Applying gradients to text – Adobe InDesign CS3 User Manual
Page 439

INDESIGN CS3
User Guide
432
If a compound path with a gradient is selected, you can edit the gradient across all of its subpaths by using the
Gradient panel alone, without having to use the Gradient tool.
Applying gradients to text
Within a single text frame, you can create multiple ranges of gradient text alongside default black text and color text.
A gradient’s endpoints are always anchored in relation to the bounding box of the gradient’s path or text frame.
Individual text characters display the part of the gradient over which they are positioned. If you resize the text frame
or make other changes that cause text characters to reflow, the characters are redistributed across the gradient, and
the colors of individual characters change accordingly.
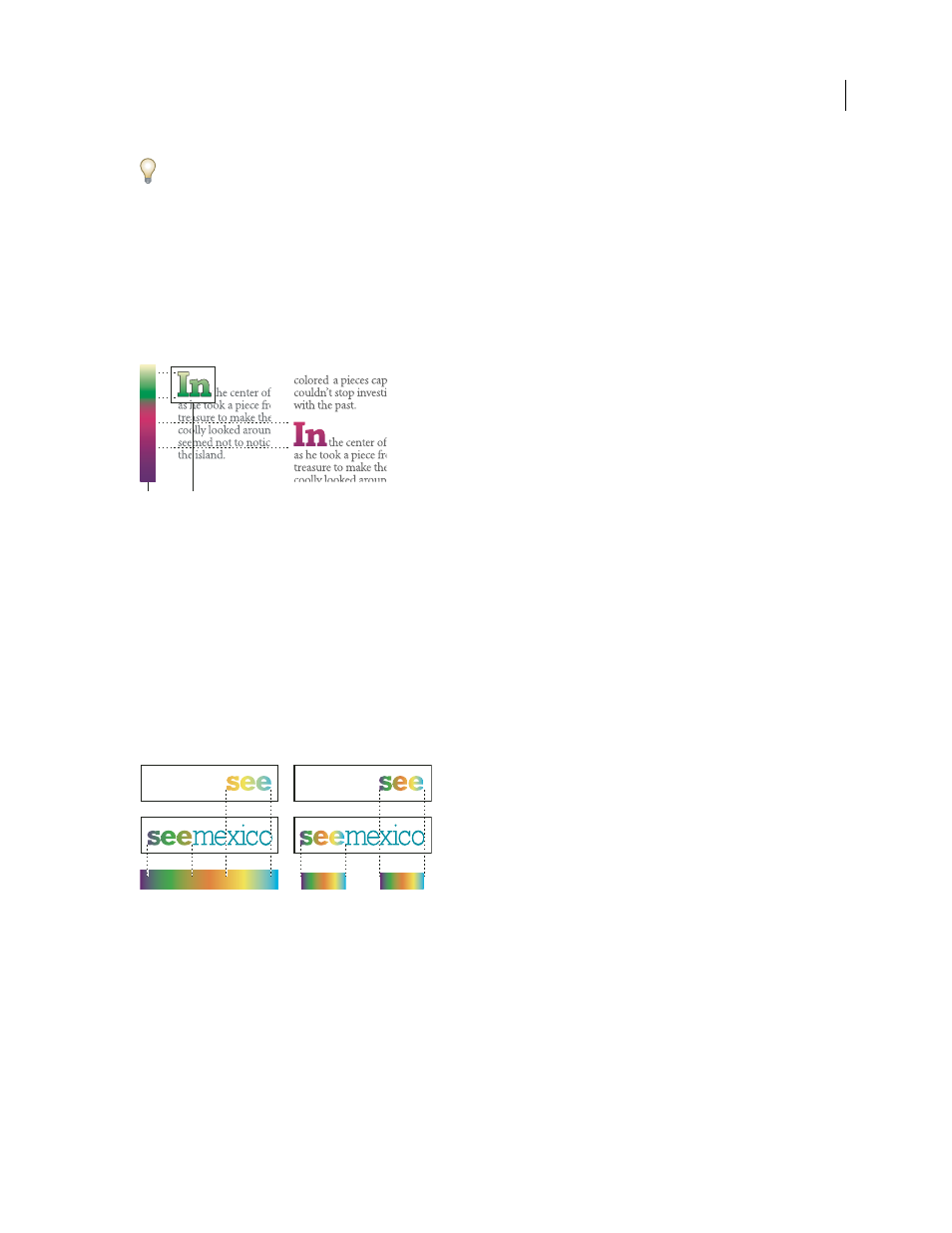
Working with gradient-filled text characters
A. Underlying gradient fill B. Text characters with gradient applied C. Text added, and text shifting position relative to gradient fill
If you want to adjust a gradient so that its complete color range spans a specific range of text characters, you have
two options:
•
Use the Gradient tool to reset the gradient’s endpoints, so that they span only the characters you selected when
you applied the gradient.
•
Select the text and convert it to outlines (editable paths), and then apply a gradient to the resulting outlines. This
is the best option for a short run of display type in its own text frame. The gradient will be permanently anchored
to the outlines, not the text frame, and the outlines will continue to flow with the rest of the text. However, the
outlines will function as a single inline graphic within the text frame, so you won’t be able to edit the text. Also,
typographic options will no longer apply; for example, text converted to outlines will not hyphenate.
By default, type that shifts position will change relative to its gradient (left); when type is converted to outlines, an applied gradient moves with
the type (right).
For information on converting text outlines to paths, see “Create paths from text outlines” on page 325.
See also
“Change the color and gradient of text” on page 217
A
B
C
