Adobe Dreamweaver CC 2014 v.13 User Manual
Page 435

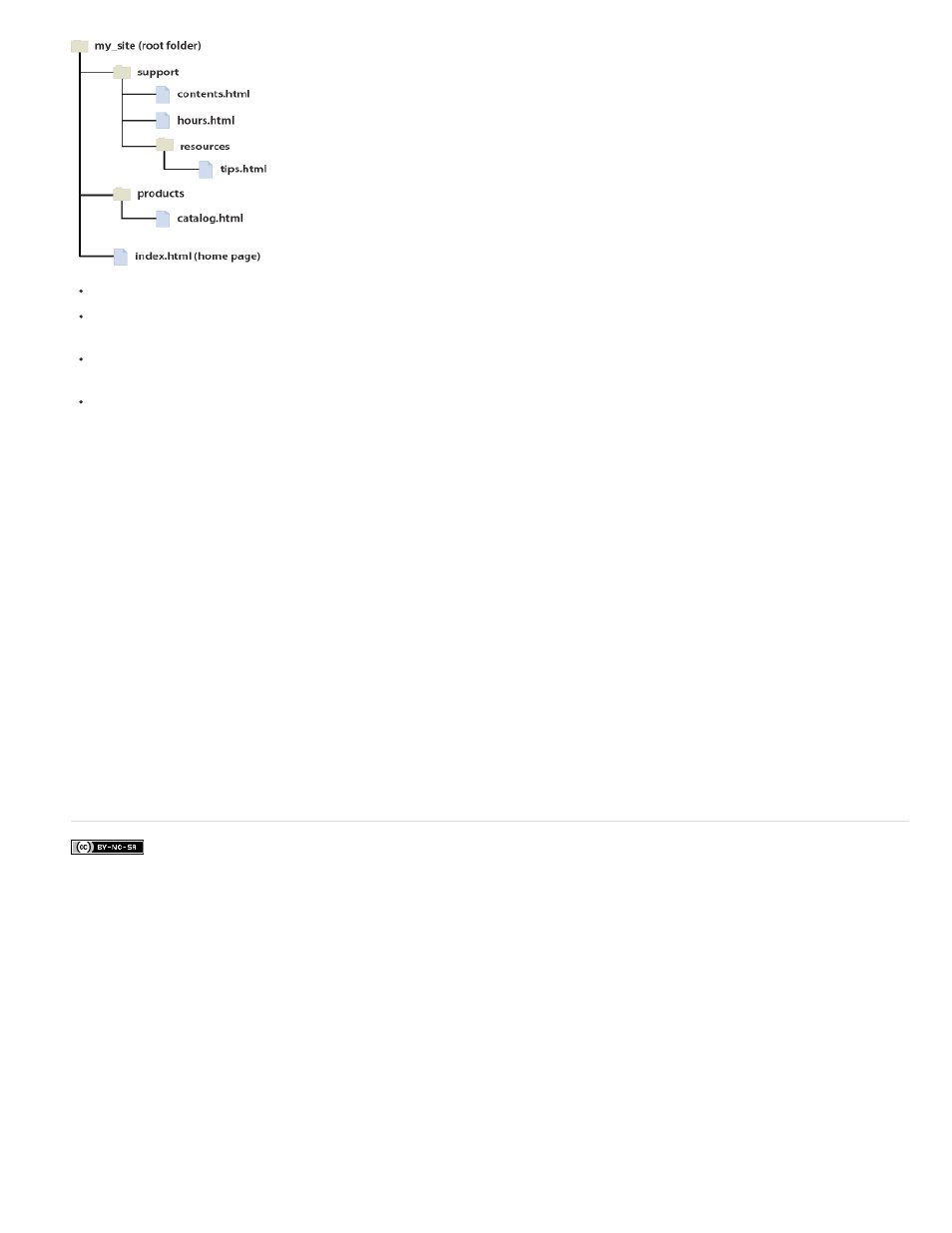
To link from contents.html to hours.html (both in the same folder), use the relative path hours.html.
To link from contents.html to tips.html (in the resources subfolder), use the relative path resources/tips.html. At each slash (/), you move
down one level in the folder hierarchy.
To link from contents.html to index.html (in the parent folder, one level above contents.html), use the relative path ../index.html. Two dots and
a slash (../) moves you up one level in the folder hierarchy.
To link from contents.html to catalog.html (in a different subfolder of the parent folder), use the relative path ../products/catalog.html. Here, ../
moves you up to the parent folder, and products/ moves you down to the products subfolder.
When you move files as a group—for example, when you move an entire folder, so that all the files inside that folder retain the same relative
paths to each other—you don’t need to update document-relative links between those files. However, when you move an individual file that
contains document-relative links, or an individual file targeted by a document-relative link, you do need to update those links. (If you move or
rename files using the Files panel, Dreamweaver updates all relevant links automatically.)
Site root–relative paths
Site root–relative paths describe the path from the site’s root folder to a document. You may want to use these paths if you are working on a large
website that uses several servers, or one server that hosts several sites. However, if you are not familiar with this type of path, you may want to
stick to document-relative paths.
A site root–relative path begins with a leading forward slash, which stands for the root folder of the site. For example, /support/tips.html is a site
root–relative path to a file (tips.html) in the support subfolder of the site’s root folder.
A site root–relative path is often the best way to specify links if you frequently move HTML files from one folder to another in your website. When
you move a document that contains site root–relative links, you don’t need to change the links since the links are relative to the site root, and not
to the document itself; for example, if your HTML files use site root–relative links for dependent files (such as images), then if you move an HTML
file, its dependent-file links are still valid.
However, when you move or rename the documents targeted by site root–relative links, you must update those links, even if the documents’ paths
relative to each other haven’t changed. For example, if you move a folder, you must update all site root–relative links to files in that folder. (If you
move or rename files using the Files panel, Dreamweaver updates all relevant links automatically.)
More Help topics
428
