Create record counters – Adobe Dreamweaver CC 2014 v.13 User Manual
Page 628

2. Select the recordset from the Recordset pop-up menu.
3. Select the number of records to display per page.
4. (Optional) Input values for the table border, cell padding, and cell spacing.
The Dynamic Table dialog box retains the values you enter for table borders, cell padding, and cell spacing.
Note: If you are working on a project that requires several dynamic tables with the same appearance, enter the table layout values, which
further simplifies page development. You can adjust these values after inserting the table by using the table Property inspector.
5. Click OK.
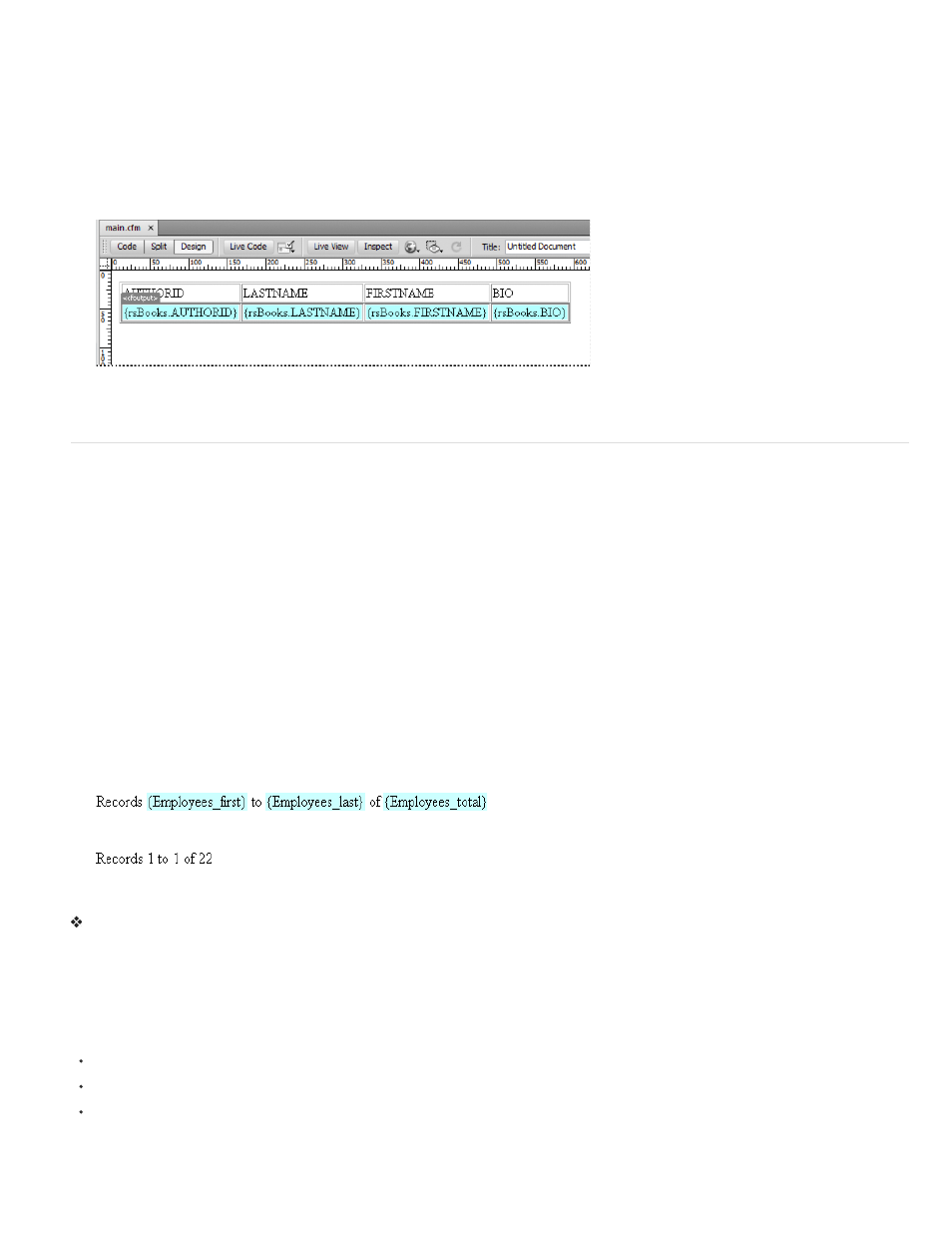
A table and placeholders for the dynamic content defined in its associated recordset are inserted into the page.
In this example, the recordset contains four columns: AUTHORID, FIRSTNAME, LASTNAME, and BIO. The table’s heading row is populated
with the names of each column. You can edit the headings using any descriptive text, or replace them with representative images.
Create record counters
Record counters give users a reference point when they are navigating through a set of records. Typically, record counters display the total
number of records returned, and the current records being viewed. For example, if a recordset returns 40 individual records, and 8 records are
displayed per page, the record counter on the first page would indicate “Displaying records 1-8 of 40.”
Before you create a record counter for a page, you must create a recordset for the page, an appropriate page layout to contain the dynamic
content, and then a recordset navigation bar.
Create simple record counters
Record counters let users know where they are within a given set of records relative to the total number of records returned. For this reason record
counters are a useful behavior that can significantly add to the usability of a web page.
Create a simple record counter by using the Recordset Navigation Status server object. This server object creates a text entry on the page to
display the current record status. You can customize the record counter by using Dreamweaver page-design tools.
1. Place the insertion point where you want to insert the record counter.
2. Select Insert > Data Objects > Display Record Count > Recordset Navigation Status, select the recordset from the Recordset pop-up menu,
and click OK.
The Recordset Navigation Status server object inserts a text record counter that appears similar to the following example:
When viewed in Live view, the counter appears similar to the following example:
Build and add the record counter to the page
In the Insert Recordset Navigation Status dialog box, select the recordset to track, and click OK.
Create custom record counters
You use individual record count behaviors to create custom record counters. Creating a custom record counter lets you create a record counter
beyond the simple, single row table inserted by the Recordset Navigation Status server object. You can arrange design elements in a number of
creative ways, and apply an appropriate server behavior to each element.
The Record Count server behaviors are:
Display Starting Record Number
Display Ending Record Number
Display Total Records
Before you create a custom record counter for a page, you must first create a recordset for the page, an appropriate page layout to contain the
dynamic content, and a recordset navigation bar.
621
