Css styles panel overview – Adobe Dreamweaver CC 2014 v.13 User Manual
Page 81

Note:
When you view sites, files, or folders in the Files panel, you can change the size of the viewing area, and expand or collapse the Files panel.
When the Files panel is collapsed, it displays the contents of the local site, the remote site, the testing server, or the SVN repository as a list of
files. When expanded, it displays the local site and either the remote site, the testing server, or the SVN repository.
For Dreamweaver sites, you can also customize the Files panel by changing the view—either your local or remote site—that appears by default in
the collapsed panel.
(CS5.5) The Files panel interacts with the server at regular intervals to update its content. An error message is displayed when you try to perform
an action in the Files panel when it is running these auto-updates. To disable auto-updates, open the Files panel options menu, and deselect
Auto-Update in the View menu.
To update the contents of the panel manually, use the Refresh button in the panel. The current check-out status of files, however, is updated only
when auto-updates are enabled.
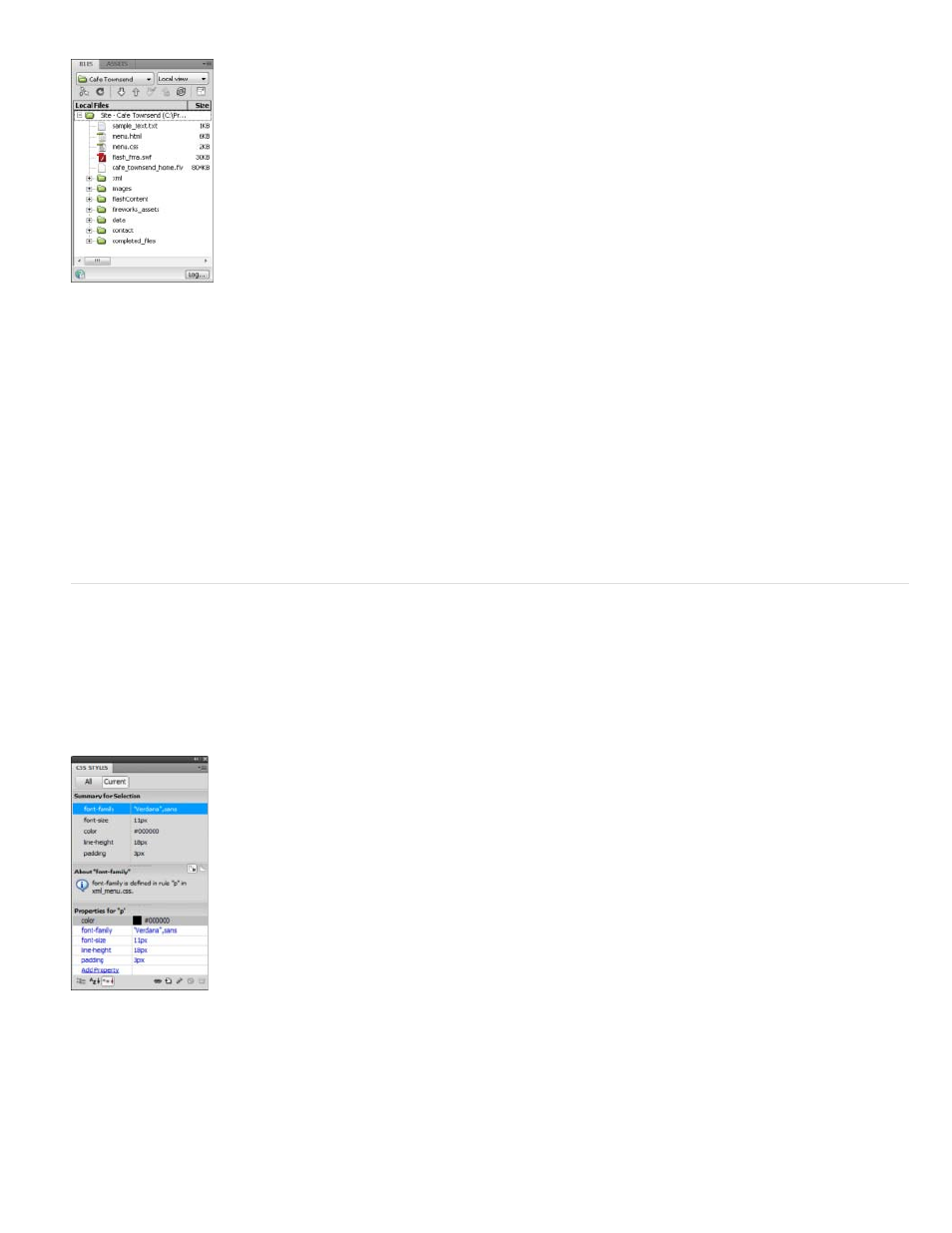
CSS Styles panel overview
The CSS Styles panel lets you track the CSS rules and properties affecting a currently selected page element (Current mode), or the rules and
properties affecting an entire document (All mode). A toggle button at the top of the CSS Styles panel lets you switch between the two modes. The
CSS Styles panel also lets you modify CSS properties in both All and Current mode.
CSS Styles panel is replaced with CSS Designer panel in Dreamweaver CC and later. See CSS Designer panel for more information.
CSS Styles panel (CS6, 12.1, 12.2)
CSS Designer panel (CC)
74
