Filling an object with an image – Apple Pages '09 User Manual
Page 173

Chapter 7
Working with Images, Shapes, and Other Objects
173
7
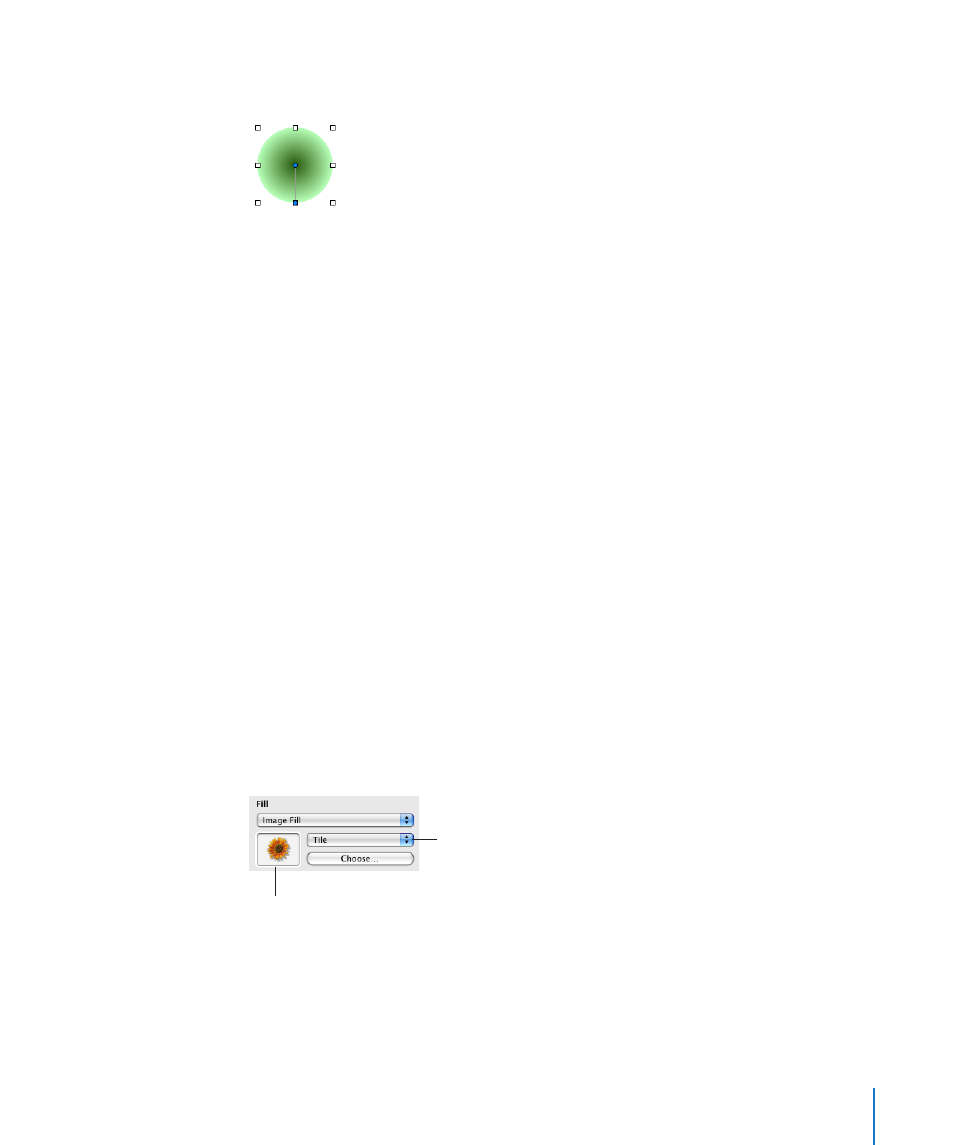
To create a radial gradient, click the radial gradient button. You can further adjust the
look of a radial gradient by doing any of the following:
To recenter the gradient in the object, drag the small, blue, circular blend point
Â
control (in the center of the gradient within your object) to where you want the
center to be.
To change how sharply or subtly the colors blend along the gradient, drag
Â
the circular blend point control, outside your object, closer or farther from the
gradient’s center.
Experiment with the circular blend point controls attached to your object and the
blend point controls above the gradient strip in the Graphic inspector, dragging
them until you create the look you want.
8
To invert the gradient, click the double-headed arrow next to the color wells.
Filling an Object with an Image
You can fill a shape, text box, table, table cell, chart background, or chart series with
an image.
To fill an object with an image:
1
Select the object you want to fill with an image.
2
If the Graphic inspector isn’t open, click Inspector in the toolbar and click the
Graphic button.
3
In the Graphic inspector, choose Image Fill or Tinted Image Fill, and then choose
an image.
You can also drag an image file from the Finder or Media Browser to the image well in
the Graphic inspector or to a table cell or chart series.
Use the pop-up menu to
set the size of the image
within the object.
To change the image,
drag an image to the
image well.
4
Choose an image scale from the pop-up menu.
Scale to Fit: Resizes the image to fit the object’s dimensions as well as possible. If the
object’s shape is different from that of the original image’s, parts of the image may not
appear; blank space may also appear around the image.
