Preview optimized images in a web browser, Web graphics optimization options, Web graphic formats – Adobe Illustrator CS3 User Manual
Page 392: Jpeg optimization options

ILLUSTRATOR CS3
User Guide
386
Preview optimized images in a web browser
You can preview an optimized image in any web browser installed on your system from the Save For Web & Devices
dialog box (File > Save For Web & Devices). The browser preview displays the image with a caption listing the image’s
file type, pixel dimensions, file size, compression specifications, and other HTML information.
•
To preview an image in your default web browser, click the browser icon at the bottom of the Save For Web &
Devices dialog box.
•
To select a different browser, select Other from the browser pop-up menu (next to the browser icon).
•
To add, edit, or remove a browser in the browser pop-up menu, select Edit List from the browser pop-up menu.
In the Browsers dialog box, you can find all browsers on your computer and set the default browser to preview
your image.
Web graphics optimization options
Web graphic formats
Web graphics formats can be either bitmap (raster) or vector. The bitmap formats—GIF, JPEG, PNG, and WBMP—
are resolution-dependent, meaning that a bitmap image’s dimensions, and possibly image quality, will change at
different monitor resolutions. The vector formats—SVG and SWF—are resolution-independent and can be scaled up
or down without losing any image quality. The vector formats can also include raster data. You can export from Save
For Web & Devices to SVG and SWF in Adobe Illustrator only.
JPEG optimization options
JPEG is the standard format for compressing continuous-tone images such as photographs. Optimizing an image as
a JPEG format relies on lossy compression, which selectively discards data.
Note: Since image data is lost when saving a file in JPEG format, it’s a good idea to save the source file in its original
format (for example, Photoshop .PSD) if you plan to edit the file further or create additional JPEG versions.
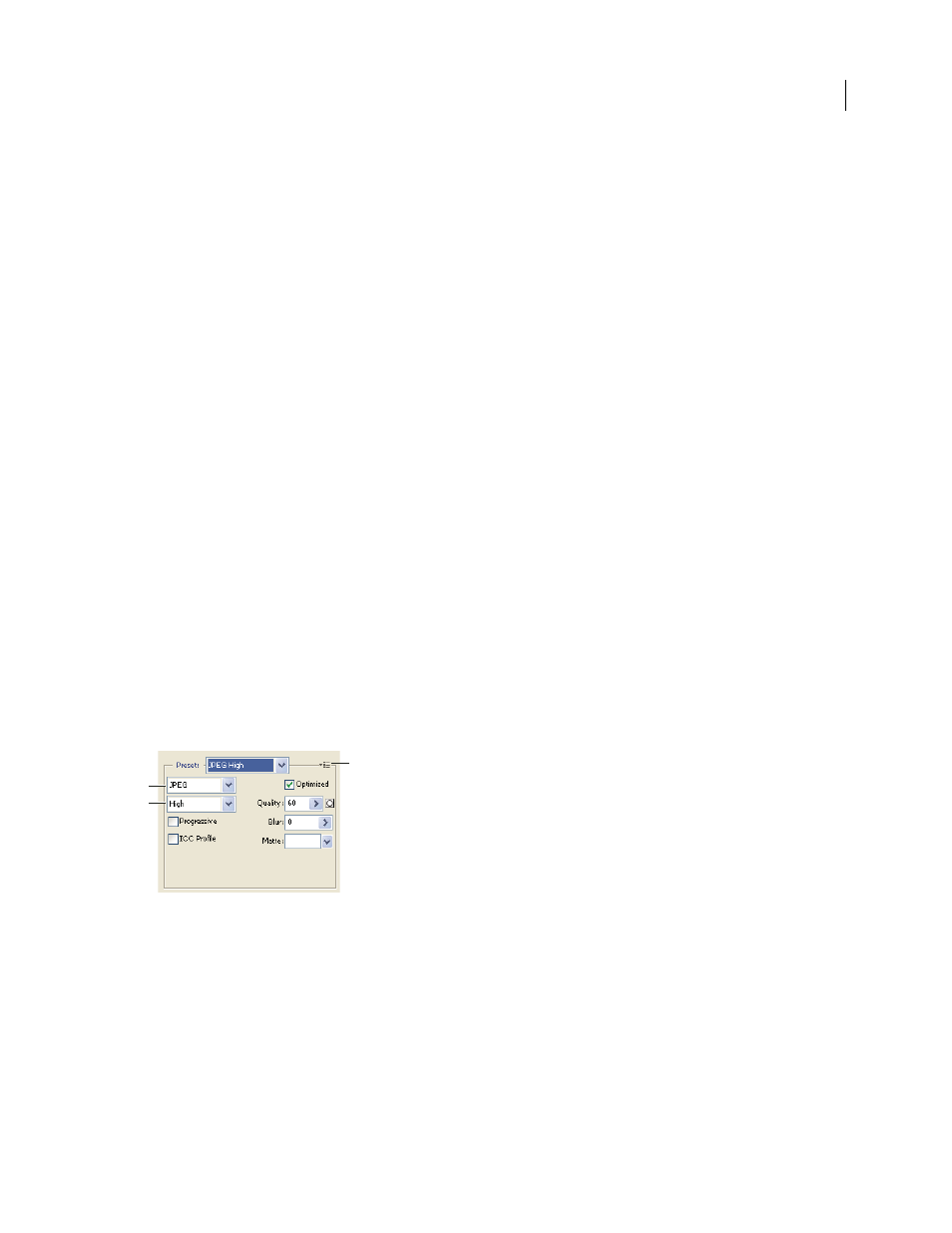
Optimization settings for JPEG
A. File Format menu B. Compression Quality menu C. Optimize menu
Quality
Determines the level of compression. The higher the Quality setting, the more detail the compression
algorithm preserves. However, using a high Quality setting results in a larger file size than using a low Quality setting.
View the optimized image at several quality settings to determine the best balance of quality and file size.
Optimized
Creates an enhanced JPEG with a slightly smaller file size. The Optimized JPEG format is recommended
for maximum file compression; however, some older browsers do not support this feature.
C
A
B
