Adobe Dreamweaver CC 2014 v.13 User Manual
Page 180

Enhancements to CSS3 support in the CSS styles panel (CS5.5)
A pop-up panel has been introduced in the CSS panel for the following properties:
text-shadow
box-shadow
border-radius
border-image
The options in the pop-up panel ensure that you apply the property correctly even if you are unfamiliar with their W3C syntax.
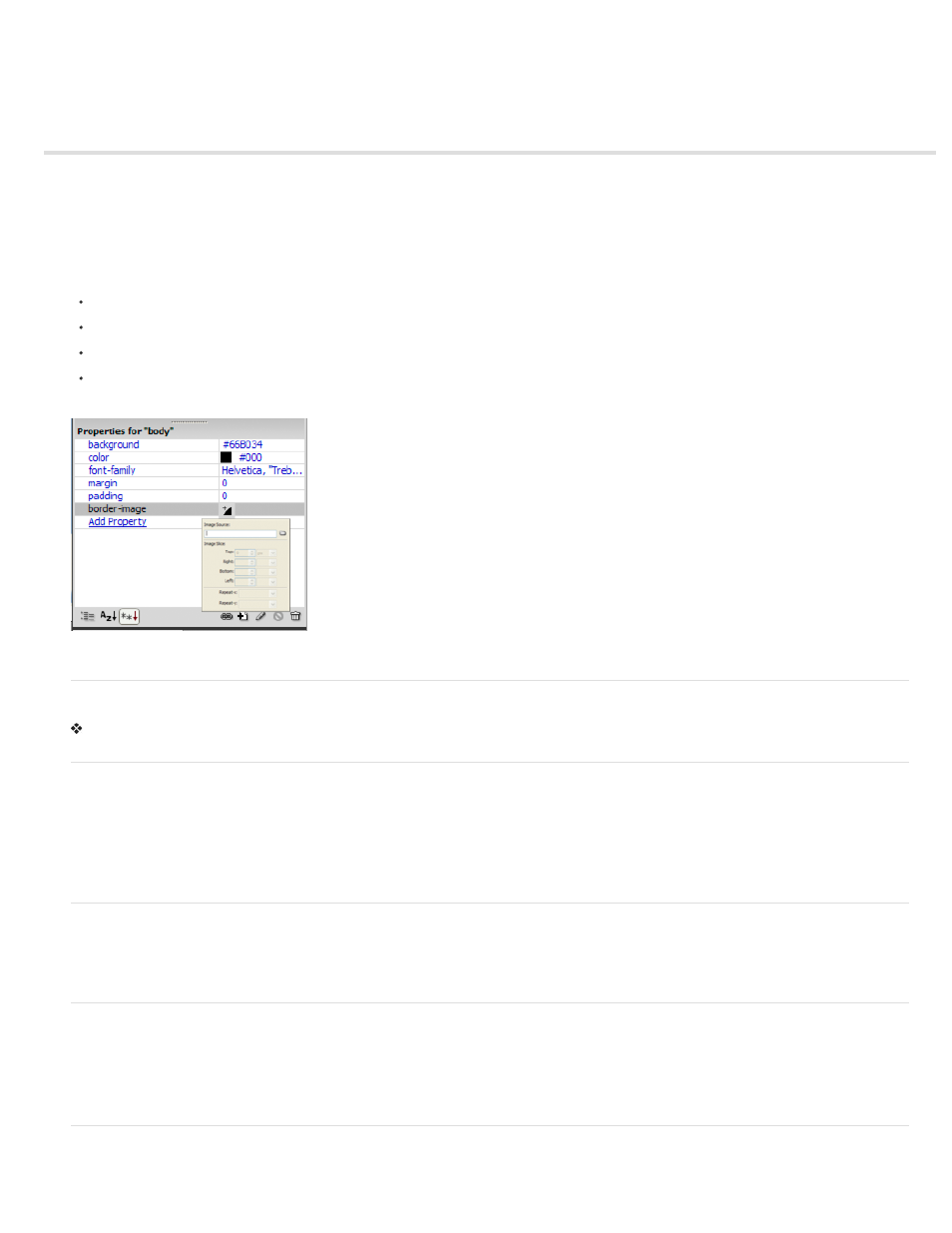
The pop-up panel displaying options for the CSS3 property border-image
Apply CSS3 properties using the pop-up panel
Click the “+” icon corresponding to these properties. Use the options in the pop-up panel to apply the property.
Specifying multiple value-sets
CSS3 properties like text-shadow support multiple value sets. For example: text-shadow: 3px 3px #000, -3px -3px #0f0;
When you specify multiple value-sets in the code view and open the pop-up panel for editing, only the first value-set is displayed. If you edit this
value-set in the pop-up panel, only the first value-set in the code is affected. The other value-sets are unaffected, and applied as specified in the
code.
Locate properties in the Category view
In the category view, text-shadow is listed under the Font category. box-shadow, border-radius, and border-image are listed under the Border
category.
Ensuring compliance with browsers
Dreamweaver CS5.5 also supports browser (webkit, Mozilla) specific implementation of box-shadow, border-radius, and border-image properties.
In the Category view, use the options under the respective browser category to ensure browser compliance for these properties. For example, to
comply with Mozilla’s implementation of the border-image property, edit -moz-border-image in the Mozilla category.
Preview changes in Live view
173
