Document toolbar overview – Adobe Dreamweaver CC 2014 v.13 User Manual
Page 73

Live view
Live Code view
Similar to Design view, Live view displays a more realistic representation of what your document will look like in a browser, and lets you
interact with the document exactly as you would in a browser. Live view is not editable. However, you can edit in Code view and refresh Live view
to see your changes.
Only available when viewing a document in Live view. Live Code view displays the actual code that a browser uses to execute
the page, and can dynamically change as you interact with the page in Live view. Live Code view is not editable.
When a Document window is maximized (the default), tabs appear at the top of the Document window showing the filenames of all open
documents. Dreamweaver displays an asterisk after the filename if you’ve made changes that you haven’t saved yet.
Dreamweaver also displays the Related Files toolbar below the document’s tab (or below the document’s title bar if you’re viewing documents in
separate windows). Related documents are documents associated with the current file, such as CSS files or JavaScript files. To open one of these
related files in the Document window, click its filename in the Related Files toolbar.
Document toolbar overview
The Document toolbar contains buttons that let you toggle between different views of your document quickly. The toolbar also contains some
common commands and options related to viewing the document and transferring it between the local and remote sites. The illustration below
shows the expanded Document toolbar.
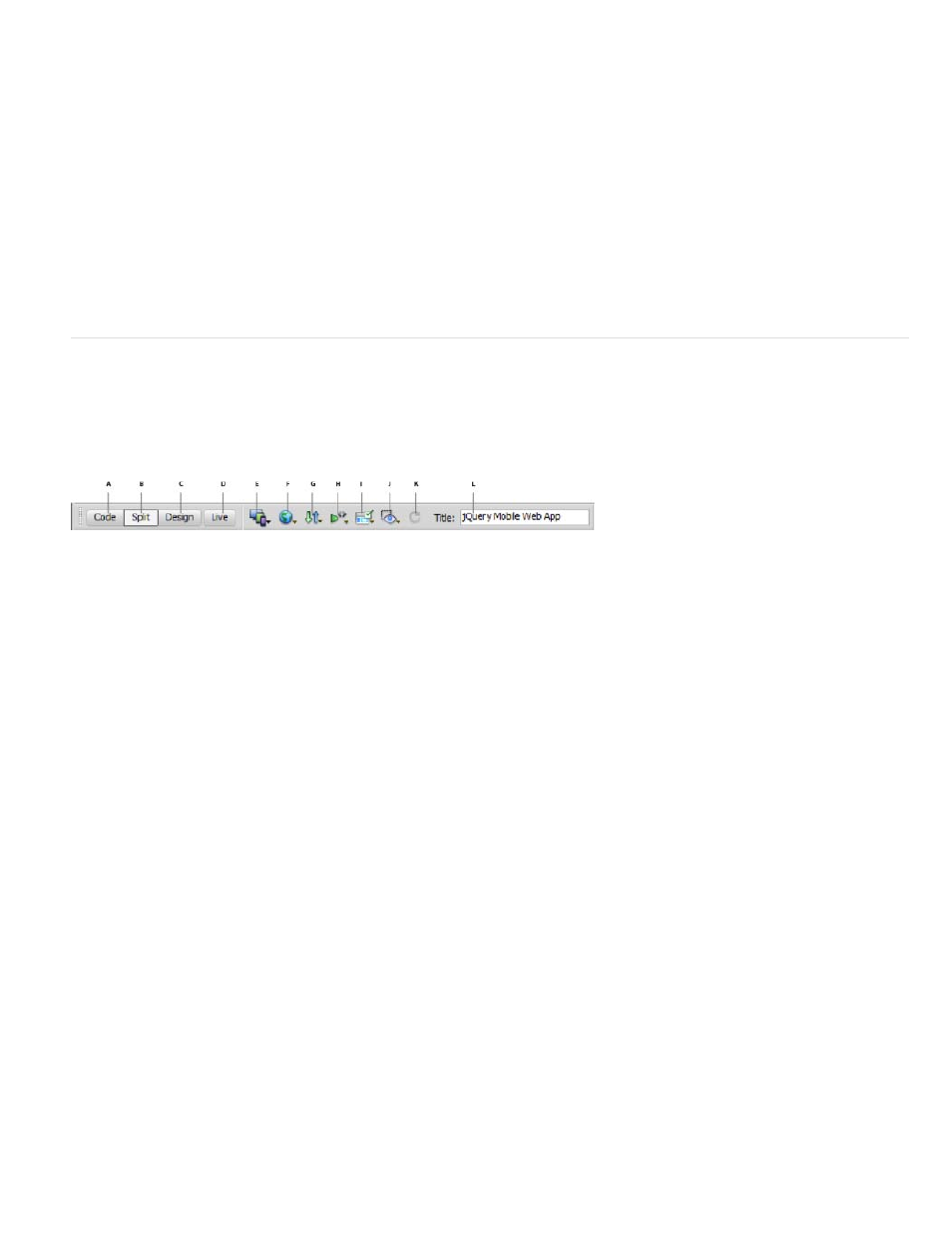
Document toolbar (CS6, 12.1, 12.2)
A. Show code view B. Show code and design view C. Show design view D. Live view E. Multiscreen F. Preview/Debug in browser G. File
management H. W3C validation I. Check browser compatibility J. Visual aids K. Refresh design view L. Document title
Document toolbar (CC)
66
