Select and view elements in the document window – Adobe Dreamweaver CC 2014 v.13 User Manual
Page 507

Select and view elements in the Document window
Select elements
View the HTML code associated with the selected text or object
Show or hide marker icons for invisible elements
Set invisible elements preferences
Note: The user interface has been simplified in Dreamweaver CC and later. As a result, you may not find some of the options described in this
article in Dreamweaver CC and later. For more information, see
.
To select an element in the Design view of the Document window, click the element. If an element is invisible, you must make it visible before you
can select it.
Some HTML code doesn’t have a visible representation in a browser. For example, comment tags don’t appear in browsers. However, it can be
useful while you’re creating a page to be able to select such invisible elements, edit them, move them, and delete them.
Dreamweaver enables you to specify whether it shows icons marking the location of invisible elements in the Design view of the Document
window. To indicate which element markers appear, you can set options in Invisible Elements preferences. For example, you can specify that
named anchors be visible, but not line breaks.
You can create certain invisible elements (such as comments and named anchors) using buttons in the Common category of the Insert panel. You
can then modify these elements using the Property inspector.
Select elements
To select a visible element in the Document window, click the element or drag across the element.
To select an invisible element, select View > Visual Aids > Invisible Elements (if that menu item isn’t already selected) and then click the
element’s marker in the Document window.
Some objects appear on the page in a place other than where their code is inserted. For example, in Design view an absolutely-positioned
element (AP element) can be anywhere on the page, but in Code view the code defining the AP element is in a fixed location. When invisible
elements are showing, Dreamweaver displays markers in the Document window to show the location of the code for such elements.
Selecting a marker selects the entire element; for example, selecting the marker for an AP element selects the entire AP element.
To select a complete tag (including its contents, if any), click a tag in the tag selector at the lower left of the Document window. (The tag
selector appears in both Design view and Code view.) The tag selector always shows the tags that contain the current selection or insertion
point. The leftmost tag is the outermost tag containing the current selection or insertion point. The next tag is contained in that outermost tag,
and so on; the rightmost tag is the innermost one that contains the current selection or insertion point.
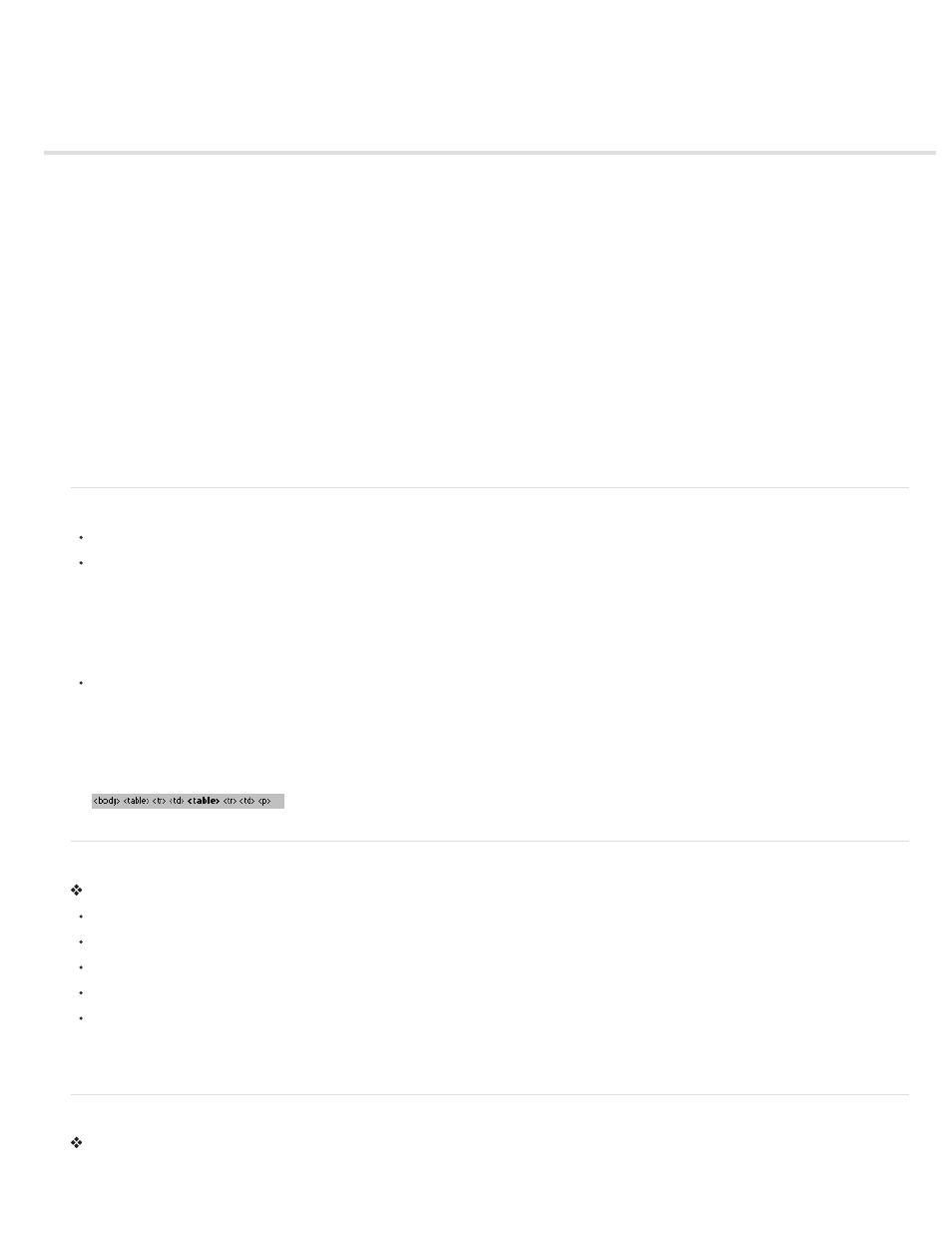
In the following example, the insertion point is in a paragraph tag,
. To select the table containing the paragraph you want to select, select
the
