Package mobile applications with phonegap build – Adobe Dreamweaver CC 2014 v.13 User Manual
Page 486

Note:
reader".
Package mobile applications with PhoneGap Build
1. Make sure that you've created a Dreamweaver site with an index.html page (usually the start page of your application).
Note: PhoneGap Build supports the use of HTML, CSS and JavaScipt files only. Your site cannot contain server pages such as PHP, CFM,
or other kinds of server-based pages.
2. Choose Site > PhoneGap Build Service > PhoneGap Build Service.
3. Provide your login information and log in to PhoneGap Build. If you haven't created a PhoneGap Build account, see
4. Leave Create as a New Project selected and click Continue.
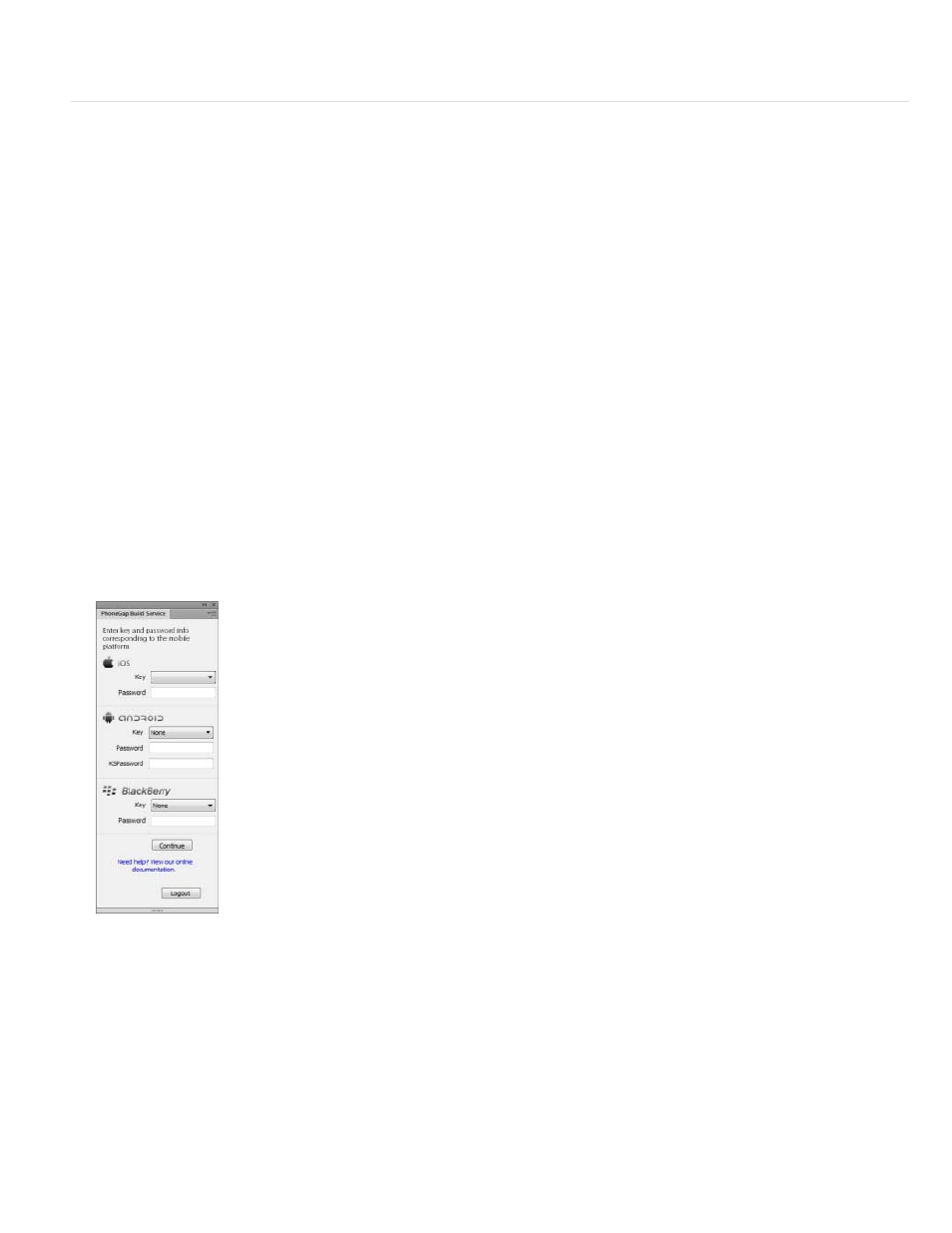
5. (Dreamweaver 12.0.3 update) For the operating systems that you are targeting, enter the Key and password as required. Signing key
information is required only for Android, iOS, and Blackberry.
If you are unable to build more than one application, it could be because you are not subscribed to the PhoneGap service.
If you enter incorrect information, the build fails with an error message indicating that you entered an incorrect Key or password. If you
do not enter any information, iOS build fails with Signing key required error. Android and Blackberry apps are built using the debug
certificates.
6. Notice that Dreamweaver adds a ProjectSettings file to the root of your site. (You might need to refresh the Files panel to see it.) This file is
very important, as the PhoneGap Build service uses it to track your application.
Dreamweaver also adds a config.xml file to your site root. Double-click this simple XML file to open it.
479
