Insert fluid grid elements – Adobe Dreamweaver CC 2014 v.13 User Manual
Page 41

panel to create your layout.
To switch to designing the layout for other devices, click the corresponding icon in the options below the Design view.
6. Save the file. When you save the HTML file, you are prompted to save the dependent files such as boilerplate.css and respond.min.js to a
location on your computer. Specify a location, and click Copy.
The boilerplate.css is based on the HTML5 boilerplate. It is a set of CSS styles that ensures consistency in the way your web page is
rendered across multiple devices. respond.min.js is a JavaScript library that helps provide support for media queries in older versions of
browser.
Insert Fluid Grid elements
The Insert panel (Window > Insert) lists the elements that you can use in a Fluid Grid layout. While inserting the elements, you can choose to
insert them as Fluid elements.
1. In the Insert panel, select the element that you want to insert.
2. In the dialog that appears, select a class, or enter a value for the ID. The Class menu displays classes from the CSS file that you specified
when creating the page.
3. Select the Insert As Fluid Element check box.
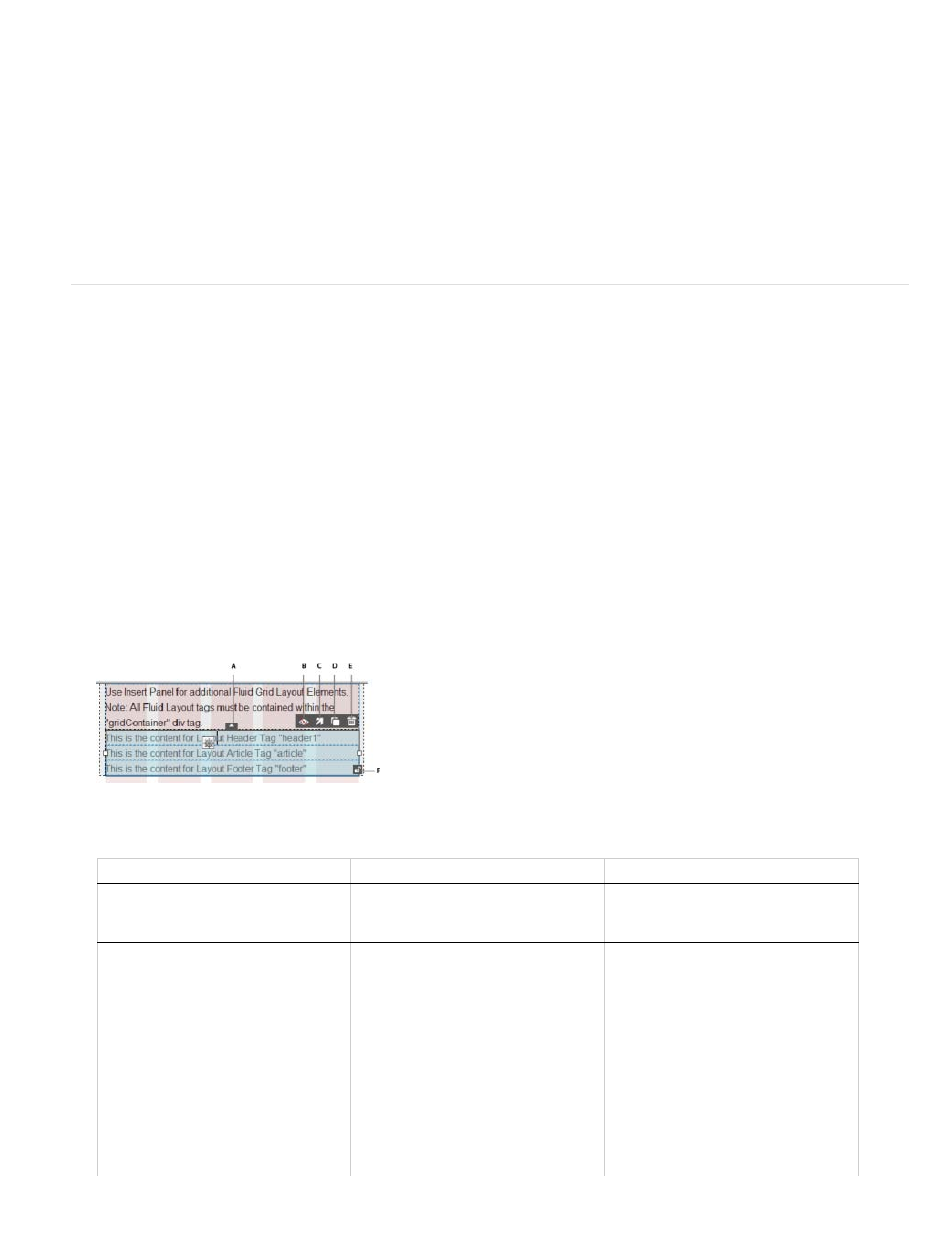
4. When you select an inserted element, the options to hide, duplicate, lock, or delete the Div are displayed. For Divs layered on top of each
other, the option to swap Divs is displayed.
Option
Label
Description
A
Swap Div
Swaps the currently selected
element with the element above or
below.
B
Hide
Hides the element.
To unhide an element, do one of the
following:
To unhide ID selectors, change the
display property in the CSS file to
block. (display:block)
To unhide class selectors, remove
the applied class
(hide_
code.
34
