Working with the spry validation confirm widget – Adobe Dreamweaver CC 2014 v.13 User Manual
Page 308

Working with the Spry Validation Confirm widget
About the Validation Confirm widget
Insert and edit the Validation Confirm widget
Customize the Confirm widget
Note: Spry widgets are replaced with jQuery widgets in Dreamweaver CC and later. While you can still modify existing spry widgets on your
page, you cannot add new spry widgets.
About the Validation Confirm widget
The Validation Confirm Widget is a text field or a password form field that displays valid or invalid states when a user enters a value that does not
match the value of a similar field in the same form. For example, you can add a Validation Confirm widget to a form that requires a user to retype
the password they've specified in a previous field. If the user fails to type the password exactly as they've specified it previously, the widget returns
an error message stating that the values do not match.
You can also use a Validation Confirm widget in conjunction with a Validation Text Field widget to validate email addresses.
Note: You should be familiar with Spry validation widgets before you work with the Confirm widget. If you’re not familiar with them, see Working
with the Spry Validation Text Field widget, or any of the other validation widget overviews before proceeding. This overview does not present all
basic validation widget concepts.
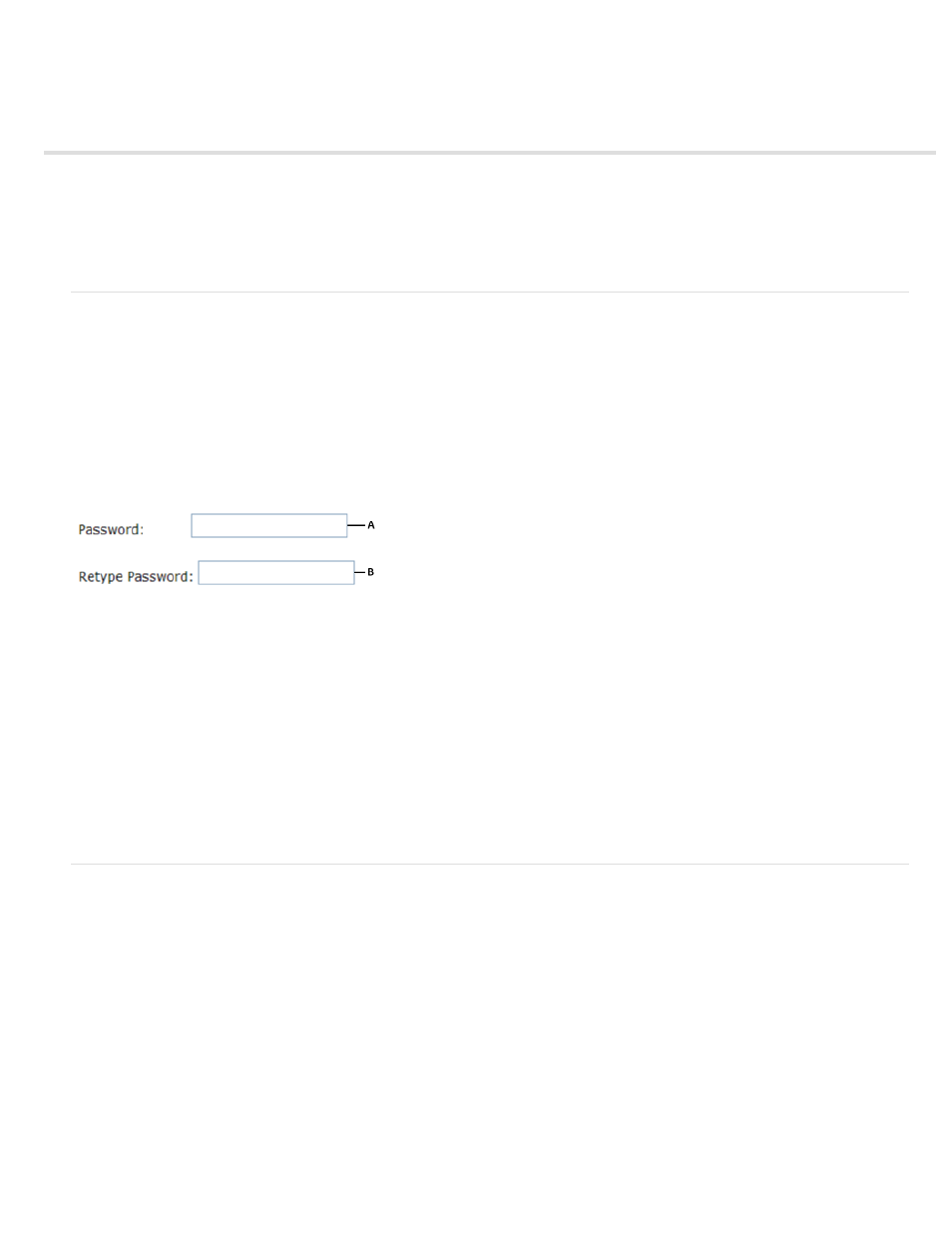
The following illustration shows a typical setup for a Confirm widget:
A. A password field or Spry Password Validation widget B. Confirm widget
The Validation Confirm widget includes a number of states (for example, valid, invalid, required, and so on). You can alter the properties of these
states by editing the corresponding CSS file (SpryValidationConfirm.css), depending on the desired validation results. A Validation Confirm widget
can validate at various points—for example, when the site visitor clicks outside the widget, when they type, or when they try to submit the form.
Initial state When the page loads in the browser, or when the user resets the form.
Focus state When the user places the insertion point in the widget.
Valid state When the user enters information correctly, and the form can be submitted.
Invalid state When the user enters text that does not match the text entered in a previous text field, Validation Text Field widget, or Validation
Password widget.
Required state When the user fails to enter required text in the text field.
For a more comprehensive explanation of how Validation Confirm widgets work, as well as additional information about widget structure, see
Insert and edit the Validation Confirm widget
Insert the Validation Confirm widget
1. Select Insert > Spry > Spry Validation Confirm.
2. Complete the Input Tag Accessibility Attributes dialog box and click OK.
Note: You can also insert a Validation Confirm widget by using the Spry category in the Insert panel.
Change required status of a Validation Confirm widget
By default, all Validation Confirm widgets that you insert with Dreamweaver require user input when published on a web page. You can, however,
make the completion of confirm text fields optional for the user.
1. Select a Validation Confirm widget in the Document window by clicking its blue tab.
2. In the Property inspector (Window > Properties), select or deselect the Required option, depending on your preference.
Specify the text field to validate against
301
