Adobe Dreamweaver CC 2014 v.13 User Manual
Page 208

Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Maecenas urna purus, fermentum id, molestie in, commodo porttitor, felis.
Main Content
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum.
Phasellus tristique purus a augue condimentum adipiscing. Aenean sagittis. Etiam leo pede, rhoncus venenatis, tristique in, vulputate at,
odio.
H2 level heading
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum, erat nulla fermentum diam, at
nonummy quam ante ac quam.
In the above example, there is no “styling” attached to any of the div tags. Without CSS rules defined, each div tag and its contents fall into a
default location on the page. However, if each div tag has a unique id (as in the above example), you can use the ids to create CSS rules that,
when applied, change the style and positioning of the div tags.
The following CSS rule, which can reside in the head of the document or in an external CSS file, creates styling rules for the first, or “container” div
tag on the page:
#container {
width: 780px;
background: #FFFFFF;
margin: 0 auto;
border: 1px solid #000000;
text-align: left;
}
The #container rule styles the container div tag to have a width of 780 pixels, a white background, no margin (from the left side of the page), a
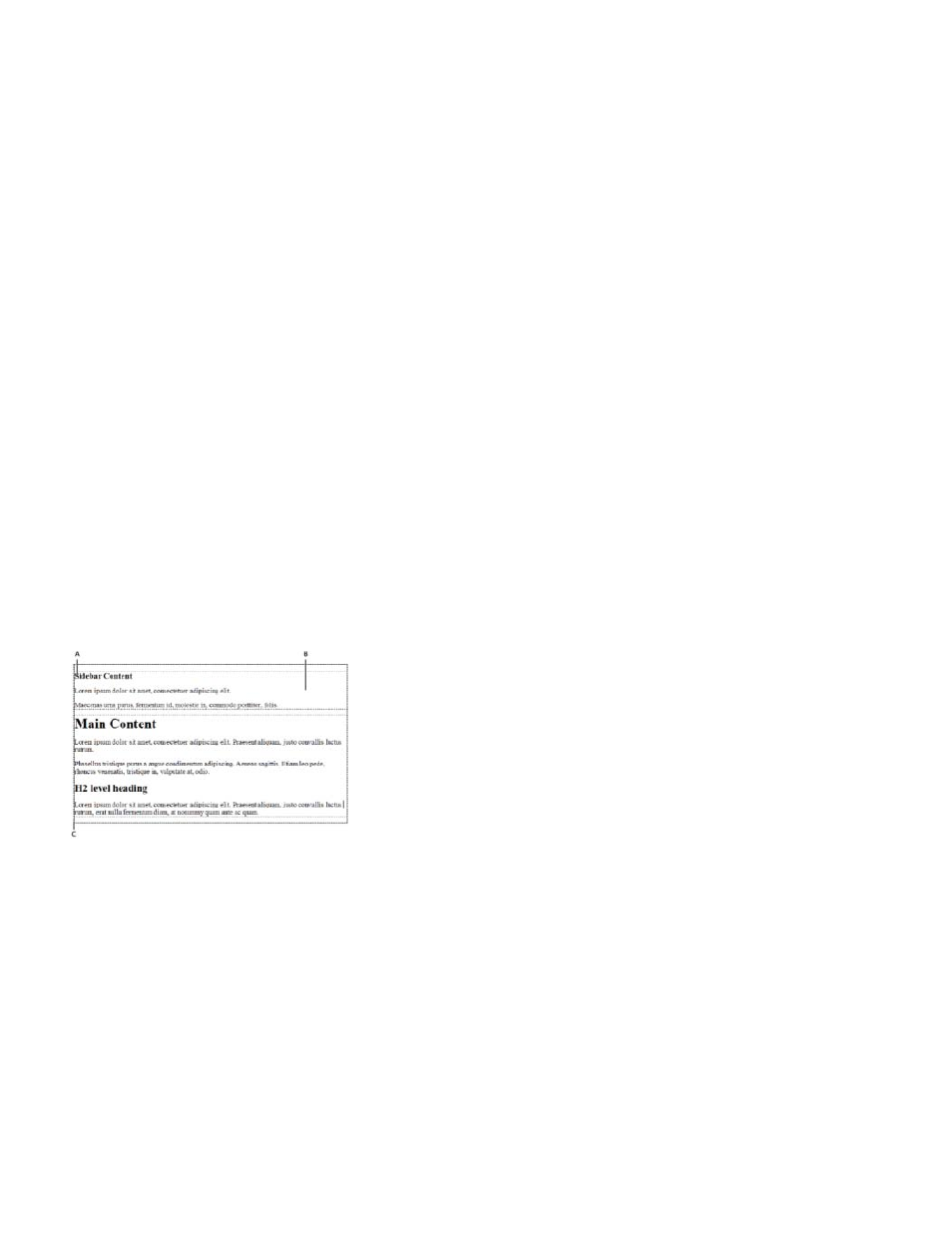
solid, black, 1-pixel border, and text that is aligned left. The results of applying the rule to the container div tag are as follows:
Container div tag, 780 pixels, no margin
A. Text aligned left B. White background C. 1-pixel solid black border
The next CSS rule creates styling rules for the sidebar div tag:
#sidebar {
float: left;
width: 200px;
background: #EBEBEB;
padding: 15px 10px 15px 20px;
}
The #sidebar rule styles the sidebar div tag to have a width of 200 pixels, a gray background, a top and bottom padding of 15 pixels, a right
padding of 10 pixels, and a left padding of 20 pixels. (The default order for padding is top-right-bottom-left.) Additionally, the rule positions the
sidebar div tag with float: left—a property that pushes the sidebar div tag to the left side of the container div tag. The results of applying the rule to
the sidebar div tag are as follows:
201
