Placing container components on the palette, Placing container components on the palette -21 – Sensaphone SCADA 3000 Users manual User Manual
Page 145

14-21
Chapter 14: Real-Time Screen Design
fsBold: Sets the default to boldface.
fsItalic: Sets the default to italic.
fsStrikeout: Forces a line through the font.
fsUnderline: Underlines the text as default.
Height: Vertical size in pixels (overridden if you chose a Max/Min Height).
Hint: Type in the text that will appear upon mouseover.
Left: Sets the position of the component as measured from the left side of the pal-
ette.
Off Color: Color of the component in the “off” state. Default color is Red.
On Color: Color of the component in the “on” state. Default color is Green.
Show Hint: Enables the hint message to display on mouseover.
State: Checkbox. This is the On/Off, Enabled/Disabled Datapoint state.
Stay On Top: Checkbox. Check if you want the element to float above any other
graphics.
Visible: Checkbox. Check to make component visible.
Width: Horizontal size in pixels (overridden by Max/Min Width values, if any.)
PLACING CONTAINeR COmPONeNTS ON THe PALeTTe
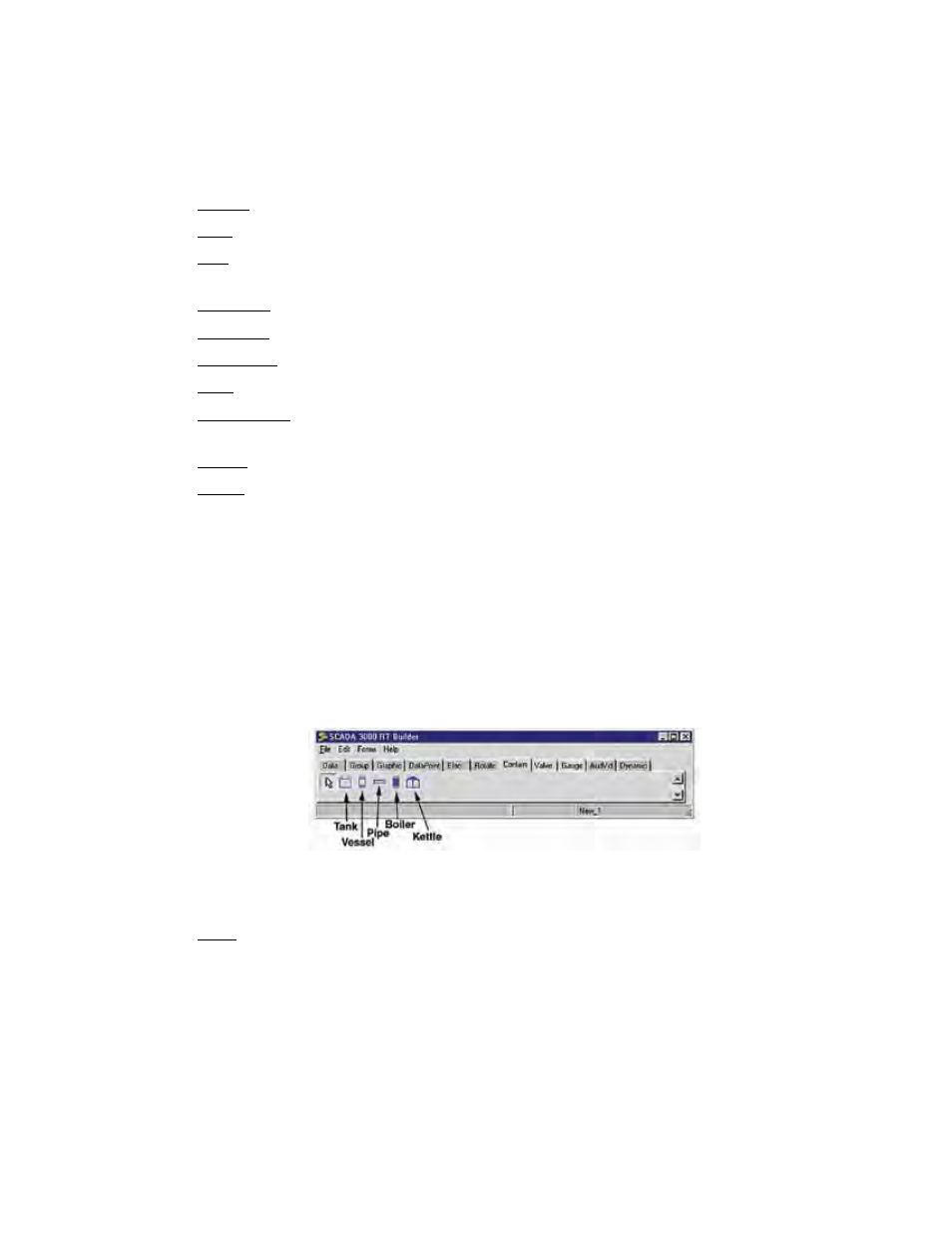
The Contain Tab offers the following realtime elements: ContainerTank, ContainerVessel,
ContainerPipe, ContainerFill, ContainerBoiler, ContainerKettle. Most of these are simple,
line-drawing representations of containers and can have dynamic properties. Pipe, for instance,
is a configurable horizontal or vertical shape that can be linked to an I/O as an active pipe sec-
tion, changing color as conditions (such as flow) change. When the assigned DataPoint value
crosses the threshold value, the pipe will change to its FillColor. All of the containers include
built-in bar gauges to display the fill level based on the DataPoint value. Set the MaxValue and
MinValue properties to values that correspond to your tank.
Figure 22: Contain Tab
Properties
Align: To align graphic/component to edges of the palette area.
alBottom: Stretches the component across the bottom of the palette.
alClient: Fills the palette with the component. Useful for adding a background
graphic.
alLeft: Stretches the component along the left edge of the palette.
alNone: No realignment is applied. Note: this will not correct any other previ-
ously applied alignment.
alRight: Stretches the component along the right edge of the palette.
alTop: Stretches the component across the top of the palette.
