Animate motion in the program monitor – Adobe Premiere Pro CS3 User Manual
Page 259

ADOBE PREMIERE PRO CS3
User Guide
253
The handles and anchor point appear in the Program Monitor.
3
In the Program Monitor, do any of the following:
•
To position a clip or lighting effect, click in the clip or effect outline and drag to reposition it. Don’t drag a handle
to reposition the clip or lighting effect.
•
To scale freely, drag a corner handle.
•
To scale one dimension only, drag a side (not a corner) handle.
•
To scale proportionally, Shift-drag any handle.
Note: When using the Motion effect to scale a clip, scaling video and low-resolution images over 100% can make them
look blocky or pixelated.
•
To rotate a clip or effect, position the pointer slightly outside any of the handles, so that the pointer changes into
the Rotate icon
and drag. Shift-drag constrains the rotations to 45° increments. For the Motion effect, you can
also drag in a circular motion until the clip rotates the number of times you want to create multiple rotations.
•
To update only the wireframe outline of the frame, Alt-drag (Windows) or Option-drag (Mac OS) any handle.
This may give faster results for clips with large dimensions or for slow systems.
To animate the motion, scaling, or rotation over time, set keyframes as you manipulate the clip or effect in the
Program Monitor.
See also
Animate motion in the Program Monitor
Animate motion in the Program Monitor
You can create animations, insets, and split screens by manipulating a clip directly in the Program Monitor and
setting keyframes for the Motion effect. By adjusting a clip’s position and scale in the Program Monitor, you reveal
clips in the tracks below it and can create interesting compositions.
When you animate a clip’s position, the clip’s motion is represented by a motion path in the Program Monitor.
Small white Xs represent keyframed positions, dotted lines represent positions at interpolated frames, and the
circular anchor point symbol represents the center of the clip at the current frame. The spacing between dots
indicates the speed between keyframes: wide spacing shows fast motion, while tightly spaced dots show slower
motion.
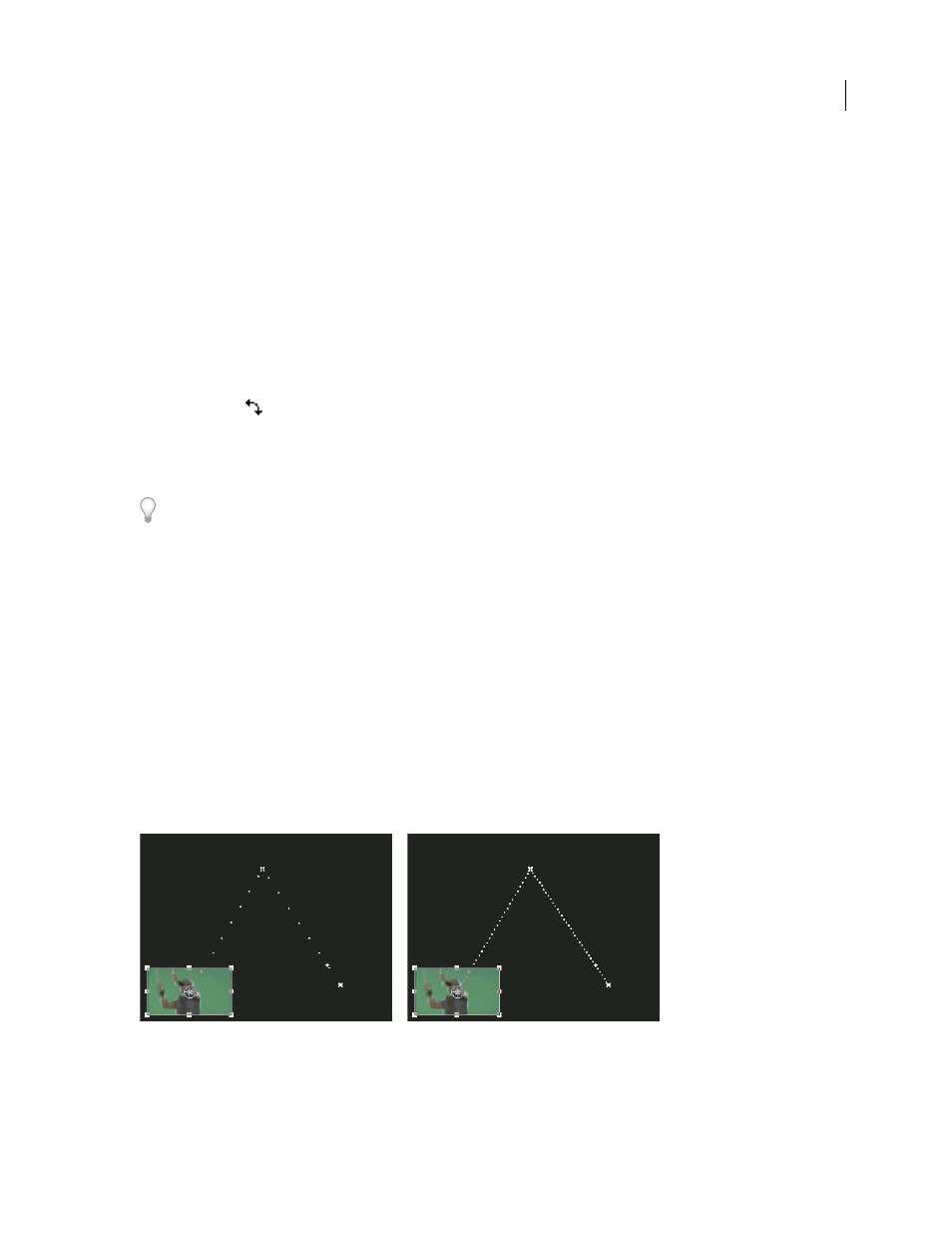
Clip in Program Monitor showing a motion path with fast motion (left) compared to slow motion (right)
April 1, 2008
