Split a path, Split a path using the scissors tool, Open a path using the pathfinder panel – Adobe InDesign CS4 User Manual
Page 341: Smooth out paths, Splits paths and frames. (see

333
USING INDESIGN CS4
Drawing
Split a path
You can split a path, graphics frame, or empty text frame at any anchor point or along any segment. When you split a
path, keep the following in mind:
•
If you want to split a closed path into two open paths, you must slice in two places along the path. If you slice a
closed path only once, you get a single path with a gap in it.
•
Any paths resulting from a split inherit the path settings of the original path, such as stroke weight and fill color.
You may need to reset stroke alignment from inside to outside.
Split a path using the Scissors tool
1 (Optional) Select the path to see its current anchor points.
2 Select the Scissors tool and click the path where you want to split it. When you split the path in the middle of a
segment, the two new endpoints appear on top of the other, and one endpoint is selected.
3 Use the Direct Selection tool to adjust the new anchor point or path segment.
Open a path using the Pathfinder panel
1 Select the closed path.
2 To open the Pathfinder panel, choose Window
> Object & Layout > Pathfinder.
3 Click Open Path in the Pathfinder panel.
Smooth out paths
Use the Smooth tool to remove excess angles from an existing path or a section of a path. The Smooth tool retains the
original shape of the path as nearly as possible. Smoothed paths generally have fewer points, which can make them
easier to edit, display, and print.
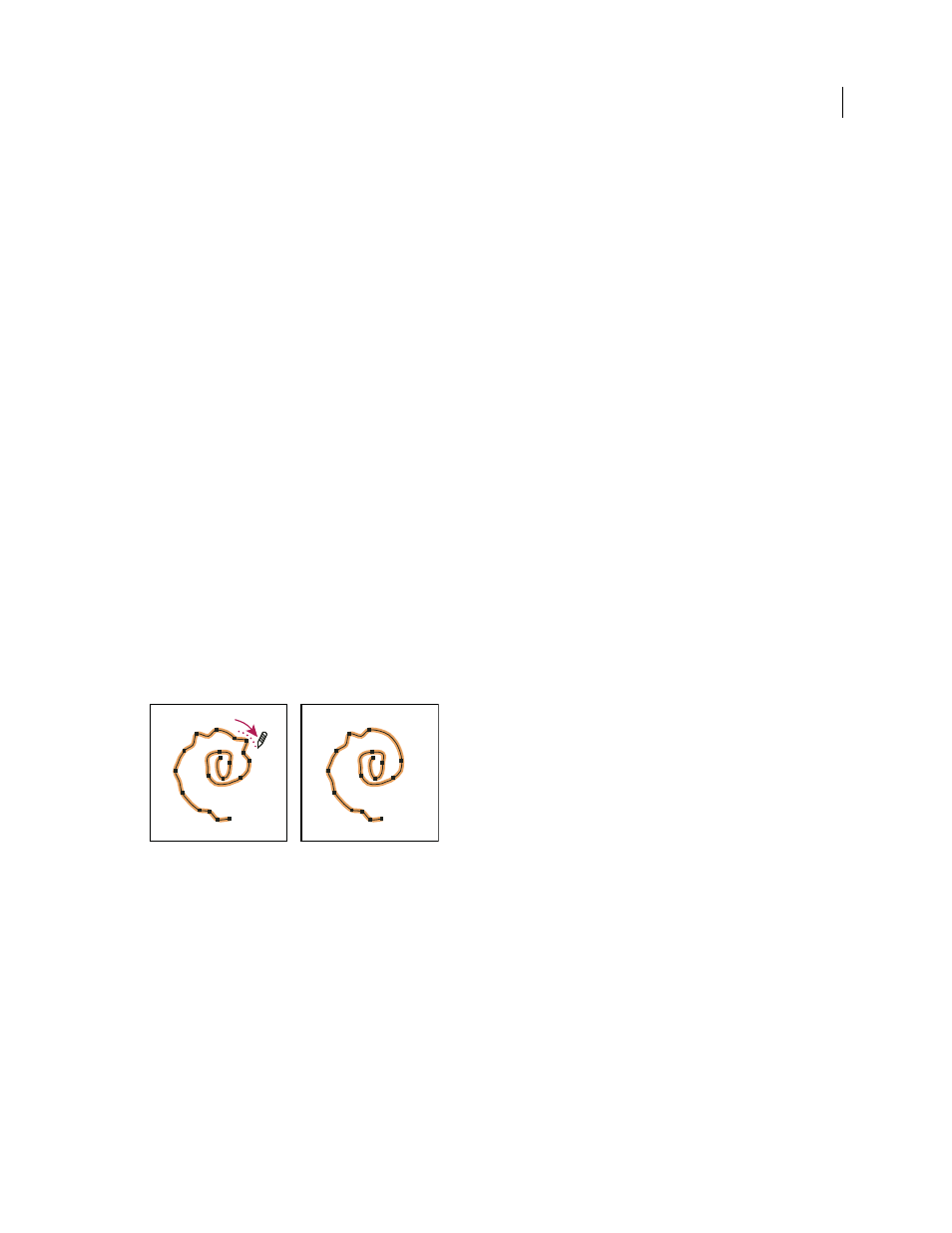
Path before and after using Smooth tool
1 Select the path.
2 Select the Smooth tool.
Note: If the Pencil tool is selected, hold down Alt (Windows) or Option (Mac OS) to temporarily change the Pencil to the
Smooth tool.
3 Drag the tool along the length of the path segment you want to smooth out.
4 Continue smoothing until the stroke or path is of the desired smoothness.
5 To change the amount of smoothing, double-click the Smooth tool and set the following options:
Fidelity
Controls how far your curves can stray before you have to modify the path. With lower Fidelity values, the
curves will closely match the pointer’s movement, resulting in sharper angles. With higher Fidelity values, the path will
ignore small pointer movements, resulting in smoother curves. The pixel value range is 0.5 to 20 pixels.
Updated 18 June 2009
