Visual guides overview golive users, Visual guides overview, Golive users – Adobe Dreamweaver CC 2014 v.13 User Manual
Page 82

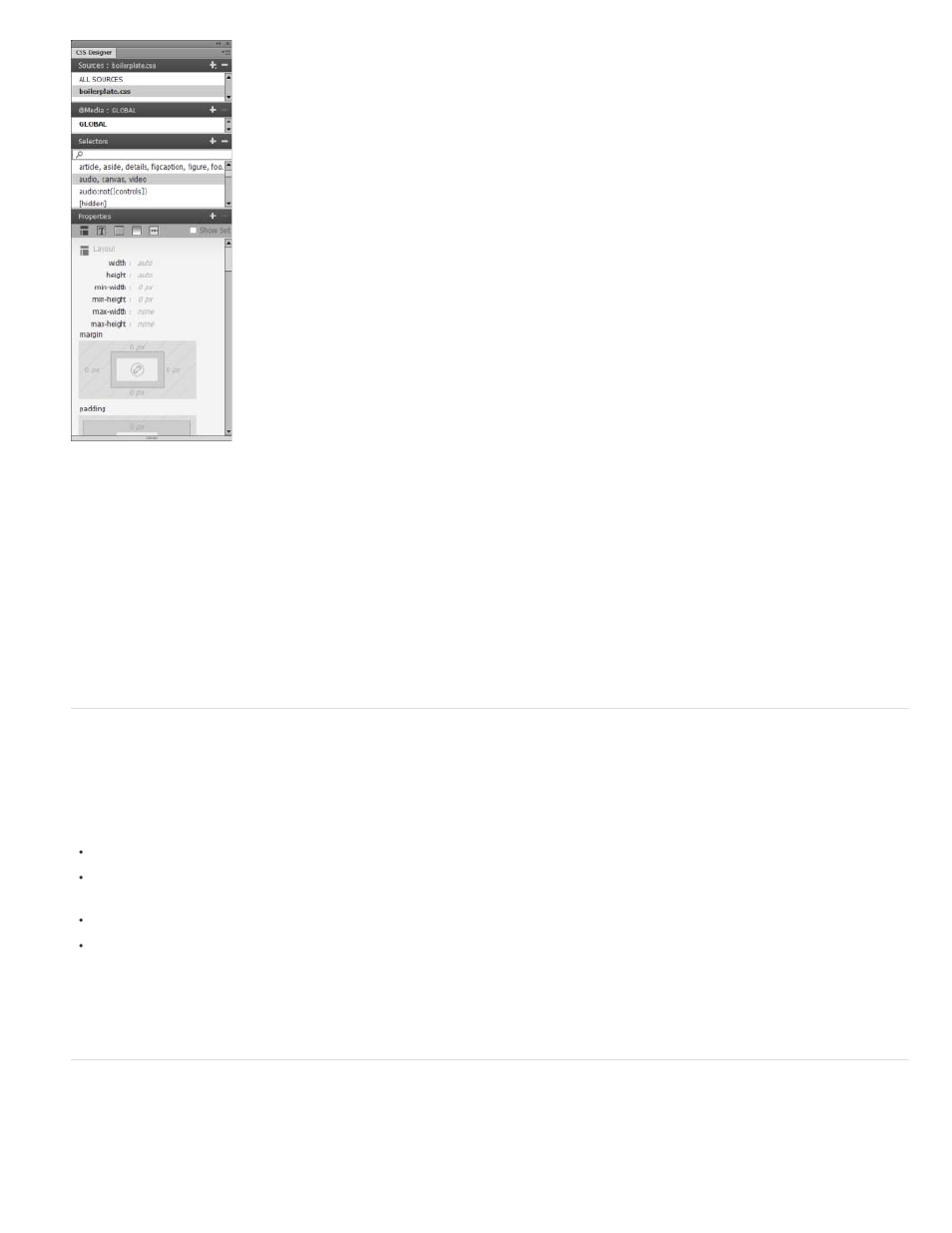
You can resize any of the panes by dragging the borders between the panes.
In Current mode, the CSS Styles panel displays three panes: a Summary for Selection pane that displays the CSS properties for the current
selection in the document, a Rules pane that displays the location of selected properties (or a cascade of rules for the selected tag, depending on
your selection), and a Properties pane that lets you edit CSS properties for the rule defining the selection.
In All mode, the CSS Styles panel displays two panes: an All Rules pane (on top), and a Properties pane (on bottom). The All Rules pane displays
a list of rules defined in the current document as well as all rules defined in style sheets attached to the current document. The Properties pane
lets you edit CSS properties for any selected rule in the All Rules pane.
Any changes you make in the Properties pane are applied immediately, letting you preview your work as you go.
Visual guides overview
Dreamweaver provides several kinds of visual guides to help you design documents and predict approximately how they appear in browsers. You
can do any of the following:
Instantly snap the Document window to a desired window size to see how the elements fit on the page.
Use a tracing image as the page background to help you duplicate a design created in an illustration or image-editing application such as
Adobe® Photoshop® or Adobe® Fireworks®.
Use rulers and guides to provide a visual cue for precise positioning and resizing of page elements.
Use the grid for precise positioning and resizing of absolutely positioned elements (AP elements).
Grid marks on the page help you align AP elements, and when snapping is enabled, AP elements automatically snap to the closest grid point
when moved or resized. (Other objects, such as images and paragraphs, do not snap to the grid.) Snapping works regardless of whether the
grid is visible.
GoLive users
If you have been using GoLive and want to switch to working with Dreamweaver, you can find an online introduction to the Dreamweaver
workspace and workflow, as well as a discussion of ways to migrate your sites to Dreamweaver.
75
