Adjust a gradient with the gradient tools, Apply a gradient across multiple objects – Adobe InDesign CS3 User Manual
Page 438

INDESIGN CS3
User Guide
431
2
Click anywhere below the gradient bar to define a new color stop. The new color stop is automatically defined by
the color values at that position along the existing gradient.
3
Adjust the new color stop.
You can also drag a swatch from the Swatches panel onto the gradient bar in the Gradient panel to define a new color
stop.
Remove an intermediate color from a gradient
❖
Select the intermediate color stop, and drag it to the edge of the panel.
Reverse a gradient’s color progression
1
Activate a gradient.
2
In the Gradient panel, click the Reverse button
.
Adjust a gradient with the Gradient tools
Once you have filled an object with a gradient, you can modify the gradient by using the Gradient Swatch tool
or the Gradient Feather tool
to “repaint” the fill by dragging along an imaginary line. The Gradient tools let you
change the direction of a gradient, change its beginning point and endpoint, and apply a gradient across multiple
objects. The Gradient Feather tool lets you soften the gradient in the direction in which you drag.
1
In the Swatches panel or Toolbox, select the Fill box or the Stroke box, depending on where the original gradient
was applied.
2
Select the Gradient Swatch or Gradient Feather tool, and position it at the place where you want to define the
beginning point of the gradient. Drag across the object in the direction you want the gradient to be applied. Hold
down Shift to constrain the tool to multiples of 45˚.
Dragging the Gradient Feather tool across the gradient progressively softens the colors in the gradient within the area
you drag.
3
Release the mouse button at the place where you want to define the endpoint of the gradient.
Apply a gradient across multiple objects
1
Make sure that all selected objects already use a gradient.
2
In the Toolbox, select the Fill box or the Stroke box.
3
Select the Gradient tool
, and position it where you want to define the beginning point of the gradient. Drag
across the object in the direction you want the gradient to be applied. Hold down Shift to constrain the tool to
multiples of 45˚.
4
Release the mouse button at the place where you want to define the endpoint of the gradient.
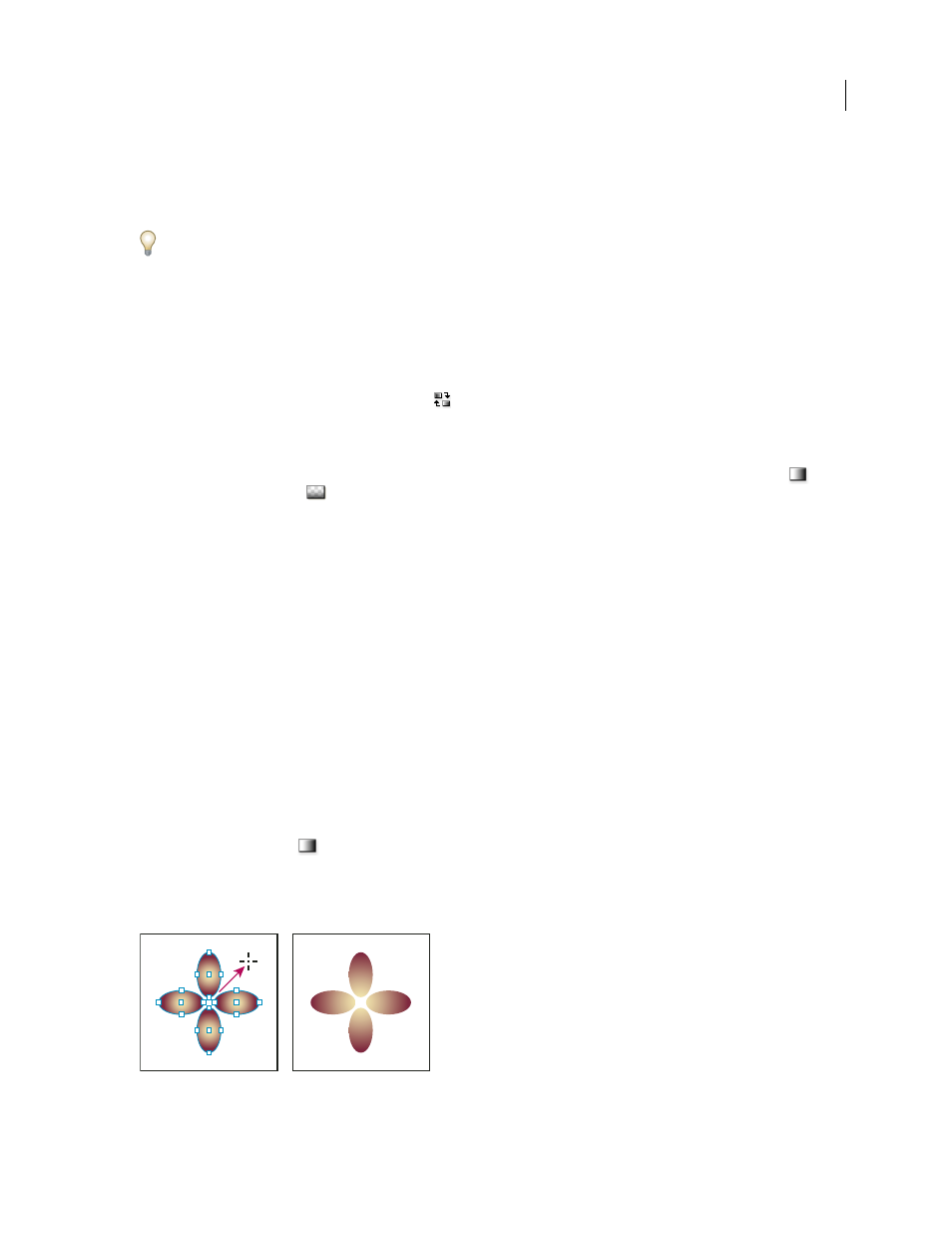
Default gradient fill (left) and gradient applied across objects (right)
