Laying out pages with css – Adobe Dreamweaver CC 2014 v.13 User Manual
Page 207

Laying out pages with CSS
About CSS page layout
About CSS page layout structure
Create a page with a CSS layout
About CSS page layout
A CSS page layout uses the Cascading Style Sheets format, rather than traditional HTML tables or frames, to organize the content on a web
page. The basic building block of the CSS layout is the div tag—an HTML tag that in most cases acts as a container for text, images, and other
page elements. When you create a CSS layout, you place div tags on the page, add content to them, and position them in various places. Unlike
table cells, which are restricted to existing somewhere within the rows and columns of a table, div tags can appear anywhere on a web page. You
can position div tags absolutely (by specifying x and y coordinates), or relatively (by specifying its location with respect to its current location). You
can also position div tags by specifying floats, paddings, and margins—the preferred method by today’s web standards.
Creating CSS layouts from scratch can be difficult because there are so many ways to do it. You can create a simple two-column CSS layout by
setting floats, margins, paddings, and other CSS properties in a nearly infinite number of combinations. Additionally, the problem of cross-browser
rendering causes certain CSS layouts to display properly in some browsers, and display improperly in others. Dreamweaver makes it easy for you
to build pages with CSS layouts by providing 16 pre-designed layouts that work across different browsers.
Using the pre-designed CSS layouts that come with Dreamweaver is the easiest way to create a page with a CSS layout, but you can also create
CSS layouts using Dreamweaver absolutely-positioned elements (AP elements). An AP element in Dreamweaver is an HTML page element—
specifically, a div tag, or any other tag—that has an absolute position assigned to it. The limitation of Dreamweaver AP elements, however, is that
since they are absolutely positioned, their positions never adjust on the page according to the size of the browser window.
If you are an advanced user, you can also insert div tags manually and apply CSS positioning styles to them to create page layouts.
About CSS page layout structure
Before proceeding with this section, you should be familiar with basic CSS concepts.
The basic building block of the CSS layout is the div tag—an HTML tag that in most cases acts as a container for text, images, and other page
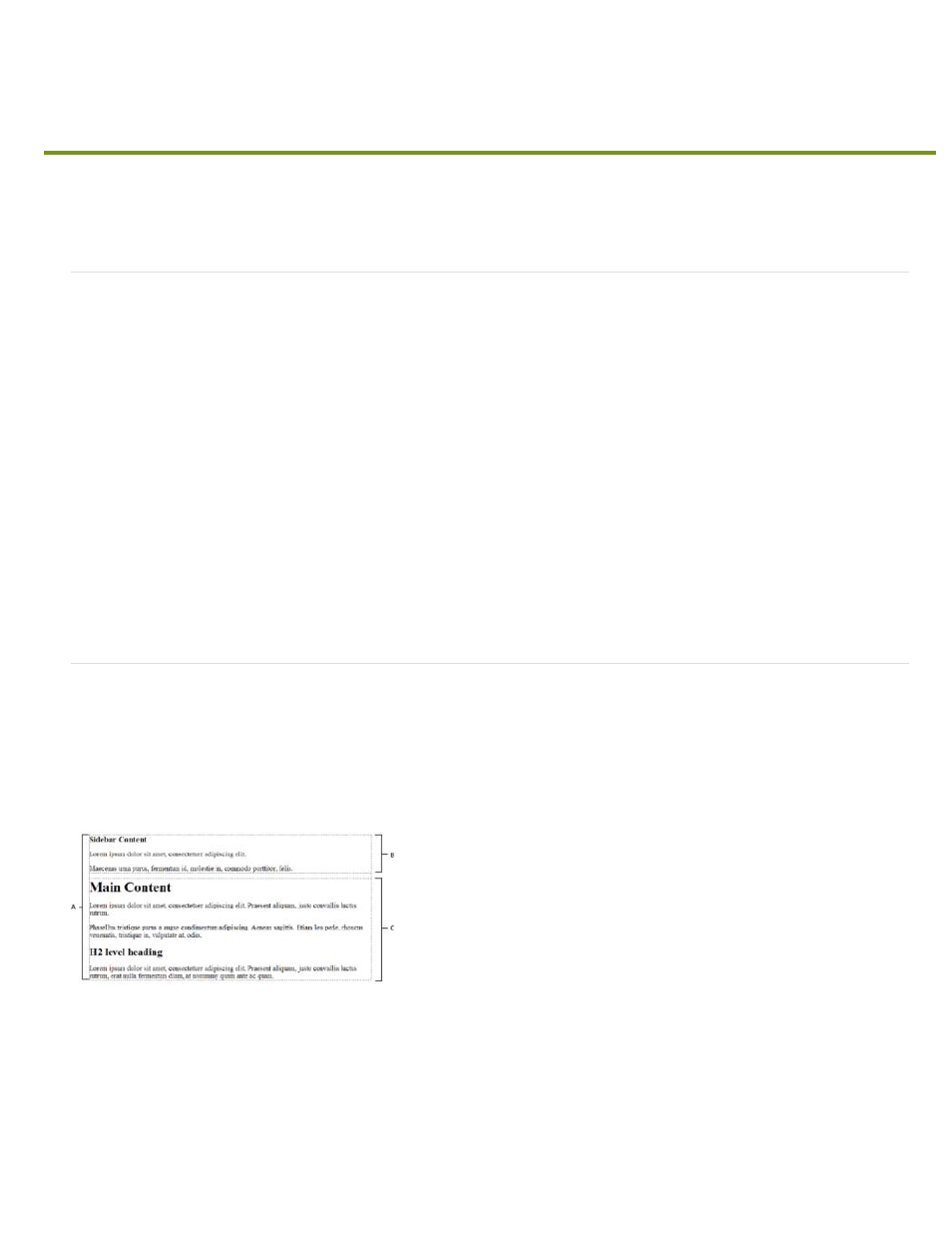
elements. The following example shows an HTML page that contains three separate div tags: one large “container” tag, and two other tags—a
sidebar tag, and a main content tag—within the container tag.
A. Container div B. Sidebar div C. Main Content div
Following is the code for all three div tags in the HTML:
