The bounding box of lines, Set the padding the text leaves around an image – Nisus Writer Pro User Manual
Page 181

161
The Bounding Box of lines
•
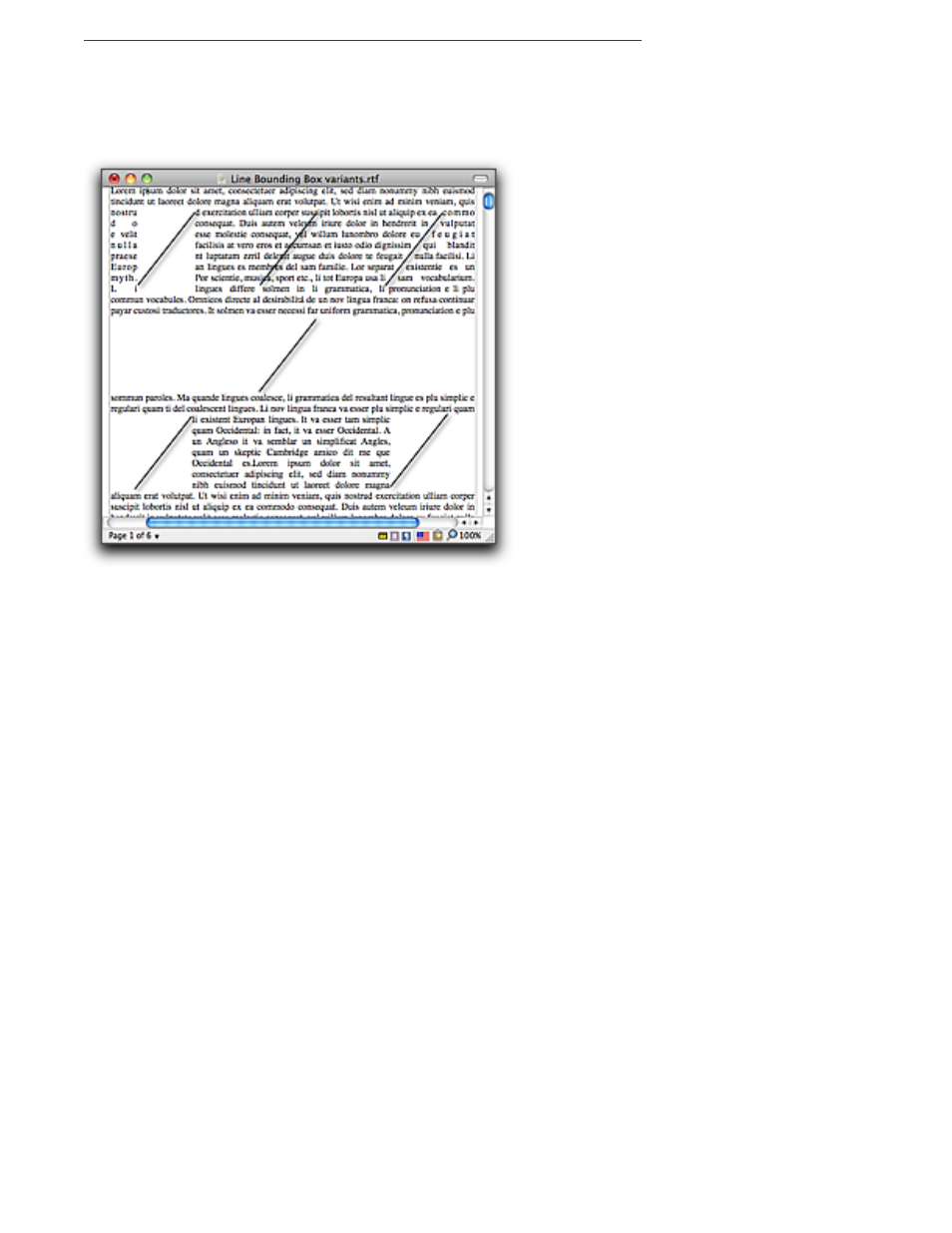
As with all other shapes, a line has a bounding box as explained in “The Shape Bounding Box”
on page 158. However, the bounding box does not draw if you set the text to wrap around the
actual shape of the image as illustrated in Figure 181. The options, described in “Cause text to
wrap around an image” on page 160, illustrated here are:
Figure 181
The bounding box drawn around lines with various text wrap options
•
First row:
•
Text Wraps Around Bounding Rectangle of the Image, or Wrap Box
•
Text Placement Not Affected by Shape, or Text Behind Shape and Shape Behind Text
•
Text Wraps Around the Actual Shape of the Image “tight”, or Wrap Tight
•
Second row:
•
Text Never Appears Beside the Image, or No Text on Either Side
•
Third row:
•
Text Never Appears to Left of the Image, or No Text on Left Side
•
Text Never Appears to Right of the Image, or
Set the padding the text leaves around an image
If you have text wrap around a floating image you can set both the horizontal and vertical amount
of space (padding) that appears between the image and the text. In addition, depending on the text
wrap option you use, you can have the padding affect the bounding rectangle, or appear to hug the
actual shape of the image as illustrated in Figure 182.
1. In the Padding portion of the Shape Wrap palette, click the steppers (or enter a particular
value) in the Horizontal and/or Vertical fields.
!
You can set these to negative values causing the text to appear on top of the image.
2. In the Text wrap portion of the Shape Wrap palette click:
▶
the upper left button, or choose Wrap Box (text wraps around bounding rectangle of the
image) from the menu Tools > Shapes > Text Wrapping.
▶
the bottom right button, or choose Wrap Tight (text wraps around the actual shape of the
image) from the menu Tools > Shapes > Text Wrapping.
