Using frames – Adobe Dreamweaver CC 2014 v.13 User Manual
Page 267

Using Frames
How frames and framesets work
Deciding whether to use frames
Nested framesets
Work with framesets in the Document window
Create frames and framesets
Select frames and framesets
Open a document in a frame
Save frame and frameset files
View and set frame properties and attributes
View and set frameset properties
Control frame content with links
Provide content for browsers without frame support
Using JavaScript behaviors with frames
Note: The user interface has been simplified in Dreamweaver CC and later. As a result, you may not find some of the options described in this
article in Dreamweaver CC and later. For more information, see
.
How frames and framesets work
A frame is a region in a browser window that can display an HTML document independent of what’s being displayed in the rest of the browser
window. Frames provide a way to divide a browser window into multiple regions, each of which can display a different HTML document. In the
most common use of frames, one frame displays a document containing navigation controls, while another frame displays a document with content
A frameset is an HTML file that defines the layout and properties of a set of frames, including the number of frames, the size and placement of the
frames, and the URL of the page that initially appears in each frame. The frameset file itself doesn’t contain HTML content that displays in a
browser, except in the noframes section; the frameset file simply provides information to the browser about how a set of frames should look and
what documents should appear in them.
To view a set of frames in a browser, enter the URL of the frameset file; the browser then opens the relevant documents to display in the frames.
The frameset file for a site is often named index.html, so that it displays by default if a visitor doesn’t specify a filename.
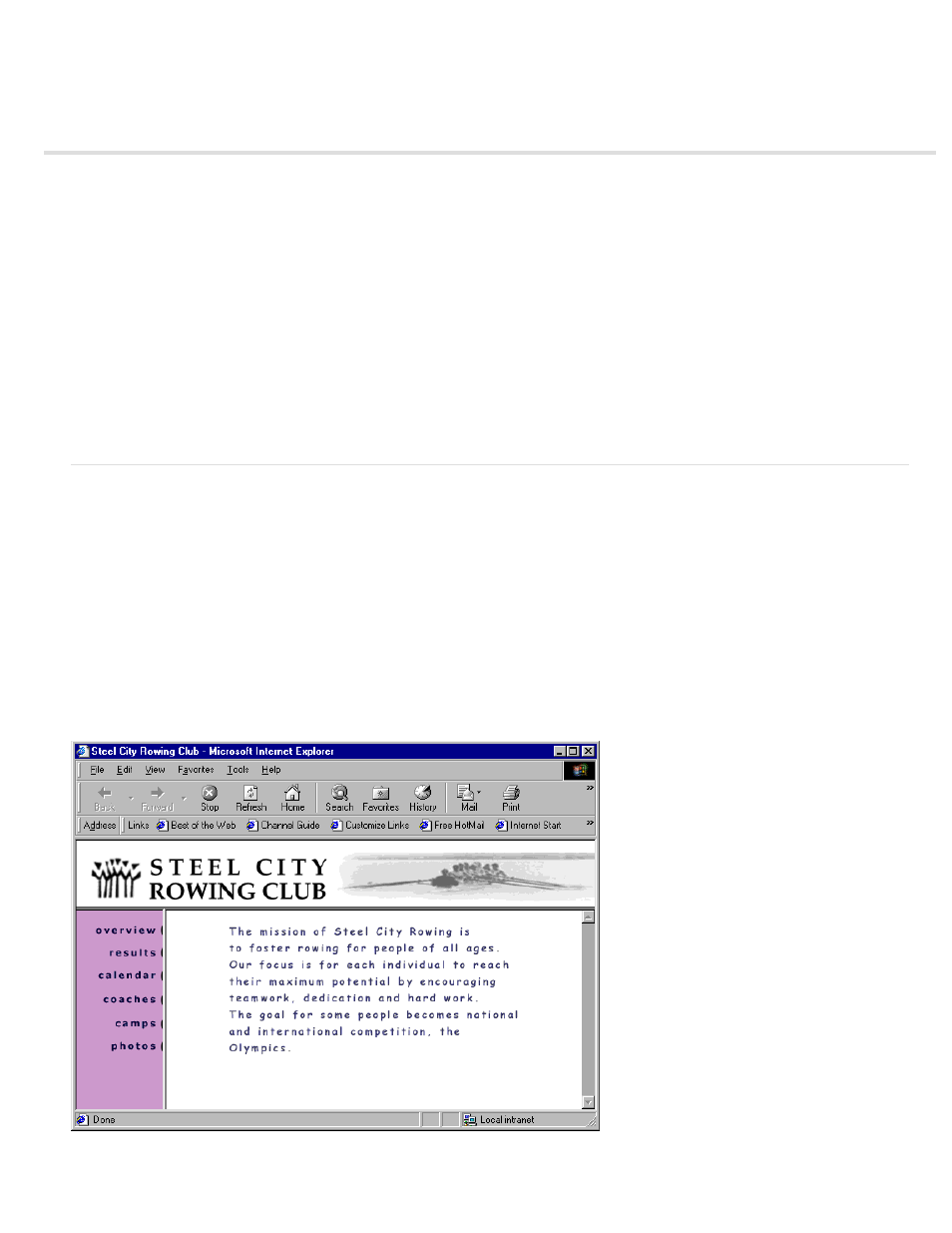
The following example shows a frame layout consisting of three frames: one narrow frame on the side that contains a navigation bar, one frame
that runs along the top, containing the logo and title of the website, and one large frame that takes up the rest of the page and contains the main
content. Each of these frames displays a separate HTML document.
In this example, the document displayed in the top frame never changes as the visitor navigates the site. The side frame navigation bar contains
links; clicking one of these links changes the content of the main content frame, but the contents of the side frame itself remain static. The main
260
