Customize the collapsible panel widget – Adobe Dreamweaver CC 2014 v.13 User Manual
Page 299

Customize the Collapsible Panel widget
Although the Property inspector enables you to make simple edits to a Collapsible Panel widget, it does not support customized styling tasks. You
can alter the CSS for the Collapsible Panel widget and create a collapsible panel that is styled to your liking.
For a quick reference on changing the colors of the Collapsible Panel widget, see David Powers’s
For a more advanced list of styling tasks, see
All CSS rules in the topics below refer to the default rules located in the SpryCollapsiblePanel.css file. Dreamweaver saves the
SpryCollapsiblePanel.css file in the SpryAssets folder of your site whenever you create a Spry Collapsible Panel widget. This file also contains
useful commented information about various styles that apply to the widget.
While you can easily edit rules for the Collapsible Panel widget directly in the accompanying CSS file, you can also use the CSS Styles panel
to edit the collapsible panel’s CSS. The CSS Styles panel is helpful for locating the CSS classes assigned to different parts of the widget,
especially if you use the panel’s Current mode.
Style Collapsible Panel widget text
You can style the text of a Collapsible Panel widget by setting properties for the entire Collapsible Panel widget container, or by setting properties
for the components of the widget individually.
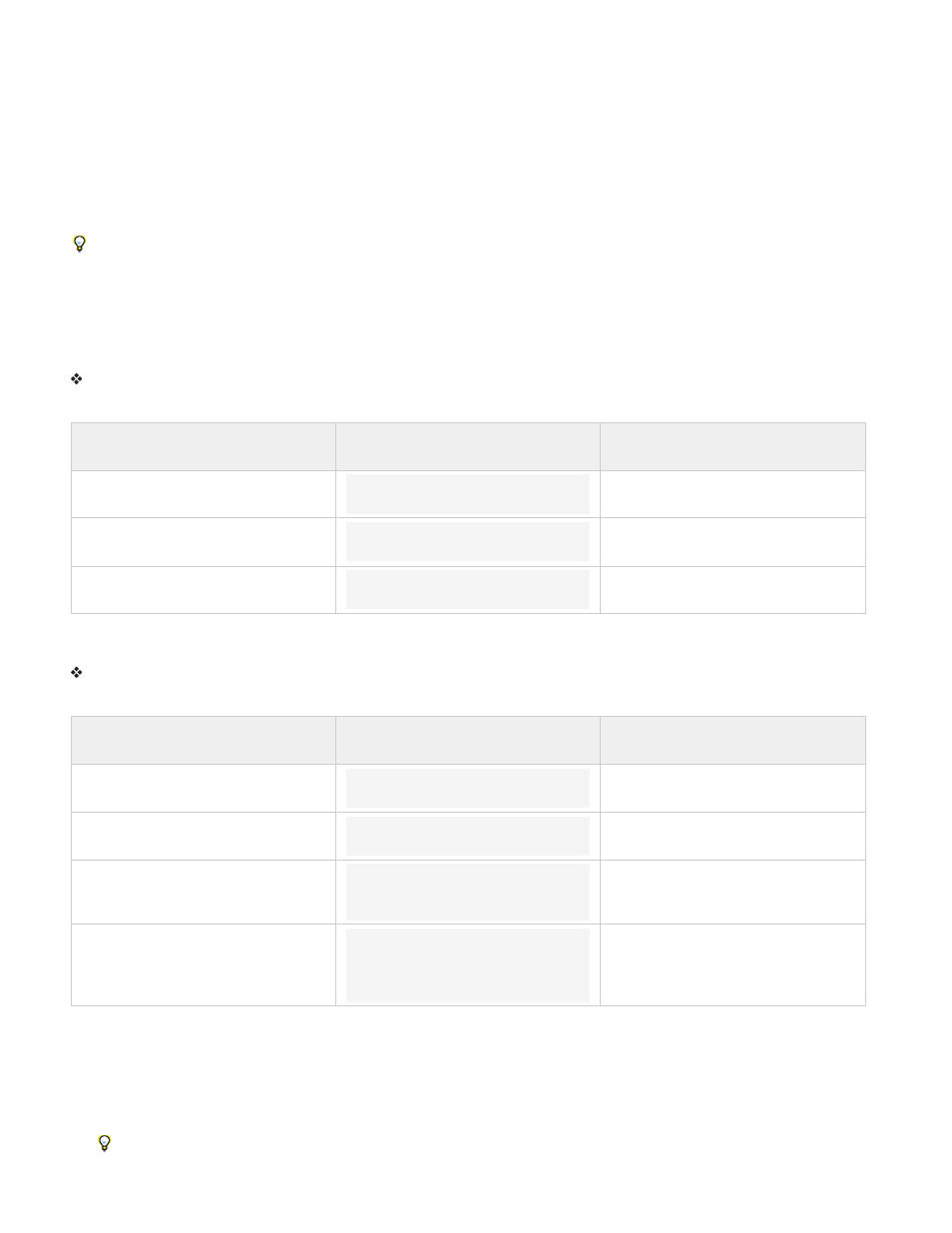
To change the text format of a Collapsible Panel widget, use the following table to locate the appropriate CSS rule, and then add your own text
styling properties and values:
Style to change
Relevant CSS rule
Example of properties and values to
add or change
Text in the entire collapsible panel
.CollapsiblePanel
font: Arial; font-size:medium;
Text in panel tab only
.CollapsiblePanelTab
font: bold 0.7em sans-serif; (This is the
default value.)
Text in content panel only
.CollapsiblePanelContent
font: Arial; font-size:medium;
Change Collapsible Panel widget background colors
To change the background colors of different parts of a Collapsible Panel widget, use the following table to locate the appropriate CSS rule, and
then add or change background color properties and values to your liking:
Color to change
Relevant CSS rule
Example of property and value to add
or change
Background color of panel tab
.CollapsiblePanelTab
background-color: #DDD; (This is the
default value.)
Background color of content panel
.CollapsiblePanelContent
background-color: #DDD;
Background color of tab when panel is
open
.CollapsiblePanelOpen
.CollapsiblePanelTab
background-color: #EEE; (This is the
default value.)
Background color of open panel tab when
the mouse pointer moves over it
.CollapsiblePanelTabHover,
.CollapsiblePanelOpen
.CollapsiblePanelTabHover
background-color: #CCC; (This is the
default value.)
Constrain the width of a collapsible panel
By default, the Collapsible Panel widget expands to fill available space. You can constrain the width of a Collapsible Panel widget, however, by
setting a width property for the collapsible panel container.
1. Locate the .CollapsiblePanel CSS rule by opening the SpryCollapsible Panel.css file. This rule defines properties for the main container
element of the Collapsible Panel widget.
You can also locate the rule by selecting the Collapsible Panel widget, and looking in the CSS Styles panel (Window > CSS Styles).
Make sure the panel is set to Current mode.
292
