Build an advanced results page – Adobe Dreamweaver CC 2014 v.13 User Manual
Page 587

Create the recordset filter
1. From the first pop-up menu in the Filter area, select a column in the database table in which to search for a match.
For example, if the value sent by the search page is a city name, select the column in your table that contains city names.
2. From the pop-up menu beside the first menu, select the equal sign (it should be the default).
3. From the third pop-up menu, select Form Variable if the form on your search page uses the POST method, or URL Parameter if it uses the
GET method.
The search page uses either a form variable or a URL parameter to pass information to the results page.
4. In the fourth box, enter the name of the form object that accepts the search parameter on the search page.
The name of the object doubles as the name of the form variable or URL parameter. You can get the name by switching to the search page,
clicking the form object on the form to select it, and checking the object’s name in the Property inspector.
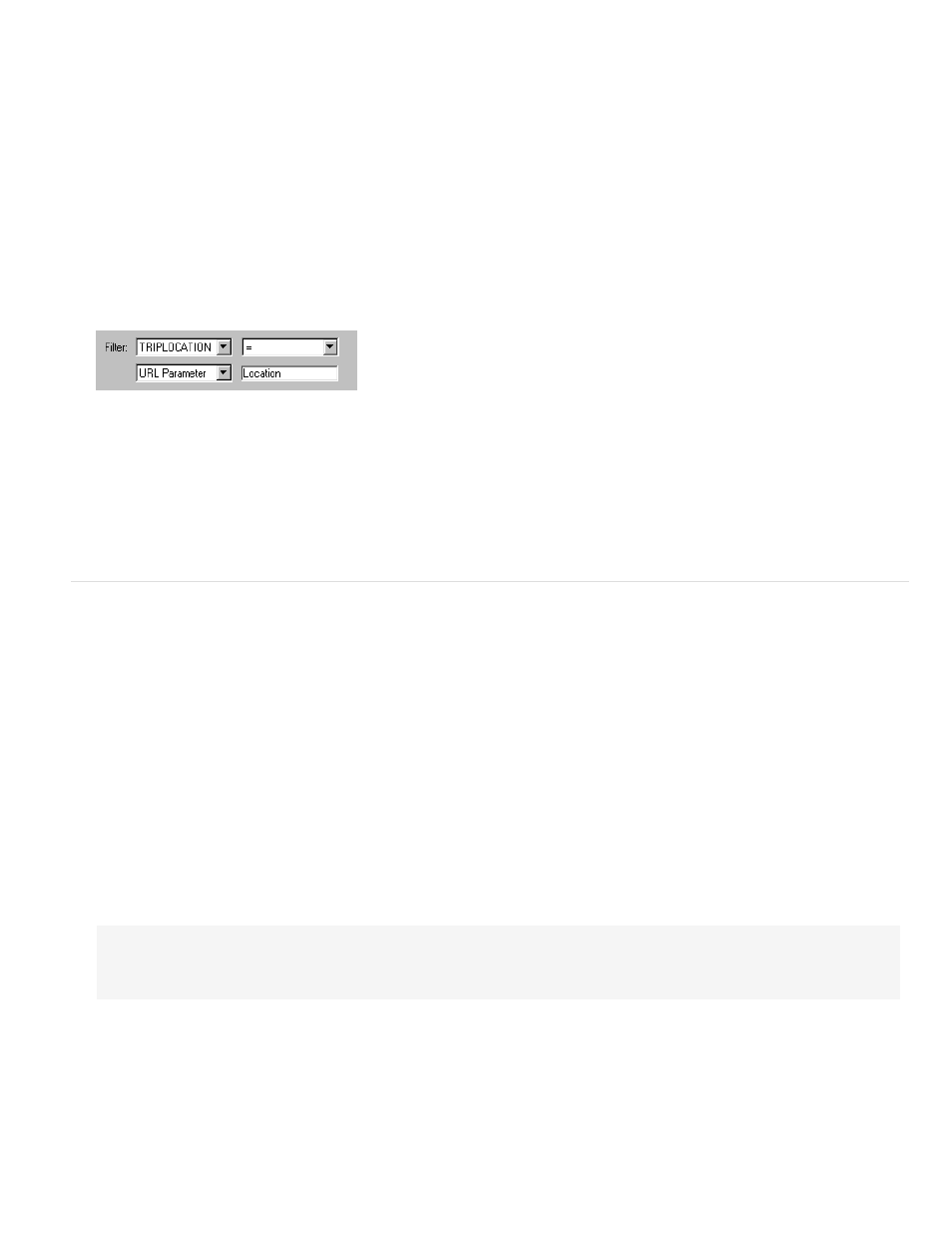
For example, suppose you want to create a recordset that includes only adventure trips to a specific country. Assume you have a column in
the table called TRIPLOCATION. Also assume the HTML form on your search page uses the GET method and contains a menu object
called Location that displays a list of countries. The following example shows how your Filter section should look:
5. (Optional) Click Test, enter a test value, and click OK to connect to the database and create an instance of the recordset.
The test value simulates the value that would otherwise have been returned from the search page. Click OK to close the test recordset.
6. If you’re satisfied with the recordset, click OK.
A server-side script is inserted on your page that checks each record in the database table when it runs on the server. If the specified field in
a record meets the filtering condition, the record is included in a recordset. The script builds a recordset that contains only the search
results.
The next step is to display the recordset on the results page. For more information, see Display the search results.
Build an advanced results page
If the search page submits more than one search parameter to the server, you must write a SQL query for the results page and use the search
parameters in SQL variables.
Note: If you have only one search condition, you can use the simple Recordset dialog box to define your recordset (see Build a basic results
page).
1. Open the results page in Dreamweaver, and then create a recordset by opening the Bindings panel (Window > Bindings), clicking the Plus
(+) button, and selecting Recordset from the pop-up menu.
2. Make sure the advanced Recordset dialog box appears.
The advanced dialog box has a text area to enter SQL statements. If the simple dialog box appears instead, switch to the advanced dialog
box by clicking the Advanced button.
3. Enter a name for the recordset, and select a connection.
The connection should be to a database containing data you want the user to search.
4. Enter a Select statement in the SQL text area.
Make sure the statement includes a WHERE clause with variables to hold the search parameters. In the following example, the variables are
called varLastName and varDept:
SELECT EMPLOYEEID, FIRSTNAME, LASTNAME, DEPARTMENT, EXTENSION FROM EMPLOYEE ¬
WHERE LASTNAME LIKE 'varLastName' ¬
AND DEPARTMENT LIKE 'varDept'
To reduce the amount of typing, you can use the tree of database items at the bottom of the advanced Recordset dialog box. For
instructions, see Define an advanced recordset by writing SQL.
For help on SQL syntax, see the SQL primer at
.
5. Give the SQL variables the values of the search parameters by clicking the Plus (+) button in the Variables area and entering the variable’s
name, default value (the value the variable should take if no run-time value is returned), and run-time value (usually a server object holding
a value sent by a browser, such as a request variable).
In the following ASP example, the HTML form on the search page uses the GET method and contains one text field called LastName and
another called Department:
580
