Apply gradients to background (cc, 13.1) – Adobe Dreamweaver CC 2014 v.13 User Manual
Page 150

Apply gradients to background (CC, 13.1)
Rendering gradients in web browsers
Swap background images and gradients
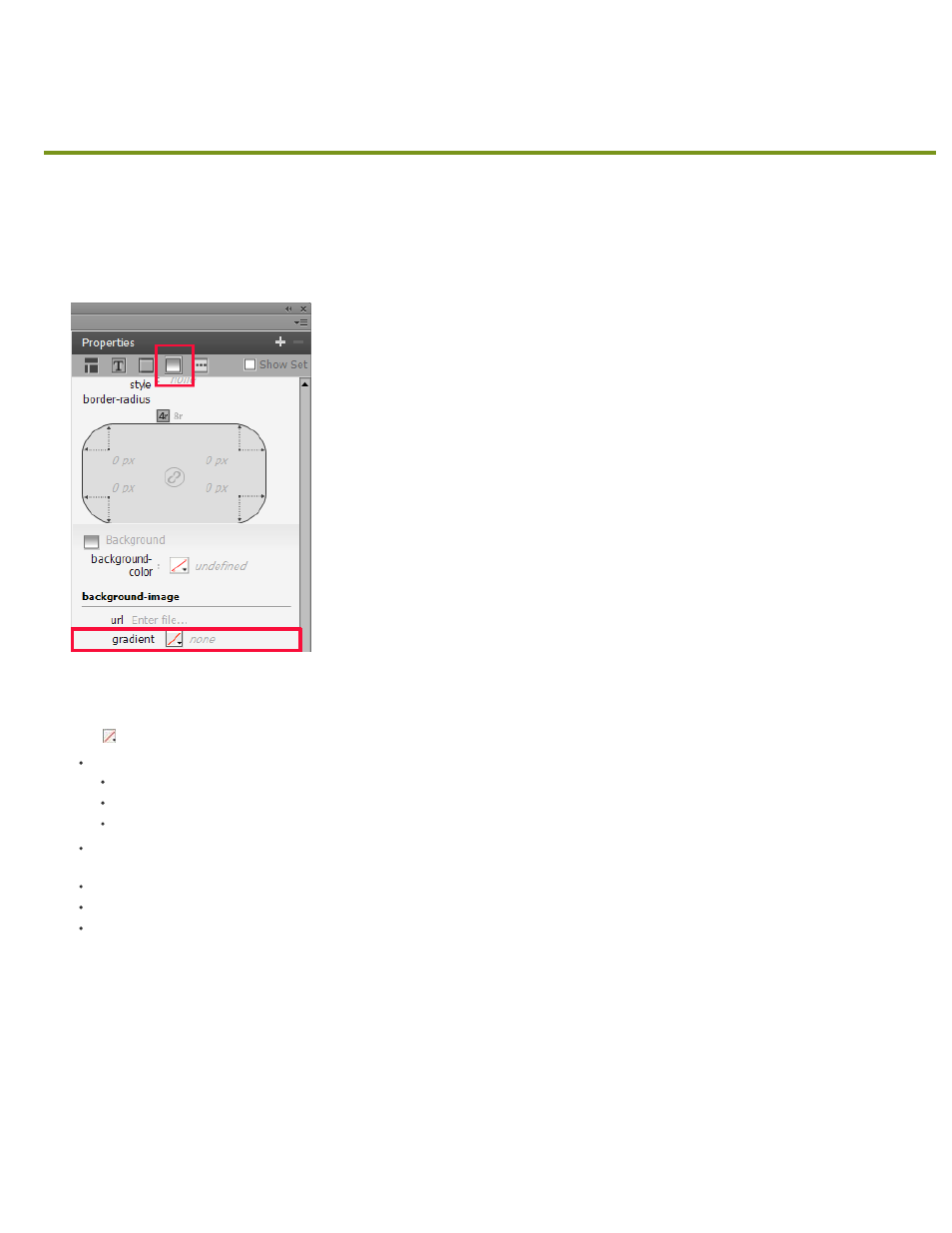
Using the CSS Designer panel, you can apply gradients to the background of your websites. The gradient property is available in the background
category.
'gradient' property
Click
adjacent to the gradient property to open the gradients panel. Using this panel, you can:
Choose colors from different color models (RGBa, Hexadecimal, or HSLa). Then, save different color combinations as color swatches.
To reset the new color to the original color, click the original color (K).
To change the order of the swatches, drag the swatches to the required position.
To delete a color swatch, drag the swatch out of the panel.
Use color stops to create complex gradients. Click anywhere between the default color stops to create a color stop. To delete a color stop,
drag the color stop out of the panel.
Specify the angle for linear gradient.
To repeat the pattern, select Repeating.
Save custom gradients as swatches.
143
