About direction lines and direction points – Adobe Flash Professional CS3 User Manual
Page 177

FLASH CS3
User Guide
171
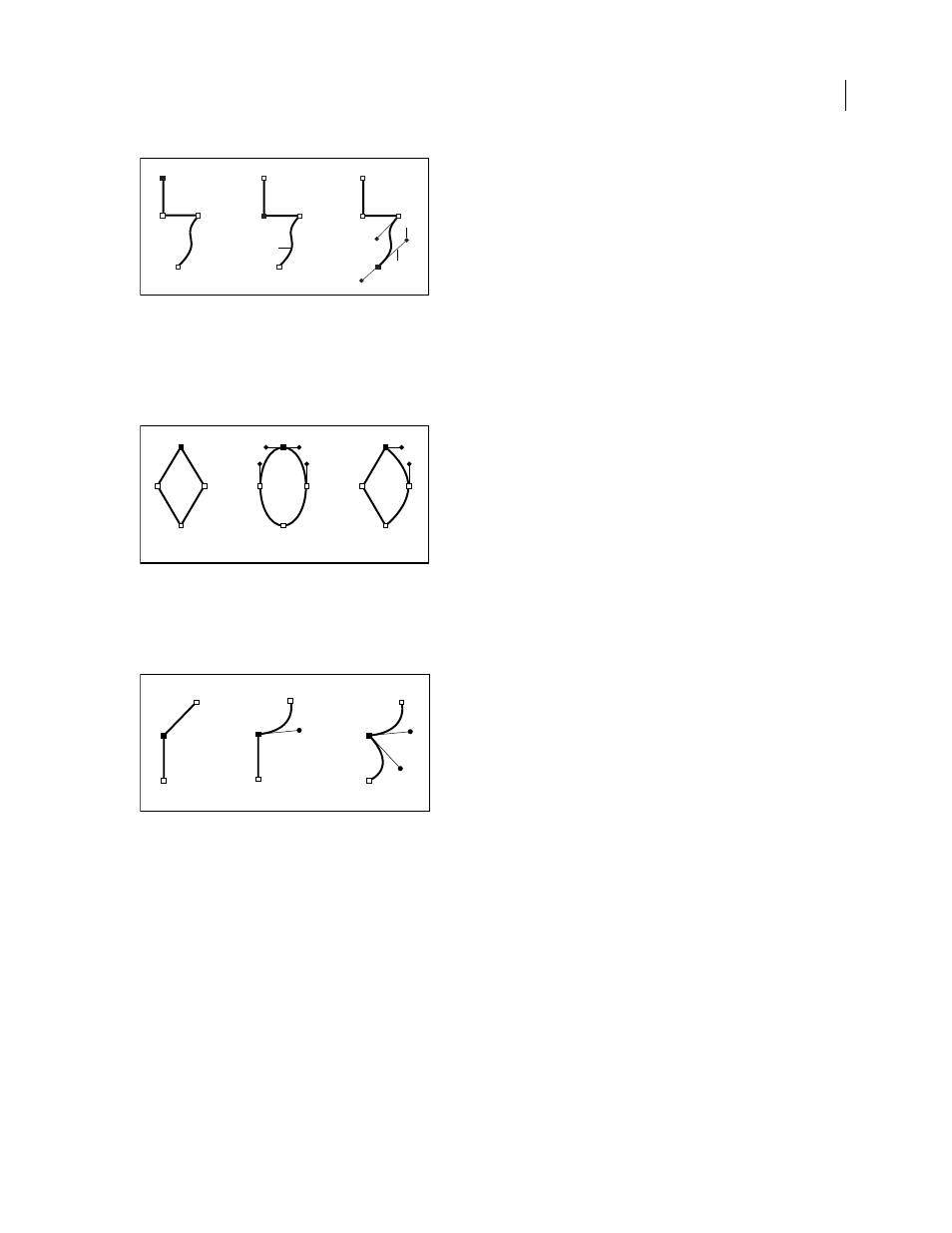
Components of a path
A. Selected (solid) endpoint B. Selected anchor point C. Unselected anchor point D. Curved path segment E. Direction line F. Direction point
Paths can have two kinds of anchor points: corner points and smooth points. At a corner point, a path abruptly
changes direction. At a smooth point, path segments are connected as a continuous curve. You can draw a path using
any combination of corner and smooth points. If you draw the wrong kind of point, you can always change it.
Points on a path
A. Four corner points B. Four smooth points C. Combination of corner and smooth points
A corner point can connect any two straight or curved segments, while a smooth point always connects two curved
segments.
A corner point can connect both straight segments and curved segments.
Note: Don’t confuse corner and smooth points with straight and curved segments.
A paths outline is called a stroke. A color or gradient applied to an open or closed paths interior area is called a fill.
A stroke can have weight (thickness), color, and a dash pattern. After you create a path or shape, you can change the
characteristics of its stroke and fill.
About direction lines and direction points
When you select an anchor point that connects curved segments (or select the segment itself), the anchor points of
the connecting segments display direction handles, which consist of direction lines that end in direction points. The
angle and length of the direction lines determine the shape and size of the curved segments. Moving the direction
points reshapes the curves. Direction lines don’t appear in the final output.
A
B
D
C
F
E
A
B
C
