Css styles panel buttons and views, Open the css styles panel – Adobe Dreamweaver CC 2014 v.13 User Manual
Page 192

Block, Border, and so on, with set properties at the top of each category. List view displays an alphabetical list of all available properties, and
likewise sorts set properties to the top. To switch between views, click the Show Category View, Show List View, or Show Only Set Properties
button, located at the lower-left corner of the Properties pane. In all views, set properties are displayed in blue.
Any changes you make in the Properties pane are applied immediately, letting you preview your work as you go.
CSS Styles panel buttons and views
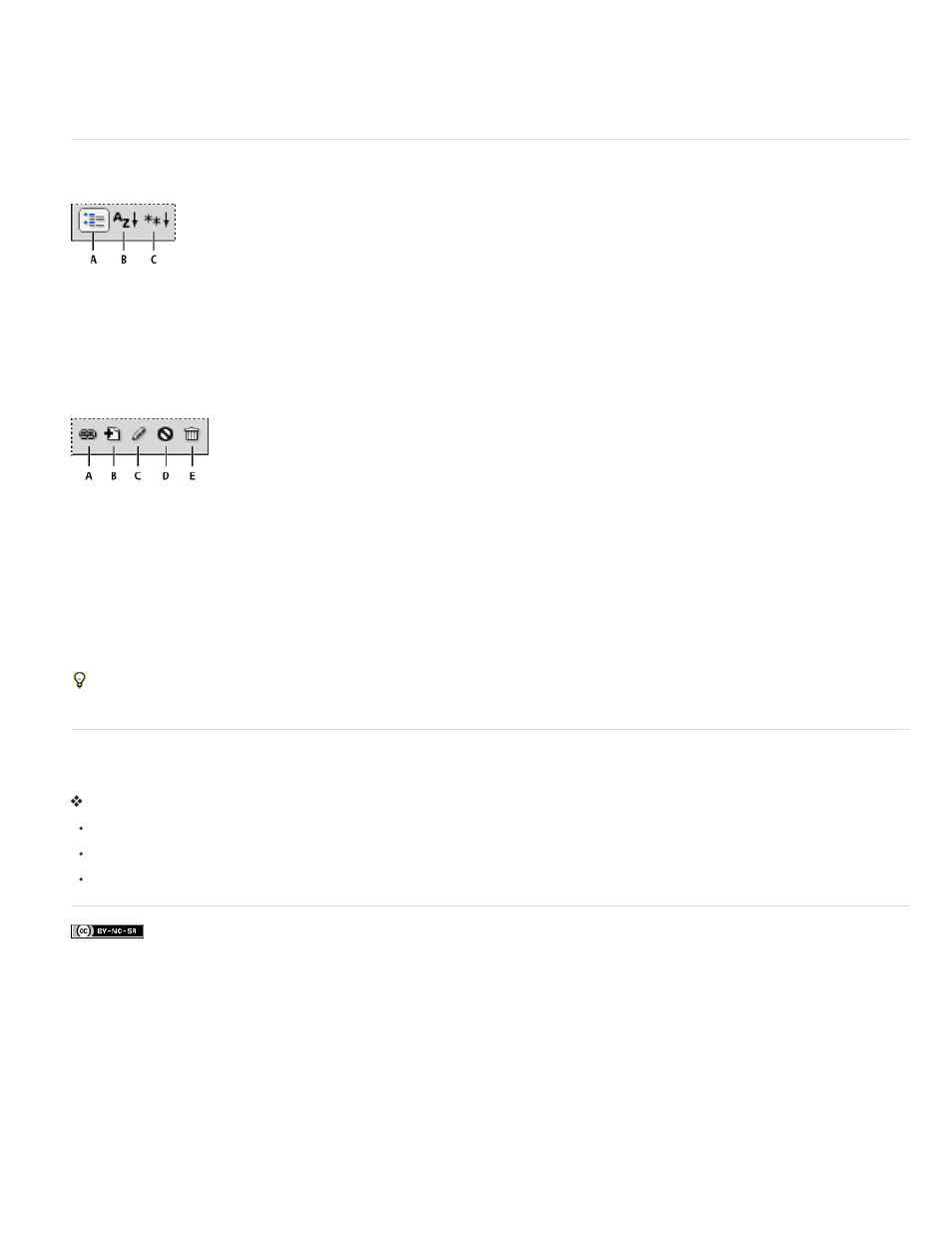
In both All and Current modes, the CSS Styles panel contains three buttons that let you alter the view in the Properties pane (the bottom pane):
A. Category View B. List View C. Set Properties View
Category View Divides the Dreamweaver-supported CSS properties into eight categories: font, background, block, border, box, list, positioning,
and extensions. Each category’s properties are contained in a list that you expand or collapse by clicking the Plus (+) button next to the category
name. Set properties appear (in blue) at the top of the list.
List View Displays all of the Dreamweaver-supported CSS properties in alphabetical order. Set properties appear (in blue) at the top of the list.
Set Properties View Displays only those properties that have been set. Set Properties view is the default view.
In both All and Current modes, the CSS Styles panel also contains the following buttons:
A. Attach Style Sheet B. New CSS Rule C. Edit Style D. Disable/enable CSS property E. Delete CSS rule
Attach Style Sheet Opens the Link External Style Sheet dialog box. Select an external style sheet to link to or import into your current
document.
New CSS Rule Opens a dialog box in which you can select the type of style you’re creating—for example, to create a class style, redefine an
HTML tag, or to define a CSS selector.
Edit Style Opens a dialog box in which you can edit the styles in the current document or in an external style sheet.
Delete CSS Rule Removes the selected rule or property from the CSS Styles panel, and removes the formatting from any element to which it was
applied. (It does not, however, remove class or ID properties referenced by that style). The Delete CSS Rule button can also detach (or “unlink”)
an attached CSS style sheet.
Right-click (Windows) or Control-click (Macintosh) the CSS Styles panel to open a context menu of options for working with CSS style sheet
commands.
Open the CSS Styles panel
You use the CSS Styles panel to view, create, edit, and remove CSS styles, as well as to attach external style sheets to documents.
Do one of the following:
Select Window > CSS Styles.
Press Shift+F11.
Click the CSS button in the Property inspector.
185
