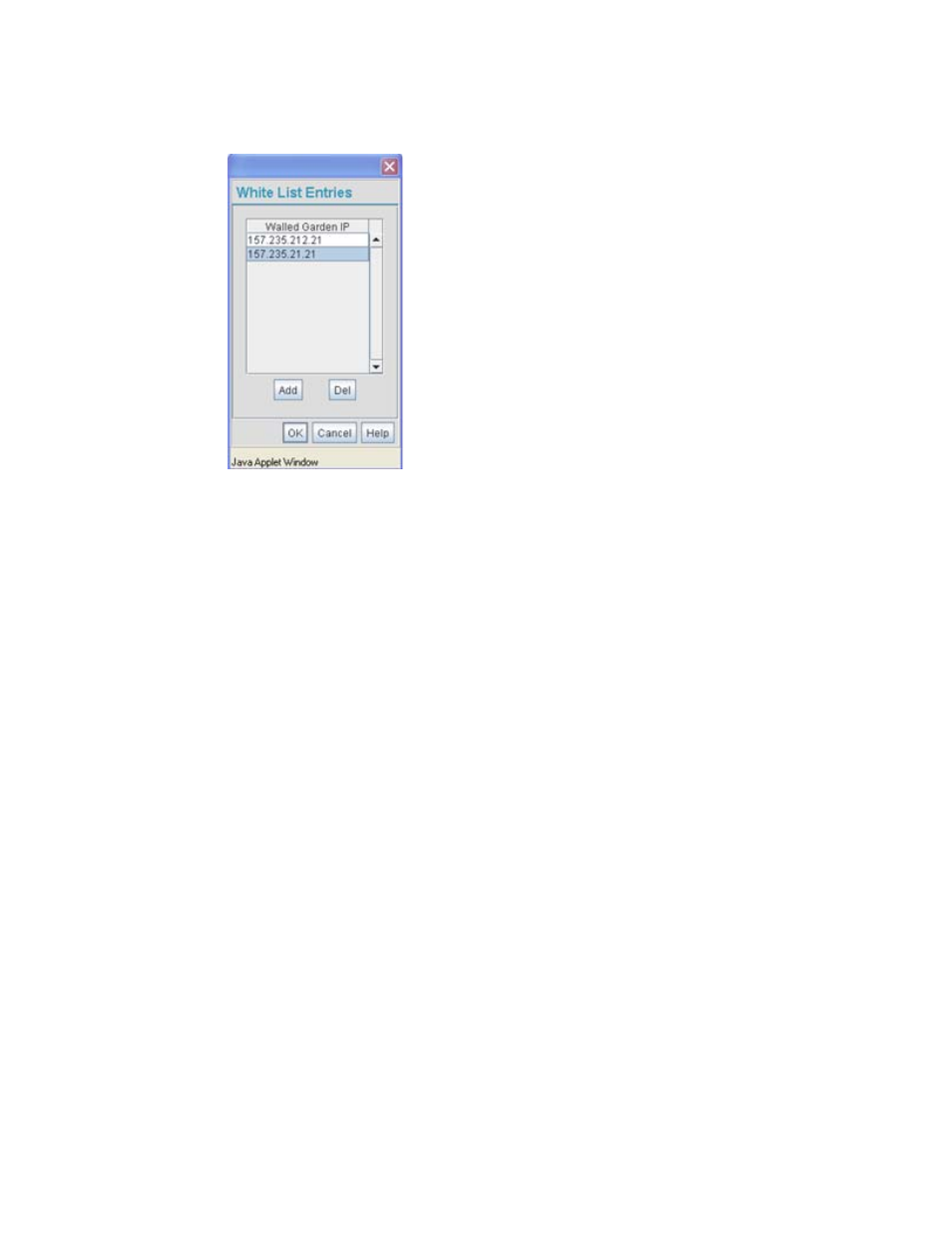
To define the White List for a target WLAN:
1. Click the White List Entries button from within the WLAN’s Hotspot Config screen.
2. Click the Add button to define an IP address for an allowed destination IP address.
3. Select a White List entry and click the Del button to remove the address from the White List.
4. Click OK to return to the Hotspot Config screen where the configuration can be saved by
clicking the Apply button.
Now user enters his/her credentials on Login page and submits the page. Login Handler
will execute a CGI script, which will use this data as input.
5. Click Cancel to return to the Hotspot Config screen without saving any of the White List entries
defined within the White List Entries screen.
Customizing a Hotspot Display
Each Mobility 7131 Access Point WLAN can have a unique hotspot configured and mapped to that
WLAN. This enables each access point WLAN to have an optimized hotspot configuration and
applet display in respect to the WLAN’s client support needs.
The hotspot’s login, welcome and fail (login failure) pages are separate HTML files that can be
content customized for each WLAN using a cascading style sheet (css). These screens can be
customized in one of two ways:
•
By customizing the text and fonts displaying within the screens
•
By customizing the properties (background color, logos etc.) of the screens themselves
