Apple Final Cut Pro 5 User Manual
Page 1137

350
Part II
Project Interchange
Step 4:
Prepare the Viewer and Canvas settings
To see the image size and position as it will appear within the frame during playback,
you need to make a couple of adjustments. (Otherwise you may, for example, see the
frame background where you didn’t mean to show it.) You also need to turn on the
wireframe view to position the image visually.
a
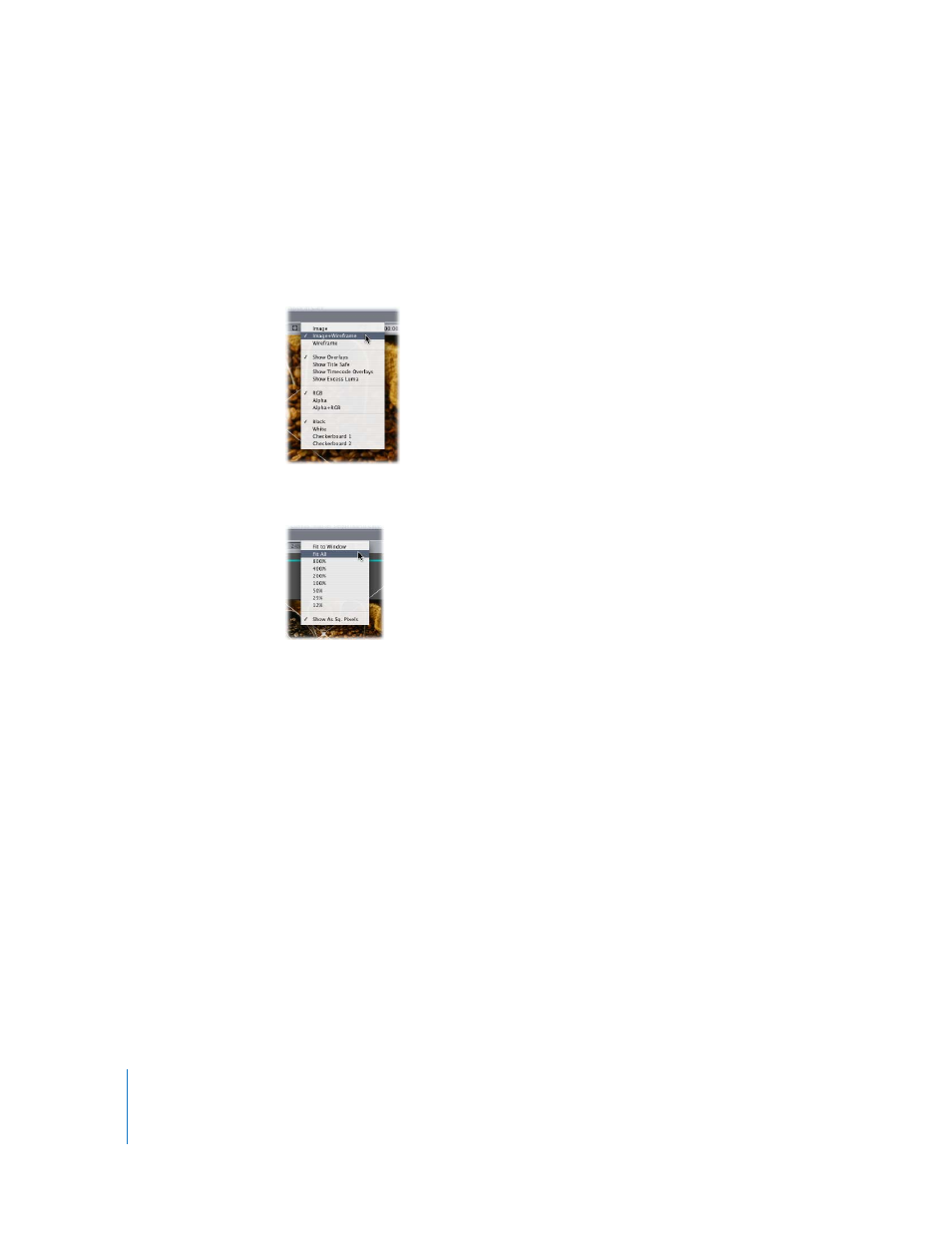
In the Canvas, choose Image + Wireframe from the View pop-up menu.
b
Choose Fit All from the Zoom pop-up menu.
Note: If your final movie will be shown on a television monitor, it’s a good idea to turn
on the Title Safe boundaries as well so that you can see what will actually be visible on
the television monitor. (Choose Show Title Safe from the View pop-up menu.)
Step 5:
Position and keyframe the image at the pan start and end points
The Center parameter determines where the image appears (or doesn’t appear)
onscreen. You’ll create the image movement by setting a starting and ending Center
location with keyframes. To generate the movement path for you, Final Cut Pro
interpolates the position of the image between these two points
