About dreamweaver sites – Adobe Dreamweaver CC 2014 v.13 User Manual
Page 123

About Dreamweaver sites
What is a Dreamweaver “site”?
Understanding local and remote folder structure
A Adobe® Dreamweaver® site is a collection of all of the files and assets in your website. You can create web pages on your computer, upload
them to a web server, and maintain the site by transferring updated files whenever you save them. You can also edit and maintain websites that
were created without Dreamweaver.
What is a Dreamweaver “site”?
In Dreamweaver the term “site” refers to a local or remote storage location for the documents that belong to a website. A Dreamweaver site
provides a way to organize and manage all of your web documents, upload your site to a web server, track and maintain your links, and manage
and share files. You should define a site to take full advantage of Dreamweaver features.
Note: To define a Dreamweaver site, you only need to set up a local folder. To transfer files to a web server or to develop web applications, you
must also add information for a remote site and testing server.
A Dreamweaver site consists of as many as three parts, or folders, depending on your development environment and the type of website you are
developing:
Local root folder Stores the files you’re working on. Dreamweaver refers to this folder as your “local site.” This folder is typically on your local
computer, but it can also be on a network server.
Remote folder Stores your files for testing, production, collaboration, and so on. Dreamweaver refers to this folder as your “remote site” in the
Files panel. Typically, your remote folder is on the computer where your web server is running. The remote folder holds the files that users access
on the Internet.
Together, the local and remote folders enable you to transfer files between your local hard disk and web server, making it easy to manage files in
your Dreamweaver sites. You work on files in the local folder, and then publish them to the remote folder when you want other people to view
them.
Testing server folder The folder where Dreamweaver processes dynamic pages.
For a tutorial on defining a Dreamweaver site, see
.
Understanding local and remote folder structure
When you want to use Dreamweaver to connect to a remote folder, you specify the remote folder in the Servers category of the Site Setup dialog
box. The remote folder that you specify (also referred to as the “host directory”) should correspond to the local root folder of your Dreamweaver
site. (The local root folder is the top-level folder of your Dreamweaver site.) Remote folders, like local folders, can have any title, but commonly,
Internet Service Providers (ISPs) name the top-level remote folders for individual user accounts public_html, pub_html, or something similar. If you
are in charge of your own remote server, and can name the remote folder anything you want, it is a good idea for your local root folder and remote
folder to have the same name.
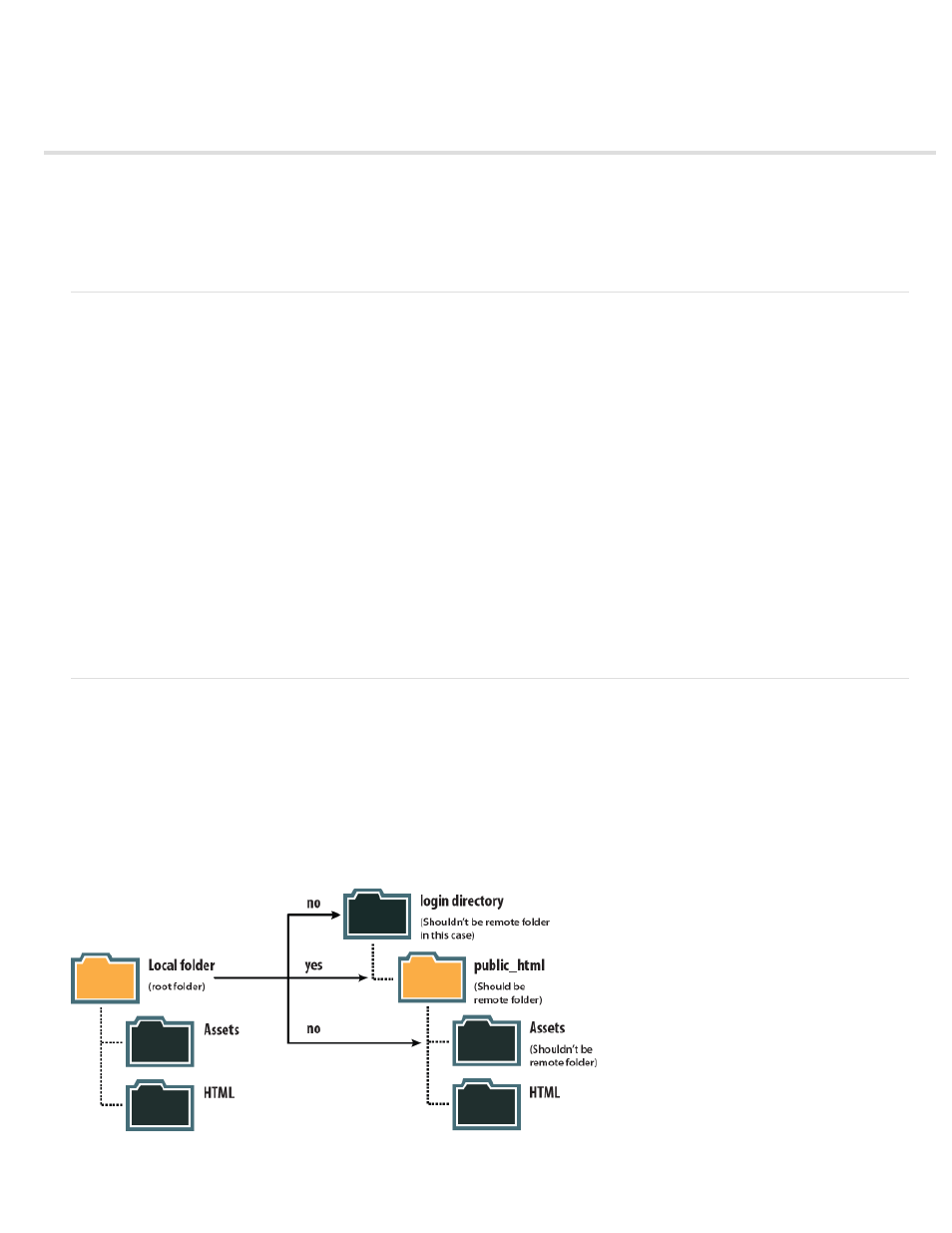
The following example shows a sample local root folder on the left and a sample remote folder on the right. The local root folder on the local
machine maps directly to the remote folder on the web server, rather than to any of the remote folder’s sub folders, or folders that exist above the
remote folder in the directory structure.
Note: The above example illustrates one local root folder on the local machine, and one top-level remote folder on the remote web server. If,
however, you are maintaining a number of Dreamweaver sites on your local machine, you would need an equal number of remote folders on the
116
