Browser navigation toolbar overview, Coding toolbar overview – Adobe Dreamweaver CC 2014 v.13 User Manual
Page 76

Render TV Media Type
Toggle Displaying Of CSS Styles
Design-time Style Sheets
Shows you how the page appears on a television screen.
Lets you enable or disable CSS styles. This button works independently of the other media buttons.
Lets you specify a Design-time style sheet.
For a tutorial on designing style sheets for print and handheld devices, see
.
Browser Navigation toolbar overview
The Browser Navigation toolbar becomes active in Live view, and shows you the address of the page you’re looking at in the Document window.
Live view acts like a regular browser, so even if you browse to a site outside of your local site (for example, http://www.adobe.com), Dreamweaver
will load the page in the Document window.
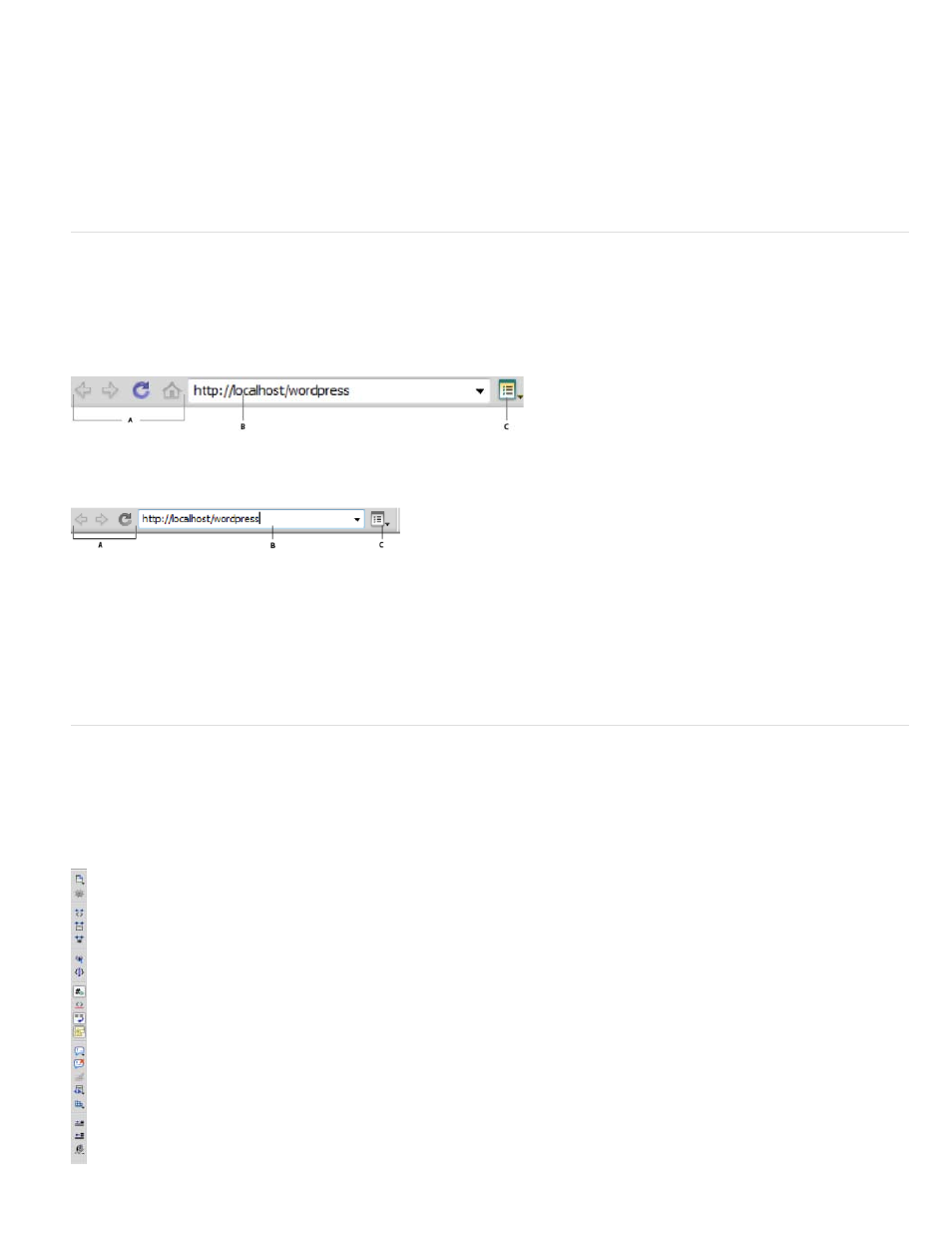
Browser navigation toolbar (CS6. 12.1, 12.2)
A. Browser controls B. Address box C. Live view options
Browser navigation toolbar (CC)
A. Browser controls B. Address box C. Live view options
By default, links are not active in Live view. Having links non-active lets you select or click link text in the Document window without being taken to
another page. To test links in Live view, you can enable one-time clicking or continuous clicking by selecting Follow Links or Follow Links
Continuously from the View options menu to the right of the address box.
Coding toolbar overview
The Coding toolbar contains buttons that let you perform many standard coding operations, such as collapsing and expanding code selections,
highlighting invalid code, applying, and removing comments, indenting code, and inserting recently used code snippets. The Coding toolbar
appears vertically on the left side of the Document window, and is only visible when Code view is displayed.
Coding toolbar (CS6. 12.1, 12.2)
69
