About cascading styles – Adobe Dreamweaver CC 2014 v.13 User Manual
Page 167

External CSS style sheets
Internal (or embedded) CSS style sheets
Inline styles
You can define the following types of styles in Dreamweaver:
Class styles let you apply style properties to any element or elements on the page.
HTML tag styles redefine the formatting for a particular tag, such as h1. When you create or change a CSS style for the h1 tag, all text
formatted with the h1 tag is immediately updated.
Advanced styles redefine the formatting for a particular combination of elements, or for other selector forms as allowed by CSS (for example,
the selector td h2 applies whenever an h2 header appears inside a table cell.) Advanced styles can also redefine the formatting for tags
that contain a specific id attribute (for example, the styles defined by #myStyle apply to all tags that contain the attribute-value pair
id="myStyle"
).
CSS rules can reside in the following locations:
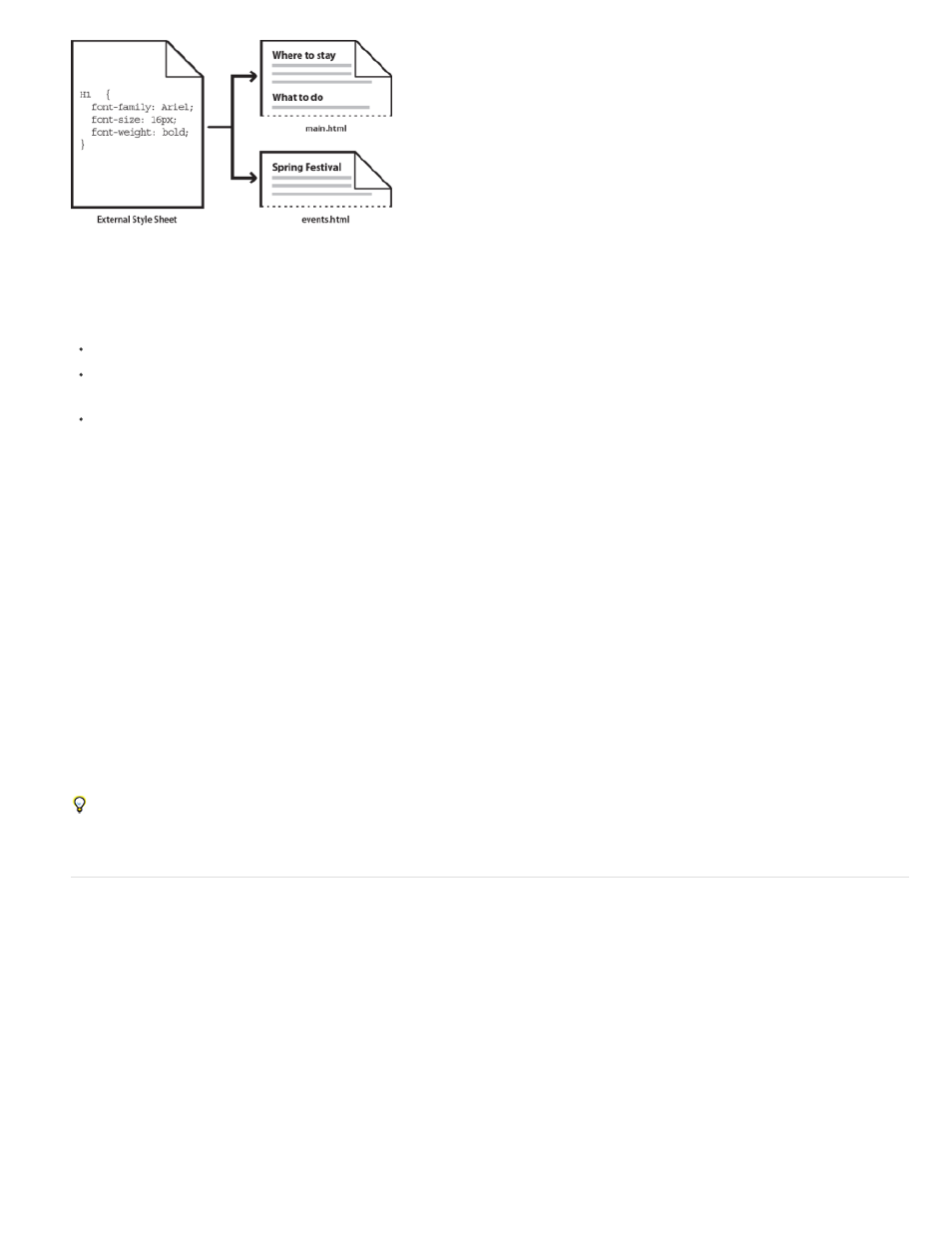
Collections of CSS rules stored in a separate, external CSS (.css) file (not an HTML file). This file is linked to one or
more pages in a website using a link or an @import rule in the head section of a document.
Collections of CSS rules included in a style tag in the head portion of an HTML document.
Defined within specific instances of tags throughout an HTML document. (Using Inline styles is not recommended.)
Dreamweaver recognizes styles defined in existing documents as long as they conform to CSS style guidelines. Dreamweaver also renders most
applied styles directly in Design view. (Previewing the document in a browser window, however, gives you the most accurate “live” rendering of the
page.) Some CSS styles are rendered differently in Microsoft Internet Explorer, Netscape, Opera, Apple Safari, or other browsers, and some are
not currently supported by any browser.
To display the O’Reilly CSS reference guide included with Dreamweaver, select Help > Reference and select O’Reilly CSS Reference from
the pop-up menu in the Reference panel.
About cascading styles
The term cascading refers to the way a browser ultimately displays styles for specific elements on a web page. Three different sources are
responsible for the styles you see on a web page: the style sheet created by the author of the page, the user’s customized style selections (if any),
and the default styles of the browser itself. The previous topics describe creating styles for a web page as the author of both the web page and the
style sheet attached to that page. But browsers also have their own default style sheets that dictate the rendering of web pages, and in addition to
that, users can customize their browsers by making selections that adjust the display of web pages. The final appearance of a web page is the
result of the rules of all three of these sources coming together (or “cascading”) to render the web page in an optimal way.
A common tag—the paragraph tag, or
tag—illustrates the concept. By default, browsers come with style sheets that define the font and font
size for paragraph text (that is, text that falls between
tags in the HTML code). In Internet Explorer, for example, all body text, including
paragraph text, displays in Times New Roman, Medium font by default.
As the author of a web page, however, you can create a style sheet that overrides the browser’s default style for paragraph font and font size. For
example, you can create the following rule in your style sheet:
p {
160
