Optimize transparency in gif and png images – Adobe Illustrator CS3 User Manual
Page 396

ILLUSTRATOR CS3
User Guide
390
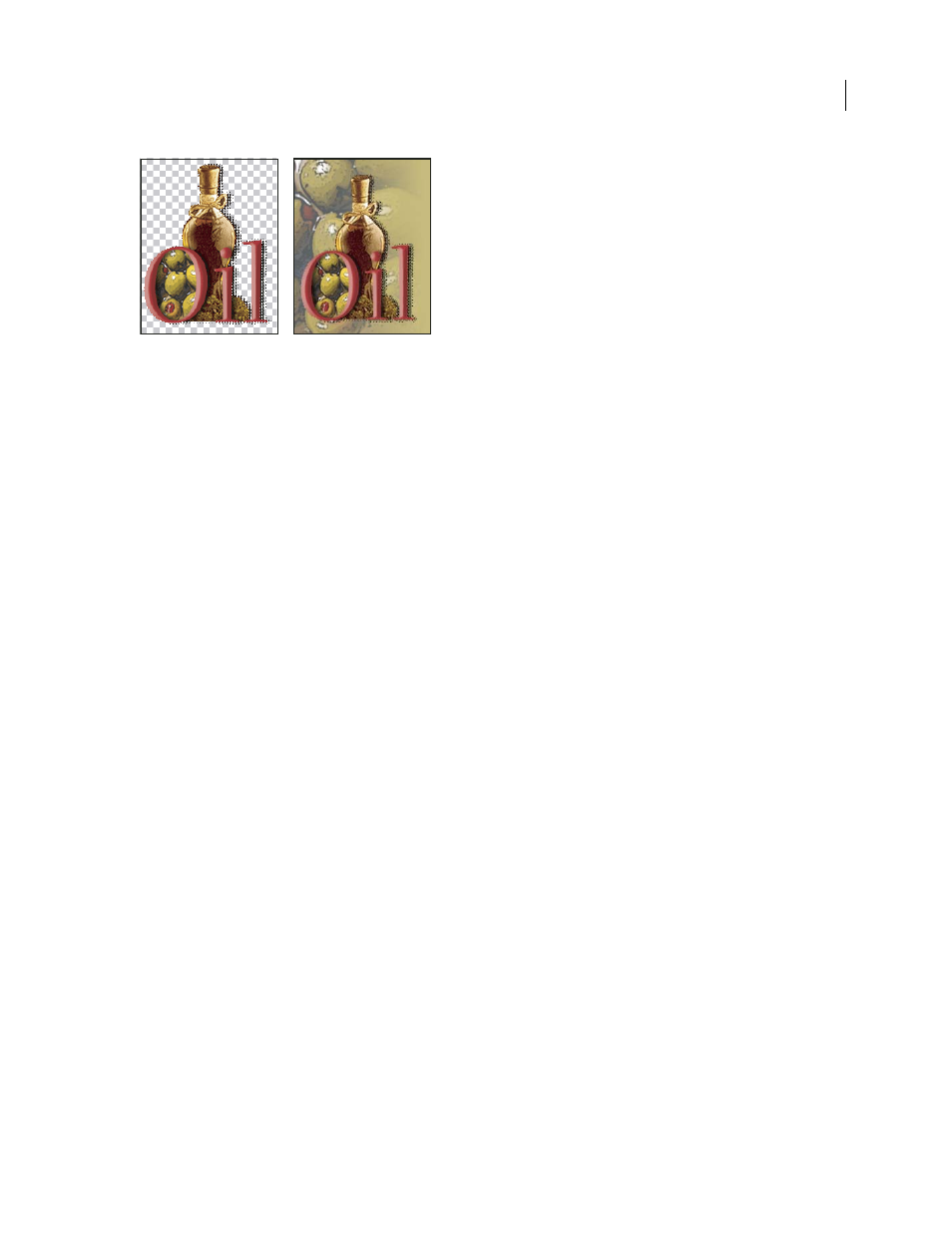
Example of Pattern Transparency dithering (left) and applied to a web page background (right)
Interlace
Displays a low-resolution version of the image in a browser while the full image file is downloading. Inter-
lacing can make downloading time seem shorter and can assure viewers that downloading is in progress. However,
interlacing also increases file size.
Web Snap
Specifies a tolerance level for shifting colors to the closest web palette equivalents (and
prevent the colors
from dithering in a browser). A higher value shifts more colors.
See also
“Optimize an image for the web” on page 383
Optimize transparency in GIF and PNG images
Transparency makes it possible to create nonrectangular images for the web. Background transparency preserves
transparent pixels in the image. This allows the background of the web page to show through the transparent areas
of your image. Background matting simulates transparency by filling or blending transparent pixels with a matte
color that can match the web page background. Background matting works best if the web page background is a solid
color and if you know what that color is.
Use the Transparency and Matte options in the Save For Web & Devices dialog box to specify how transparent pixels
in GIF and PNG images are optimized.
•
(GIF and PNG-8) To make fully transparent pixels transparent and blend partially transparent pixels with a color,
select Transparency and select a matte color.
•
To fill fully transparent pixels with a color and blend partially transparent pixels with the same color,
select
a
matte
color and deselect Transparency.
•
(GIF and PNG-8) To make all pixels with greater than 50% transparency fully transparent and all pixels with 50%
or less transparency fully opaque, select Transparency and select None from the Matte menu.
•
(PNG-24) To save an image with multilevel transparency (up to 256 levels), select Transparency. The Matte option
is disabled since multilevel transparency allows an image to blend with any background color.
Note: In browsers that do not support PNG-24 transparency, transparent pixels may be displayed against a default
background color, such as gray.
To select a matte color, click the Matte color swatch and select a color in the color picker. Alternatively, select an
option from the Matte menu: Eyedropper (to use the color in the eyedropper sample box), Foreground Color,
Background Color, White, Black, or Other (to use the color picker).
